<!–
–>
<!–
–>
| Brand | HUMHOLD |
| Mounting Type | Freestanding |
| Special Feature | Portable,Led Display,Dehumidifier |
| Color | White |
| Controls Type | Remote |
| Floor Area | 700 Square Feet |
| Model Name | HDPAC-10-A1 |
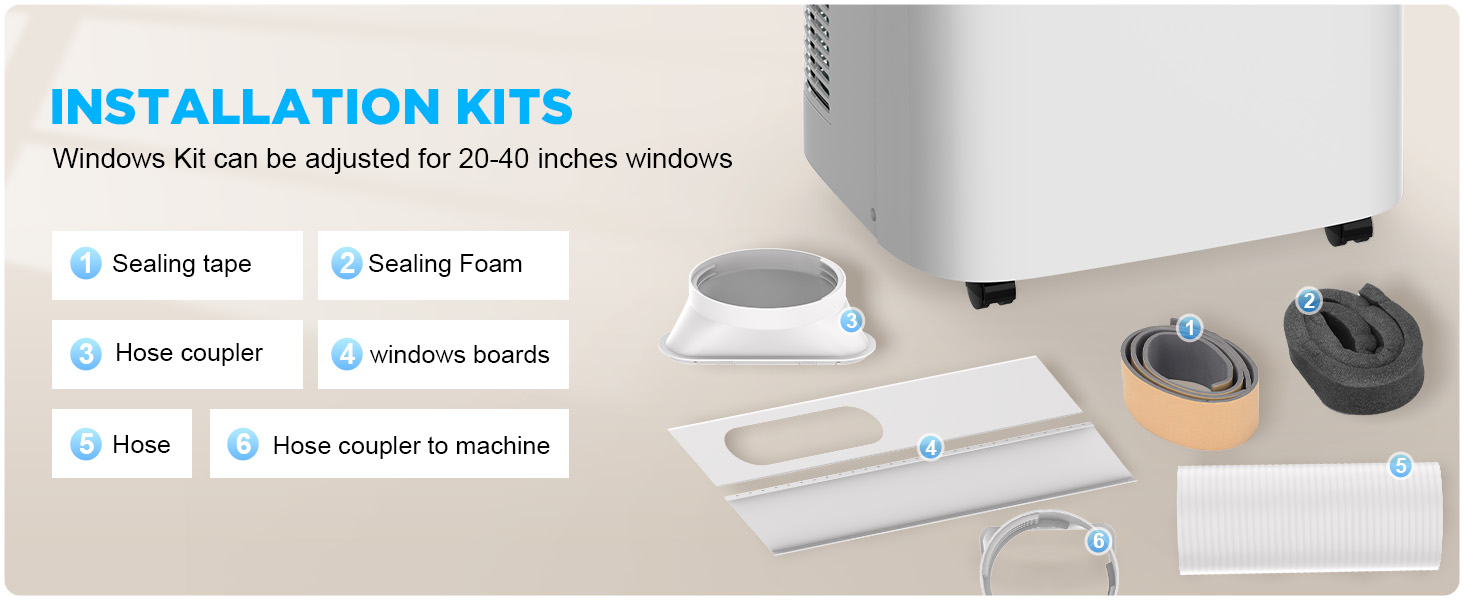
| Included Components | 1 x Portable Air Conditioner,1 x Remote Control, 1 x User Guide,1x windows sealing kit with hose |
| Noise Level | 48 dB |
| Number of Speeds | 3 |
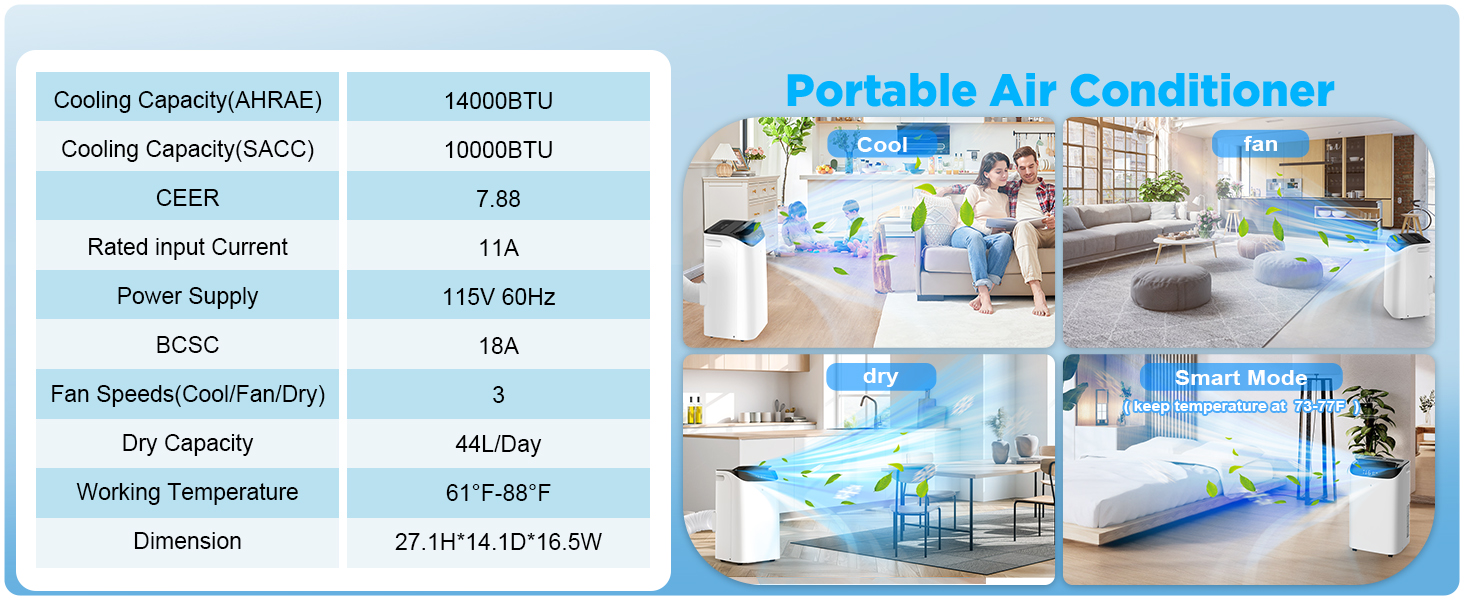
- ❄️【14000 BTU Powerful Cooling Efficient】Humhold Powerful Portable AC unit owns a cooling capacity of 14,000 BTU(ASHRAE) / 10,000 BTU(SACC), has an most energy efficient compressor that can supply cool air to 700 square feet of large space in your living room, bedroom, apartment, home kitchen, garage, basement and office, stable and efficient way to make you feel cool all the time in the hot summer. In addition, you can maintain temperatures from 61°F to 90°F with a variety of controls, allows to customize cooling experience to your needs.
