<!–
–>
<!–
–>
<!–
–>
- 【SPEAKER】- equipped with built-in speakers, you can use the mobile phone link to work fashion, sound quality, strong appeal, give you a different kind of enjoyment.
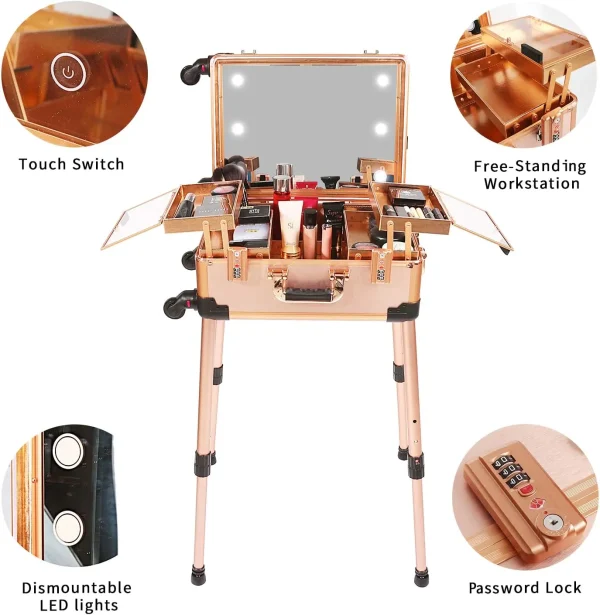
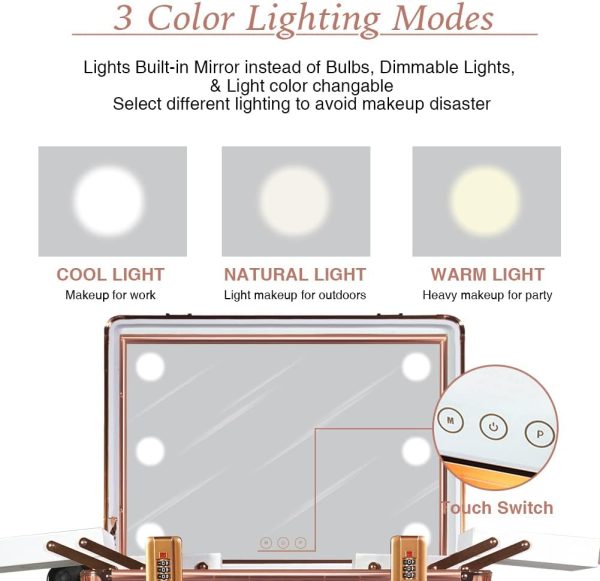
- 【FULL SCREEN LED MIRROR, DIMMABLE LIGHTS, & LIGHT COLOR CHANGABLE】- comes with 6 LED lights built in full screen mirror instead of bulbs saving space and the light never get hot, you can adjust the light color between white, warm white and yellow color, & adjust brightness of makeup lighting as you need by easy screen touch.
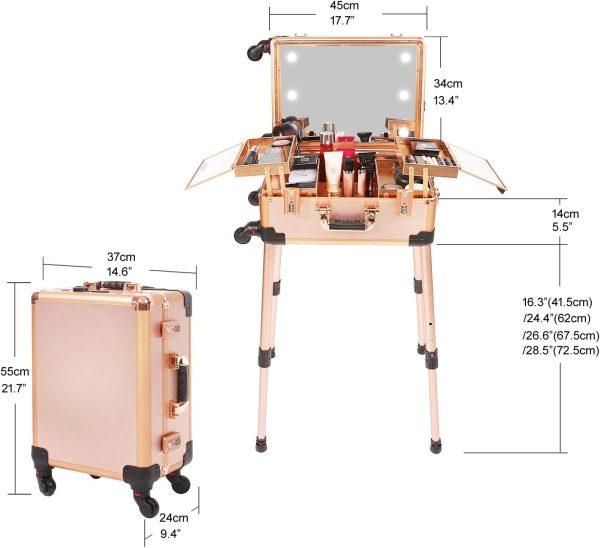
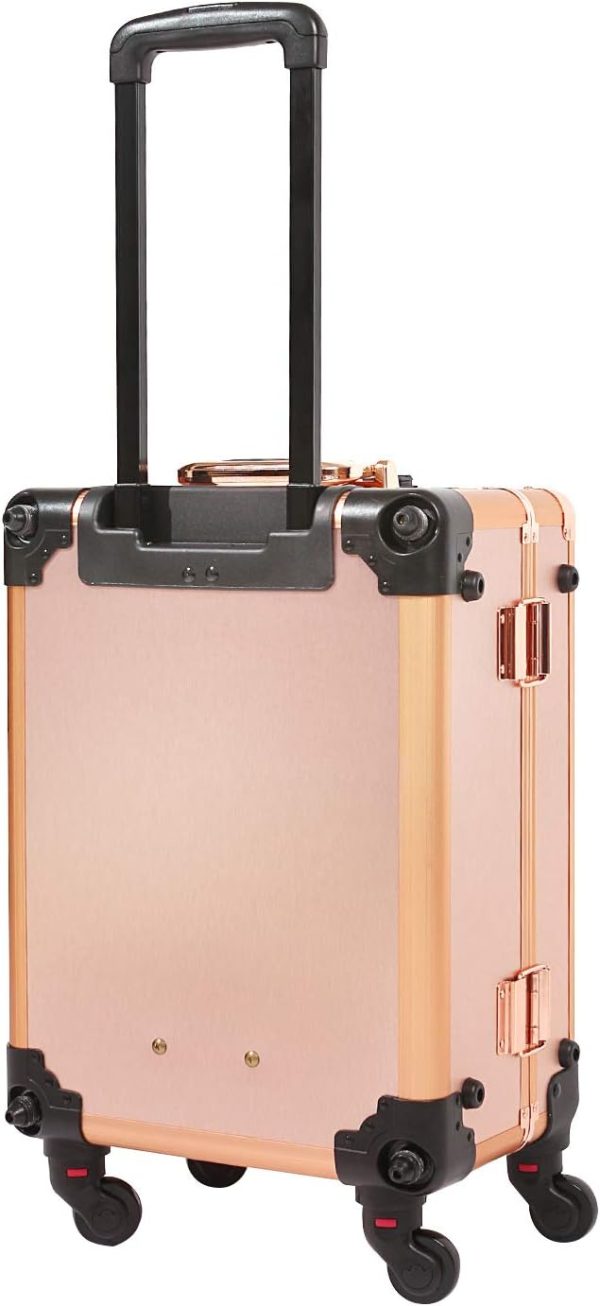
- 【FREE-STANDING WORKSTATION】- Sturdy telescoping legs can be installed and adjusted to keep the case 4 adjustable height with 16.3″(41.5cm)/24.4″(62cm)/26.6″(67.5cm)/28.5″(72.5cm) off the floor, great for salon use, shopping mall display, home and freelance makeup artists and dance competition need; Legs’ bottom bowl-shaped feet also adjustable to fit uneven floor; Telescoping handle and 4 detachable wheels with 360° movement for easy transportation.
- 【USB SLOT】- makeup case comes with 1 USB slot, for your phone charging, or for connecting to a power bank when no electricity available, or even for a USB hub to expand your USB slots need.【EXTRA OUTLET】- an extra outlet for your styling tool like a hairdryer or curling iron.
- 【COMPARTMENT LAYOUT】- Open the case to reveal 4 storage trays(removable) and other 3 compartments that accommodate all your beauty supplies neatly organized.【PREMIUM QUALITY & LOOK】- sturdy aluminum frame, reinforced corner, MDF exterior and PU interior make this makeup case last for years; widely used in fashion runway as temporary makeup station and beauty travel luggage.
- 【PASSWORD LOCK】- 3-code password safe lock, no need to find keys anymore. 【NOTE】- case net weight is 20 lbs, size is 14.6 in W x 9.4 in D x 21.7 in H. Please make sure you are ok with the weight and size before ordering. If any problem or question or new spareparts needed, please contact us.
| Product Dimensions | 19.7 x 14.6 x 9.4 inches |
|---|---|
| Item Weight | 20 pounds |
| Manufacturer | Jula Vance |
| ASIN | B07QDVMPJF |
| Country of Origin | China |
| Item model number | JV0078 |
| Customer Reviews | /* * Fix for UDP-1061. Average customer reviews has a small extra line on hover * https://omni-grok.amazon.com/xref/src/appgroup/websiteTemplates/retail/SoftlinesDetailPageAssets/udp-intl-lock/src/legacy.css?indexName=WebsiteTemplates#40 */ .noUnderline a:hover { text-decoration: none; } .cm-cr-review-stars-spacing-big { margin-top: 1px; } var dpAcrHasRegisteredArcLinkClickAction; P.when(‘A’, ‘ready’).execute(function(A) { if (dpAcrHasRegisteredArcLinkClickAction !== true) { dpAcrHasRegisteredArcLinkClickAction = true; A.declarative( ‘acrLink-click-metrics’, ‘click’, { “allowLinkDefault”: true }, function (event) { if (window.ue) { ue.count(“acrLinkClickCount”, (ue.count(“acrLinkClickCount”) || 0) + 1); } } ); } }); P.when(‘A’, ‘cf’).execute(function(A) { A.declarative(‘acrStarsLink-click-metrics’, ‘click’, { “allowLinkDefault” : true }, function(event){ if(window.ue) { ue.count(“acrStarsLinkWithPopoverClickCount”, (ue.count(“acrStarsLinkWithPopoverClickCount”) || 0) + 1); } }); }); 4.5 out of 5 stars |
| Best Sellers Rank | #223,796 in Beauty & Personal Care () #276 in |
.aplus-v2 .launchpad-module { max-width: 1000px; margin-left: auto; margin-right: auto; padding-top: 15px; padding-bottom: 15px; }.aplus-v2 .launchpad-text-container { margin-left: auto; margin-right: auto; text-align: justify; -moz-text-align-last: center; text-align-last: center; }.aplus-v2 .launchpad-text-center { text-align: center; }.aplus-v2 .launchpad-text-left-justify { text-align: justify; -moz-text-align-last: left; text-align-last: left; }html[dir=’rtl’] .aplus-v2 .launchpad-text-left-justify { text-align: justify; -moz-text-align-last: right; text-align-last: right; }.aplus-v2 .launchpad-video-container { width: 100%; }.aplus-v2 .launchpad-module-video .aplusAiryVideoPlayer { margin-left: auto; margin-right: auto; padding-bottom: 25px; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-stackable-column { display: inline-block; width: 32%; vertical-align: top; padding-left: 10px; padding-right: 10px; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-container { display: table; text-align: center; margin-left: auto; margin-right: auto; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-container img { max-width: none; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-block { margin-bottom: 14px; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-detail { display: table-caption; caption-side: bottom; }.aplus-v2 .launchpad-column-container { vertical-align: middle; }.aplus-v2 .launchpad-column-image-container { width: 34.5%; }.aplus-v2 .launchpad-column-text-container { width: 64.5%; padding: 0 150px; }.aplus-v2 .launchpad-module-left-image .launchpad-column-text-container { padding-right: 0; }.aplus-v2 .launchpad-module-right-image .launchpad-column-text-container { padding-left: 0; }.aplus-v2 .launchpad-about-the-startup h5 { font-weight: normal; font-style: italic; }.aplus-v2 .launchpad-faq h2 { color: #ffa500; }.aplus-v2 .launchpad-module-person-block { margin-bottom: 10px; }
.aplus-v2 { display:block; margin-left:auto; margin-right:auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word; } /* Undo this for tech-specs because it breaks table layout */ .aplus-v2 .aplus-standard .aplus-tech-spec-table { word-break: initial; } .aplus-v2 .aplus-standard .aplus-module-wrapper {text-align:inherit; display:block; margin-right:auto;margin-left:auto;} .aplus-v2 .aplus-standard.aplus-module.module-1, .aplus-v2 .aplus-standard.aplus-module.module-2, .aplus-v2 .aplus-standard.aplus-module.module-3, .aplus-v2 .aplus-standard.aplus-module.module-4, .aplus-v2 .aplus-standard.aplus-module.module-6, .aplus-v2 .aplus-standard.aplus-module.module-7, .aplus-v2 .aplus-standard.aplus-module.module-8, .aplus-v2 .aplus-standard.aplus-module.module-9, .aplus-v2 .aplus-standard.aplus-module.module-10, .aplus-v2 .aplus-standard.aplus-module.module-11, .aplus-v2 .aplus-standard.aplus-module.module-12{padding-bottom:12px; margin-bottom:12px;} .aplus-v2 .aplus-standard.aplus-module:last-child{border-bottom:none} .aplus-v2 .aplus-standard.aplus-module {min-width:979px;} /* aplus css needed to override aui on the detail page */ .aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes {border:none;} .aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {background:none;} .aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td.selected {background-color:#ffd;} .aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td:first-child {background:#f7f7f7; font-weight:bold;} .aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {background:none; border-right:none;} .aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered tr td,.aplus-v2 .aplus-standard .aplus-module table.aplus-chart.a-bordered tr th {border-bottom:1px dotted #999;} /* A+ Template – General Module CSS */ .aplus-v2 .aplus-standard .apm-top {height:100%; vertical-align:top;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-top {padding-left: 