- ❄️【3-in-1 Cooling/Dehumidify/Fan Function】 The smart portable air conditioner offers the convenience of 3-in-1 functions, including Cooling, 3-speeds Fan, and Dehumidify, which meets your daily needs. You can freely adjust the temperature in cooling mode, ranging from (61℉ ~ 88℉) in hot seasons. The dehumidifier capacity of 95 Pints/day can effectively reduce the humidity in small room, and as a fan to circulate indoor air at all times, removing excess moisture and releasing fresh air for a healthy and comfortable environment.
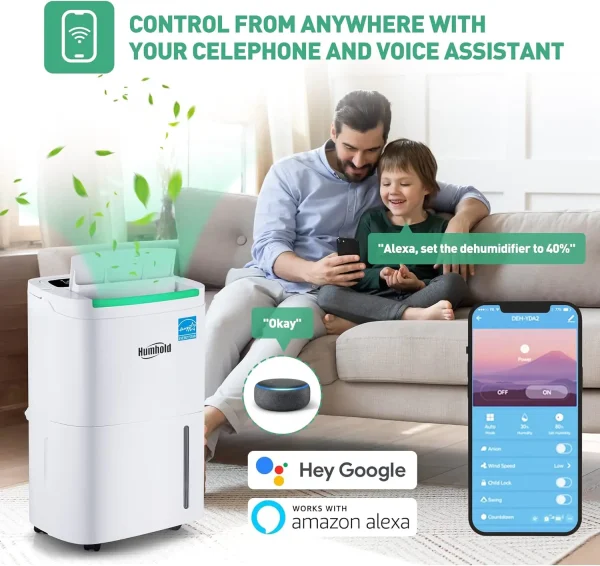
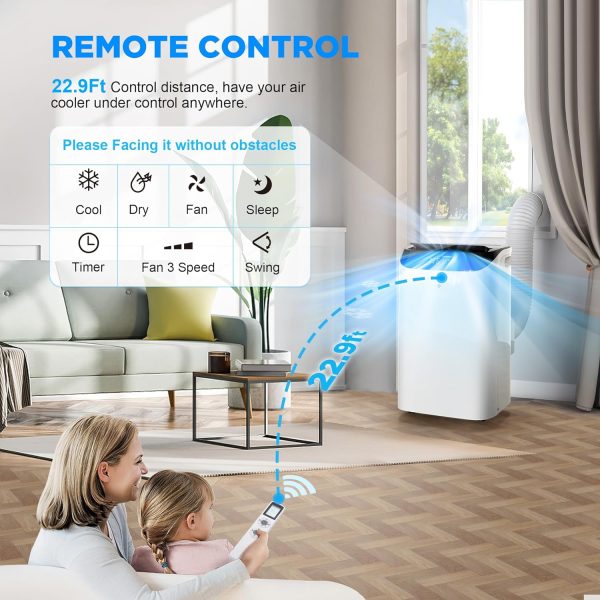
- ❄️【Front LED Display & Remote Control】 Our self evaporating portable ac unit is equipped with an easy-to-read Front LED Display,combined with full-function remote control which has LED display and up to 23 feets control distance, you can easily set the temperature and wind speed you want while sitting on the sofa or lying on the bed, no need to get close or stand up, maximize the convenience of mobile air conditioners.