0px; padding-right: 3px} .aplus-v2 .aplus-standard .apm-center {height:100%; vertical-align:middle; text-align:center;} .aplus-v2 .aplus-standard .apm-row {width:100%; display:inline-block;} .aplus-v2 .aplus-standard .apm-wrap {width:100%;} .aplus-v2 .aplus-standard .apm-fixed-width {width:969px;} .aplus-v2 .aplus-standard .apm-floatleft {float:left;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-floatleft {float:right;} .aplus-v2 .aplus-standard .apm-floatright {float:right;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-floatright {float:left;} .aplus-v2 .aplus-standard .apm-floatnone {float:none;} .aplus-v2 .aplus-standard .apm-spacing img {border:none;} .aplus-v2 .aplus-standard .apm-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px;width: 300px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-leftimage {float: right; margin-right: 0px; margin-left:20px;} .aplus-v2 .aplus-standard .apm-centerimage {text-align: center; width:300px; display:block; margin-bottom:10px;} .aplus-v2 .aplus-standard .apm-centerthirdcol {min-width:359px; display:block} .aplus-v2 .aplus-standard .apm-centerthirdcol ul, .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 334px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol ul, html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 0px; margin-right: 334px;} .aplus-v2 .aplus-standard .apm-rightthirdcol {float:right; width:230px; padding-left:30px; margin-left:30px; border-left:1px solid #dddddd;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-rightthirdcol {float: left; padding-left: 0px; padding-right:30px; margin-left:0px; margin-right:30px; border-left:0px; border-right:1px solid #dddddd;} .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {width:709px; display:block;} .aplus-v2 .aplus-standard .apm-lefthalfcol {width:480px; padding-right:30px; display:block; float:left;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-lefthalfcol {padding-left:30px; float:right;} .aplus-v2 .aplus-standard .apm-righthalfcol {width:480px; display:block; float:left;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-righthalfcol {float:right;} .aplus-v2 .aplus-standard .apm-eventhirdcol {width:300px; display:block;} .aplus-v2 .aplus-standard .apm-eventhirdcol-table {border-spacing: 0px 0px; border-collapse: collapse;} .aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {vertical-align: top;} .aplus-v2 .aplus-standard .apm-fourthcol {width:220px; float:left;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-fourthcol {float:right;} .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {position:relative;} .aplus-v2 .aplus-standard .apm-fourthcol img {display:block; margin:0 auto;} .aplus-v2 .aplus-standard .apm-fourthcol-table {border-spacing: 0px 0px; border-collapse: collapse;} .aplus-v2 .aplus-standard .apm-fourthcol-table tr td {vertical-align: top;} .aplus-v2 .aplus-standard .apm-listbox {width:100%;} .aplus-v2 .aplus-standard .apm-iconheader {float:left; padding-left:10px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-iconheader {float:right; padding-left:0px; padding-right: 10px} .aplus-v2 .aplus-standard .apm-spacing ul:last-child,.aplus-v2 .aplus-standard ol:last-child {margin-bottom:0 !important;} .aplus-v2 .aplus-standard .apm-spacing ul,.aplus-v2 .aplus-standard ol {padding:0 !important;} .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 0 18px 18px !important;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 18px 18px 0 !important;} .aplus-v2 .aplus-standard .apm-spacing ul li,.aplus-v2 .aplus-standard ol li {word-wrap:break-word; margin:0 !important;} .aplus-v2 .aplus-standard .apm-spacing ul li {margin:0 !important;} /* A+ Template – Module 1 Sepcific CSS */ .aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {display:inline-block; width:359px;} /* A+ Template – Module 2/3 Specific CSS */ .aplus-v2 .aplus-standard .apm-sidemodule {text-align:left; margin:0 auto; width:970px; padding:0; background-color:#ffffff; position:relative;} .aplus-v2 .aplus-standard .apm-sidemodule {text-align:inherit;} .aplus-v2 .aplus-standard .apm-sidemodule-textright {position:relative; display:table-cell; vertical-align:middle; padding-left:40px; height:300px; max-height:300px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-textright {padding-left:0px; padding-right: 40px;} .aplus-v2 .aplus-standard .apm-sidemodule-textleft {position:relative; display:table-cell; vertical-align:middle; height:300px; max-height:300px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {padding-left:0px;} .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {position:relative; float:left; display:block;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:right;} .aplus-v2 .aplus-standard .apm-sidemodule-imageright {position:relative; float:right; display:block;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {float:left;} /* A+ Template – Module 4 Specific CSS */ .aplus-v2 .aplus-standard.aplus-module.module-4 th {padding: 0px; padding-right:30px; width:220px;} html[dir=’rtl’] .aplus-v2 .aplus-standard.aplus-module.module-4 th {padding-left: 30px; padding-right: 0px;} .aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-right:0px;} html[dir=’rtl’] .aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-left: 0px} /* A+ Template – Module 5 Specific CSS */ .aplus-v2 .aplus-standard .apm-tablemodule {text-align:left; margin:0 auto; width:970px; display:table;} .aplus-v2 .aplus-standard table.apm-tablemodule-table {border-bottom:1px solid #dddddd; width: 970px; left:4%;table-layout: fixed} .aplus-v2 .aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid #dddddd; padding:8px 14px 6px !important; background-color:#f7f7f7; font-weight:normal; color:#626262; float:none !important; margin-right:0; text-align:center; width:106px;} .aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px !important; padding-left:14px; padding-bottom:8px; border-top:1px solid #dddddd; border-bottom:1px solid #dddddd; text-align:center;width:inherit!important} .aplus-v2 .aplus-standard .apm-tablemodule-valuecell { vertical-align: middle } .aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected {background-color:#fff5ec;} .aplus-v2 .aplus-standard .apm-tablemodule-valuecell span {word-wrap:break-word;} .aplus-v2 .aplus-standard .apm-tablemodule-keyhead {border-right:1px solid #dddddd;} .aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead {border:0 !important; width:18%;} .aplus-v2 .aplus-standard .apm-tablemodule-image {background-color:#FFFFFF; padding:0 !important; text-align:center; overflow:hidden; vertical-align:bottom;} .aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img {max-width:none !important;} .aplus-v2 .aplus-standard table.apm-tablemodule-table {margin-bottom: 6px!important;} .aplus-v2 .aplus-standard table.apm-tablemodule-table th {padding-bottom:8px; text-align:center;} .aplus-v2 .aplus-standard .apm-checked {text-align:center;} .aplus-v2 .add-to-cart { line-height: font-weight: normal; } .aplus-v2 .apm-tablemodule-atc form { margin-bottom: 0px; } /* A+ Template – Module 6 Specific CSS */ .aplus-v2 .aplus-standard .apm-hovermodule {text-align:left; margin:0 auto; width:970px; padding: 0; background-color:#ffffff; position:relative;} .aplus-v2 .aplus-standard .apm-hovermodule {text-align:inherit;} .aplus-v2 .aplus-standard .apm-hovermodule-slides {background-color:#ffffff; width:970px; height:300px;} .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margin-left:345px; position:absolute; z-index:25;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margin-left:0px; margin-right:345px;} .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {padding-top: 14px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {left: 0px; right:345px;} .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {vertical-align:top; display: inline-block; width:80px; cursor:pointer; margin-right:35px; padding:0;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {margin-right:0px; margin-left:35px;} .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-bg {background-color:#ffffff; width:80px; height:80px;} .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-right:0 !important;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-left:0 !important;} .aplus-v2 .aplus-standard .apm-hovermodule-smallimage a {text-transform:uppercase; font-size:11px; font-weight:bold;} .aplus-v2 .aplus-standard .apm-hovermodule-smallimage a:hover {text-decoration:none; color:#333333 !important;} .aplus-v2 .aplus-standard .apm-hovermodule-smallimage img {border:1px solid #888888;} .aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon:hover {opacity:1 !important; filter:alpha(opacity=100) !important;} .aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon img {opacity:0.3; filter:alpha(opacity=30);} .aplus-v2 .aplus-standard .apm-hovermodule-image {position:absolute; left:0; z-index: 1;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-image {right:0;} /* A+ Template – Module 9 Specific CSS */ .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {padding: 0 35px 0 0; width:300px;} html[dir=’rtl’] .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {padding: 0 0 0 35px; width:300px;} .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center:last-of-type {padding:0px;} /*A+ Template – Module 11/12 Specific CSS */ .aplus-v2 .aplus-standard .apm-heromodule-textright {align-self:center; right:50px; margin-left:auto; padding:15px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(0,0,0); background-color:rgba(0,0,0,0.7);color:white; width:250px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-heromodule-textright {left: 50px; right:auto; margin-left:0; margin-right:auto;} .aplus-v2 .aplus-standard .apm-heromodule-textright h3, .aplus-v2 .aplus-standard .apm-heromodule-textright ul, .aplus-v2 .aplus-standard .apm-heromodule-textright ol, .aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-list-item, .aplus-v2 .aplus-standard .apm-heromodule-textright ol .a-list-item {color:white} .aplus-v2 .aplus-standard.module-12 .textright {align-self:center; right:50px; margin-left:auto; padding:15px; color:black; width:250px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(255,255,255); background-color:rgba(255,255,255,0.7);} html[dir=’rtl’] .aplus-v2 .aplus-standard.module-12 .textright {left: 50px; right:auto; margin-left:0; margin-right:auto;} .aplus-v2 .aplus-standard.module-12 .apm-hero-image,.aplus-v2 .aplus-standard.module-11 .apm-hero-image{float:none} .aplus-v2 .aplus-standard.module-12 .apm-hero-image img,.aplus-v2 .aplus-standard.module-11 .apm-hero-image img{position:absolute} .aplus-v2 .aplus-standard.module-12 .apm-hero-text,.aplus-v2 .aplus-standard.module-11 .apm-hero-text{position:relative} .aplus-v2 .aplus-standard.module-11 .aplus-module-content,.aplus-v2 .aplus-standard.module-12 .aplus-module-content{min-height:300px; display: flex} /* module 13 text */ .aplus-v2 .aplus-standard .aplus-module-13 { padding: 40px 0; max-width: 979px; } .aplus-v2 .aplus-standard .aplus-module-13 .aplus-13-heading-text { padding-bottom: 10px; } .aplus-v2 .aplus-standard .aplus-module-13 p { text-align: left; padding-bottom: 10px; } .aplus-v2 .aplus-standard .aplus-module-13 p { text-align: inherit; } @media (max-width: 800px) { /* Main Media Queries */ .aplus-v2 .aplus-standard .acs-ux-wrapfix {width:100%;} .aplus-v2 .aplus-standard .aplus-module-wrapper {width:100%;} .aplus-v2 .aplus-standard .apm-leftimage {float:none;} html[dir=’rtl’] .aplus-v2 .aplus-standard .acs-ux-wrapfix {width:100%;} html[dir=’rtl’] .aplus-v2 .aplus-standard .aplus-module-wrapper {width:100%;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-leftimage {float:none;} .aplus-v2 .aplus-standard .apm-centerthirdcol ul, .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 14px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol ul, html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 0px; margin-right: 14px;} /* Module1 Media Queries */ .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;} .aplus-v2 .aplus-standard .apm-leftimage p {display:none;} .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; width:100%;} .aplus-v2 .aplus-standard .apm-listbox {width:100%;} .aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;} .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {display:block; margin:auto;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-leftimage p {display:none;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; width:100%;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-listbox {width:100%;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {display:block; margin:auto;} /* Module2/3 Media Queries */ .aplus-v2 .aplus-standard .apm-sidemodule {width:100%; height:auto;} .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {width:100%; position:relative; display:block; margin-bottom:15px;} .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {display:block; margin:0 auto;} .aplus-v2 .aplus-standard .apm-sidemodule-imageright {width:100%; position:relative; display:block; margin-bottom:15px;} .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {display:block; margin:0 auto;} .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule {width:100%; height:auto;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {width:100%; position:relative; display:block; margin-bottom:15px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {display:block; margin:0 auto;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {width:100%; position:relative; display:block; margin-bottom:15px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {display:block; margin:0 auto;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;} /* Module4 Media Queries */ .aplus-v2 .aplus-standard .apm-fourthcol {margin:0; padding-bottom:23px; width:100%; float:none;} .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {height:inherit;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-fourthcol {margin:0; padding-bottom:23px; width:100%; float:none;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {height:inherit;} /* Module5 Media Queries */ .aplus-v2 .aplus-standard table.apm-tablemodule-table {width:100%;} .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {width:auto;} html[dir=’rtl’] .aplus-v2 .aplus-standard table.apm-tablemodule-table {width:100%;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {width:auto;} } /* aui hack */ .aplus-v2 .aplus-standard * {-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;} .aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;position: relative;padding: 14px 18px;} .aplus-v2 .aplus-standard .a-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px #ddd solid;background-color: white;} .aplus-v2 .aplus-standard .a-color-alternate-background {background-color: #f3f3f3!important;} .aplus-v2 .aplus-standard .a-section {margin-bottom: 12px;} .aplus-v2 .aplus-standard .a-size-base {font-size: 13px!important;line-height: 19px!important;} .aplus-v2 .aplus-standard .a-spacing-base, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base {margin-bottom: 14px!important;} .aplus-v2 .aplus-standard .a-spacing-large, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large {margin-bottom: 22px!important;} .aplus-v2 .aplus-standard .a-spacing-mini, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-mini {margin-bottom: 6px!important;} .aplus-v2 .aplus-standard .a-spacing-small, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-small {margin-bottom: 10px!important;} .aplus-v2 .aplus-standard a, .aplus-v2 .aplus-standard a:visited, .aplus-v2 .aplus-standard a:active, .aplus-v2 .aplus-standard a:link {text-decoration: none;} .aplus-v2 .aplus-standard a:hover {text-decoration: underline;cursor: pointer;} .aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {font-family: Arial,sans-serif;text-rendering: optimizeLegibility;padding-bottom: 4px;} .aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {font-family: inherit;} .aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4, .aplus-v2 .aplus-standard h5, .aplus-v2 .aplus-standard h6 {padding: 0;margin: 0;} .aplus-v2 .aplus-standard h3{font-weight: bold;font-size: 17px;line-height: 1.255;} .aplus-v2 .aplus-standard h4 {font-weight: normal;font-size: 17px;line-height: 1.255;} .aplus-v2 .aplus-standard h5 {font-weight: bold;font-size: 13px;line-height: 19px;} .aplus-v2 .aplus-standard img {vertical-align: top;max-width: 100%;} .aplus-v2 .aplus-standard p {padding: 0;margin: 0 0 14px 0;} .aplus-v2 .aplus-standard ul li {list-style: disc;} .aplus-v2 .aplus-standard ul {margin: 0 0 18px 18px;} .aplus-v2 .aplus-standard ul, .aplus-v2 .aplus-standard ol {padding: 0;} .aplus-v2 .aplus-standard ul:last-child, .aplus-v2 .aplus-standard ol:last-child {margin-bottom: 0!important;} .aplus-v2 .aplus-standard .read-more-arrow-placeholder {text-align: right; cursor: pointer; display:none;} 



.aplus-v2 { display:block; margin-left:auto; margin-right:auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word; } /* Undo this for tech-specs because it breaks table layout */ .aplus-v2 .aplus-standard .aplus-tech-spec-table { word-break: initial; } .aplus-v2 .aplus-standard .aplus-module-wrapper {text-align:inherit; display:block; margin-right:auto;margin-left:auto;} .aplus-v2 .aplus-standard.aplus-module.module-1, .aplus-v2 .aplus-standard.aplus-module.module-2, .aplus-v2 .aplus-standard.aplus-module.module-3, .aplus-v2 .aplus-standard.aplus-module.module-4, .aplus-v2 .aplus-standard.aplus-module.module-6, .aplus-v2 .aplus-standard.aplus-module.module-7, .aplus-v2 .aplus-standard.aplus-module.module-8, .aplus-v2 .aplus-standard.aplus-module.module-9, .aplus-v2 .aplus-standard.aplus-module.module-10, .aplus-v2 .aplus-standard.aplus-module.module-11, .aplus-v2 .aplus-standard.aplus-module.module-12{padding-bottom:12px; margin-bottom:12px;} .aplus-v2 .aplus-standard.aplus-module:last-child{border-bottom:none} .aplus-v2 .aplus-standard.aplus-module {min-width:979px;} /* aplus css needed to override aui on the detail page */ .aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes {border:none;} .aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {background:none;} .aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td.selected {background-color:#ffd;} .aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td:first-child {background:#f7f7f7; font-weight:bold;} .aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {background:none; border-right:none;} .aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered tr td,.aplus-v2 .aplus-standard .aplus-module table.aplus-chart.a-bordered tr th {border-bottom:1px dotted #999;} /* A+ Template – General Module CSS */ .aplus-v2 .aplus-standard .apm-top {height:100%; vertical-align:top;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-top {padding-left: 0px; padding-right: 3px} .aplus-v2 .aplus-standard .apm-center {height:100%; vertical-align:middle; text-align:center;} .aplus-v2 .aplus-standard .apm-row {width:100%; display:inline-block;} .aplus-v2 .aplus-standard .apm-wrap {width:100%;} .aplus-v2 .aplus-standard .apm-fixed-width {width:969px;} .aplus-v2 .aplus-standard .apm-floatleft {float:left;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-floatleft {float:right;} .aplus-v2 .aplus-standard .apm-floatright {float:right;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-floatright {float:left;} .aplus-v2 .aplus-standard .apm-floatnone {float:none;} .aplus-v2 .aplus-standard .apm-spacing img {border:none;} .aplus-v2 .aplus-standard .apm-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px;width: 300px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-leftimage {float: right; margin-right: 0px; margin-left:20px;} .aplus-v2 .aplus-standard .apm-centerimage {text-align: center; width:300px; display:block; margin-bottom:10px;} .aplus-v2 .aplus-standard .apm-centerthirdcol {min-width:359px; display:block} .aplus-v2 .aplus-standard .apm-centerthirdcol ul, .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 334px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol ul, html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 0px; margin-right: 334px;} .aplus-v2 .aplus-standard .apm-rightthirdcol {float:right; width:230px; padding-left:30px; margin-left:30px; border-left:1px solid #dddddd;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-rightthirdcol {float: left; padding-left: 0px; padding-right:30px; margin-left:0px; margin-right:30px; border-left:0px; border-right:1px solid #dddddd;} .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {width:709px; display:block;} .aplus-v2 .aplus-standard .apm-lefthalfcol {width:480px; padding-right:30px; display:block; float:left;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-lefthalfcol {padding-left:30px; float:right;} .aplus-v2 .aplus-standard .apm-righthalfcol {width:480px; display:block; float:left;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-righthalfcol {float:right;} .aplus-v2 .aplus-standard .apm-eventhirdcol {width:300px; display:block;} .aplus-v2 .aplus-standard .apm-eventhirdcol-table {border-spacing: 0px 0px; border-collapse: collapse;} .aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {vertical-align: top;} .aplus-v2 .aplus-standard .apm-fourthcol {width:220px; float:left;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-fourthcol {float:right;} .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {position:relative;} .aplus-v2 .aplus-standard .apm-fourthcol img {display:block; margin:0 auto;} .aplus-v2 .aplus-standard .apm-fourthcol-table {border-spacing: 0px 0px; border-collapse: collapse;} .aplus-v2 .aplus-standard .apm-fourthcol-table tr td {vertical-align: top;} .aplus-v2 .aplus-standard .apm-listbox {width:100%;} .aplus-v2 .aplus-standard .apm-iconheader {float:left; padding-left:10px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-iconheader {float:right; padding-left:0px; padding-right: 10px} .aplus-v2 .aplus-standard .apm-spacing ul:last-child,.aplus-v2 .aplus-standard ol:last-child {margin-bottom:0 !important;} .aplus-v2 .aplus-standard .apm-spacing ul,.aplus-v2 .aplus-standard ol {padding:0 !important;} .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 0 18px 18px !important;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 18px 18px 0 !important;} .aplus-v2 .aplus-standard .apm-spacing ul li,.aplus-v2 .aplus-standard ol li {word-wrap:break-word; margin:0 !important;} .aplus-v2 .aplus-standard .apm-spacing ul li {margin:0 !important;} /* A+ Template – Module 1 Sepcific CSS */ .aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {display:inline-block; width:359px;} /* A+ Template – Module 2/3 Specific CSS */ .aplus-v2 .aplus-standard .apm-sidemodule {text-align:left; margin:0 auto; width:970px; padding:0; background-color:#ffffff; position:relative;} .aplus-v2 .aplus-standard .apm-sidemodule {text-align:inherit;} .aplus-v2 .aplus-standard .apm-sidemodule-textright {position:relative; display:table-cell; vertical-align:middle; padding-left:40px; height:300px; max-height:300px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-textright {padding-left:0px; padding-right: 40px;} .aplus-v2 .aplus-standard .apm-sidemodule-textleft {position:relative; display:table-cell; vertical-align:middle; height:300px; max-height:300px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {padding-left:0px;} .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {position:relative; float:left; display:block;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:right;} .aplus-v2 .aplus-standard .apm-sidemodule-imageright {position:relative; float:right; display:block;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {float:left;} /* A+ Template – Module 4 Specific CSS */ .aplus-v2 .aplus-standard.aplus-module.module-4 th {padding: 0px; padding-right:30px; width:220px;} html[dir=’rtl’] .aplus-v2 .aplus-standard.aplus-module.module-4 th {padding-left: 30px; padding-right: 0px;} .aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-right:0px;} html[dir=’rtl’] .aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-left: 0px} /* A+ Template – Module 5 Specific CSS */ .aplus-v2 .aplus-standard .apm-tablemodule {text-align:left; margin:0 auto; width:970px; display:table;} .aplus-v2 .aplus-standard table.apm-tablemodule-table {border-bottom:1px solid #dddddd; width: 970px; left:4%;table-layout: fixed} .aplus-v2 .aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid #dddddd; padding:8px 14px 6px !important; background-color:#f7f7f7; font-weight:normal; color:#626262; float:none !important; margin-right:0; text-align:center; width:106px;} .aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px !important; padding-left:14px; padding-bottom:8px; border-top:1px solid #dddddd; border-bottom:1px solid #dddddd; text-align:center;width:inherit!important} .aplus-v2 .aplus-standard .apm-tablemodule-valuecell { vertical-align: middle } .aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected {background-color:#fff5ec;} .aplus-v2 .aplus-standard .apm-tablemodule-valuecell span {word-wrap:break-word;} .aplus-v2 .aplus-standard .apm-tablemodule-keyhead {border-right:1px solid #dddddd;} .aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead {border:0 !important; width:18%;} .aplus-v2 .aplus-standard .apm-tablemodule-image {background-color:#FFFFFF; padding:0 !important; text-align:center; overflow:hidden; vertical-align:bottom;} .aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img {max-width:none !important;} .aplus-v2 .aplus-standard table.apm-tablemodule-table {margin-bottom: 6px!important;} .aplus-v2 .aplus-standard table.apm-tablemodule-table th {padding-bottom:8px; text-align:center;} .aplus-v2 .aplus-standard .apm-checked {text-align:center;} .aplus-v2 .add-to-cart { line-height: font-weight: normal; } .aplus-v2 .apm-tablemodule-atc form { margin-bottom: 0px; } /* A+ Template – Module 6 Specific CSS */ .aplus-v2 .aplus-standard .apm-hovermodule {text-align:left; margin:0 auto; width:970px; padding: 0; background-color:#ffffff; position:relative;} .aplus-v2 .aplus-standard .apm-hovermodule {text-align:inherit;} .aplus-v2 .aplus-standard .apm-hovermodule-slides {background-color:#ffffff; width:970px; height:300px;} .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margin-left:345px; position:absolute; z-index:25;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margin-left:0px; margin-right:345px;} .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {padding-top: 14px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {left: 0px; right:345px;} .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {vertical-align:top; display: inline-block; width:80px; cursor:pointer; margin-right:35px; padding:0;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {margin-right:0px; margin-left:35px;} .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-bg {background-color:#ffffff; width:80px; height:80px;} .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-right:0 !important;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-left:0 !important;} .aplus-v2 .aplus-standard .apm-hovermodule-smallimage a {text-transform:uppercase; font-size:11px; font-weight:bold;} .aplus-v2 .aplus-standard .apm-hovermodule-smallimage a:hover {text-decoration:none; color:#333333 !important;} .aplus-v2 .aplus-standard .apm-hovermodule-smallimage img {border:1px solid #888888;} .aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon:hover {opacity:1 !important; filter:alpha(opacity=100) !important;} .aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon img {opacity:0.3; filter:alpha(opacity=30);} .aplus-v2 .aplus-standard .apm-hovermodule-image {position:absolute; left:0; z-index: 1;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-image {right:0;} /* A+ Template – Module 9 Specific CSS */ .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {padding: 0 35px 0 0; width:300px;} html[dir=’rtl’] .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {padding: 0 0 0 35px; width:300px;} .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center:last-of-type {padding:0px;} /*A+ Template – Module 11/12 Specific CSS */ .aplus-v2 .aplus-standard .apm-heromodule-textright {align-self:center; right:50px; margin-left:auto; padding:15px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(0,0,0); background-color:rgba(0,0,0,0.7);color:white; width:250px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-heromodule-textright {left: 50px; right:auto; margin-left:0; margin-right:auto;} .aplus-v2 .aplus-standard .apm-heromodule-textright h3, .aplus-v2 .aplus-standard .apm-heromodule-textright ul, .aplus-v2 .aplus-standard .apm-heromodule-textright ol, .aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-list-item, .aplus-v2 .aplus-standard .apm-heromodule-textright ol .a-list-item {color:white} .aplus-v2 .aplus-standard.module-12 .textright {align-self:center; right:50px; margin-left:auto; padding:15px; color:black; width:250px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(255,255,255); background-color:rgba(255,255,255,0.7);} html[dir=’rtl’] .aplus-v2 .aplus-standard.module-12 .textright {left: 50px; right:auto; margin-left:0; margin-right:auto;} .aplus-v2 .aplus-standard.module-12 .apm-hero-image,.aplus-v2 .aplus-standard.module-11 .apm-hero-image{float:none} .aplus-v2 .aplus-standard.module-12 .apm-hero-image img,.aplus-v2 .aplus-standard.module-11 .apm-hero-image img{position:absolute} .aplus-v2 .aplus-standard.module-12 .apm-hero-text,.aplus-v2 .aplus-standard.module-11 .apm-hero-text{position:relative} .aplus-v2 .aplus-standard.module-11 .aplus-module-content,.aplus-v2 .aplus-standard.module-12 .aplus-module-content{min-height:300px; display: flex} /* module 13 text */ .aplus-v2 .aplus-standard .aplus-module-13 { padding: 40px 0; max-width: 979px; } .aplus-v2 .aplus-standard .aplus-module-13 .aplus-13-heading-text { padding-bottom: 10px; } .aplus-v2 .aplus-standard .aplus-module-13 p { text-align: left; padding-bottom: 10px; } .aplus-v2 .aplus-standard .aplus-module-13 p { text-align: inherit; } @media (max-width: 800px) { /* Main Media Queries */ .aplus-v2 .aplus-standard .acs-ux-wrapfix {width:100%;} .aplus-v2 .aplus-standard .aplus-module-wrapper {width:100%;} .aplus-v2 .aplus-standard .apm-leftimage {float:none;} html[dir=’rtl’] .aplus-v2 .aplus-standard .acs-ux-wrapfix {width:100%;} html[dir=’rtl’] .aplus-v2 .aplus-standard .aplus-module-wrapper {width:100%;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-leftimage {float:none;} .aplus-v2 .aplus-standard .apm-centerthirdcol ul, .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 14px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol ul, html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 0px; margin-right: 14px;} /* Module1 Media Queries */ .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;} .aplus-v2 .aplus-standard .apm-leftimage p {display:none;} .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; width:100%;} .aplus-v2 .aplus-standard .apm-listbox {width:100%;} .aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;} .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {display:block; margin:auto;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-leftimage p {display:none;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; width:100%;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-listbox {width:100%;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {display:block; margin:auto;} /* Module2/3 Media Queries */ .aplus-v2 .aplus-standard .apm-sidemodule {width:100%; height:auto;} .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {width:100%; position:relative; display:block; margin-bottom:15px;} .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {display:block; margin:0 auto;} .aplus-v2 .aplus-standard .apm-sidemodule-imageright {width:100%; position:relative; display:block; margin-bottom:15px;} .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {display:block; margin:0 auto;} .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule {width:100%; height:auto;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {width:100%; position:relative; display:block; margin-bottom:15px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {display:block; margin:0 auto;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {width:100%; position:relative; display:block; margin-bottom:15px;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {display:block; margin:0 auto;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;} /* Module4 Media Queries */ .aplus-v2 .aplus-standard .apm-fourthcol {margin:0; padding-bottom:23px; width:100%; float:none;} .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {height:inherit;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-fourthcol {margin:0; padding-bottom:23px; width:100%; float:none;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {height:inherit;} /* Module5 Media Queries */ .aplus-v2 .aplus-standard table.apm-tablemodule-table {width:100%;} .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {width:auto;} html[dir=’rtl’] .aplus-v2 .aplus-standard table.apm-tablemodule-table {width:100%;} html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {width:auto;} } /* aui hack */ .aplus-v2 .aplus-standard * {-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;} .aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;position: relative;padding: 14px 18px;} .aplus-v2 .aplus-standard .a-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px #ddd solid;background-color: white;} .aplus-v2 .aplus-standard .a-color-alternate-background {background-color: #f3f3f3!important;} .aplus-v2 .aplus-standard .a-section {margin-bottom: 12px;} .aplus-v2 .aplus-standard .a-size-base {font-size: 13px!important;line-height: 19px!important;} .aplus-v2 .aplus-standard .a-spacing-base, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base {margin-bottom: 14px!important;} .aplus-v2 .aplus-standard .a-spacing-large, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large {margin-bottom: 22px!important;} .aplus-v2 .aplus-standard .a-spacing-mini, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-mini {margin-bottom: 6px!important;} .aplus-v2 .aplus-standard .a-spacing-small, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-small {margin-bottom: 10px!important;} .aplus-v2 .aplus-standard a, .aplus-v2 .aplus-standard a:visited, .aplus-v2 .aplus-standard a:active, .aplus-v2 .aplus-standard a:link {text-decoration: none;} .aplus-v2 .aplus-standard a:hover {text-decoration: underline;cursor: pointer;} .aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {font-family: Arial,sans-serif;text-rendering: optimizeLegibility;padding-bottom: 4px;} .aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {font-family: inherit;} .aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4, .aplus-v2 .aplus-standard h5, .aplus-v2 .aplus-standard h6 {padding: 0;margin: 0;} .aplus-v2 .aplus-standard h3{font-weight: bold;font-size: 17px;line-height: 1.255;} .aplus-v2 .aplus-standard h4 {font-weight: normal;font-size: 17px;line-height: 1.255;} .aplus-v2 .aplus-standard h5 {font-weight: bold;font-size: 13px;line-height: 19px;} .aplus-v2 .aplus-standard img {vertical-align: top;max-width: 100%;} .aplus-v2 .aplus-standard p {padding: 0;margin: 0 0 14px 0;} .aplus-v2 .aplus-standard ul li {list-style: disc;} .aplus-v2 .aplus-standard ul {margin: 0 0 18px 18px;} .aplus-v2 .aplus-standard ul, .aplus-v2 .aplus-standard ol {padding: 0;} .aplus-v2 .aplus-standard ul:last-child, .aplus-v2 .aplus-standard ol:last-child {margin-bottom: 0!important;} .aplus-v2 .aplus-standard .read-more-arrow-placeholder {text-align: right; cursor: pointer; display:none;}




This case using built-in LED lights would never get hot and not waste storage space like bulbs and with FULL mirror on top cover.
Size:
Case Dimensions (with wheels): 14.6 in W x 9.4 in D x 21.7 in H
Mirror: 15.4 in W x 11 in H
Middle Trays’ box removable, including 4 trays ( each 5.1’L x 8.4’W x 1’D ) & 1 bottom tray ( 10.4’L x 8.9’W x 1.4’D )
If trays’ box removed, the case storage space is 17’L x 12.8’W 4’D.
Net Weight:
20 lbs (9.1 Kg)
Package includes:
1 x Jula Vance Lighted Makeup Train Case
1 x Power Cord
4 x Telescopic Supporting Legs
1 x Black Pouch for Legs
4 x Universal Wheels
1 x User Manual Sheet
1 x Passcode Lock Instruction Card
1 x USB Cable
2 x Brush Pots
Specifications:
- Material: Aluminum; PU; MDF
- Power Type: Plug-in
- no Bulb, LED lights built inside mirror
- Color of Glow: switchable from white, warm white,yellow
- Be the first to review “Medium Makeup Train Case with Code Lock, Lighted Mirror, Speaker Travel Cosmetic Organizer Box, Professional Artist Trolley Studio Free Standing Case” Cancel reply


















Reviews
There are no reviews yet.