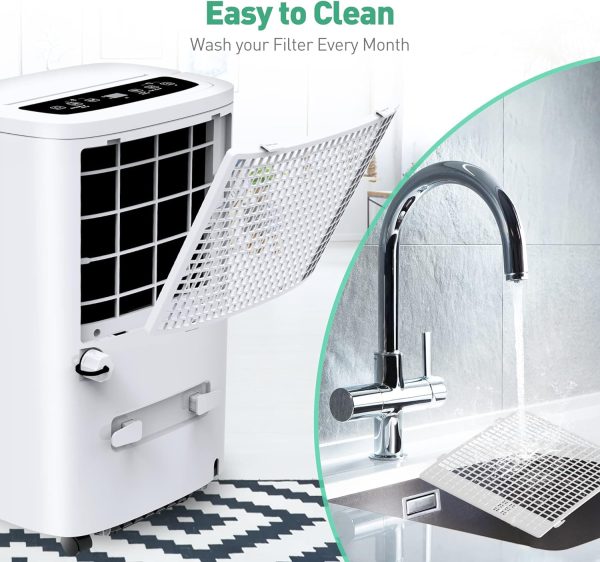
- ❄️【No Need To Drain】With Built-in water self-evaporation system, there is no need to drain water for daily use, the water will automatically evaporate through hose. If it is placed in humid environment such as bathroom, laundry room, it needs to drain every 8 hours, or the machine will stop for the water tank inside is full, you need to unplug the drain plugs on the back and connect household pipe to drain, then start again. The filter is design to easy disassemble without any tools and can be washed directly by water flushing.
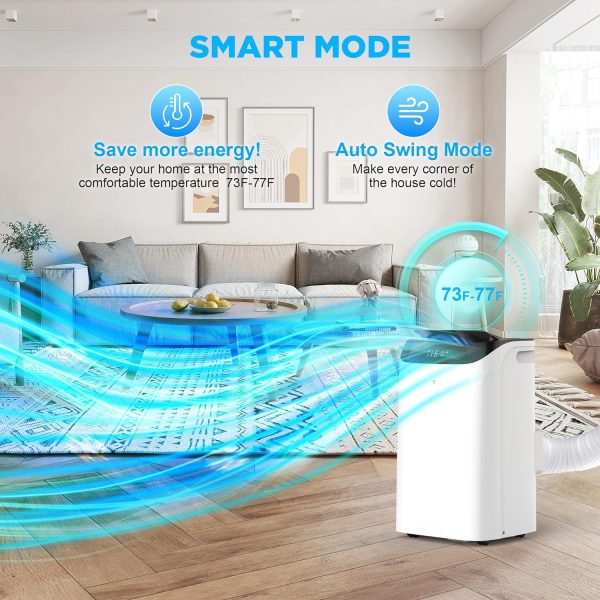
- ❄️【Smart & Sleep Mode with 24H Timer for Enery Saving 】 With built-in internal temp-sensor, Smart Mode enables the inverter ac unit run in Cool or Fan mode based on the room temp, Keep the room at the most comfortable temp 73F-77F. Sleep Mode will maintain an optimal temperature in low speed, and provide you less than 48dB quiet bedroom. You can also preset to stop the ac unit after 0.5-24 hours, all these funtional modes are money-saving and let you have a suitable temperature for relaxation and good sleep in the summer.
- ❄️【Enhanced Wind Speed & Auto-Swing】 Built-in more powerful and upgraded fan system,with 0-80° Wide-angle airflow and auto-swing function cools down your room in all directions, angle can be freely adjusted and the air is flowing evenly in the whole room,which can distribute the cold air evenly to cool your room at the fastest speed, so that you can feel cold wind anywhere at home.
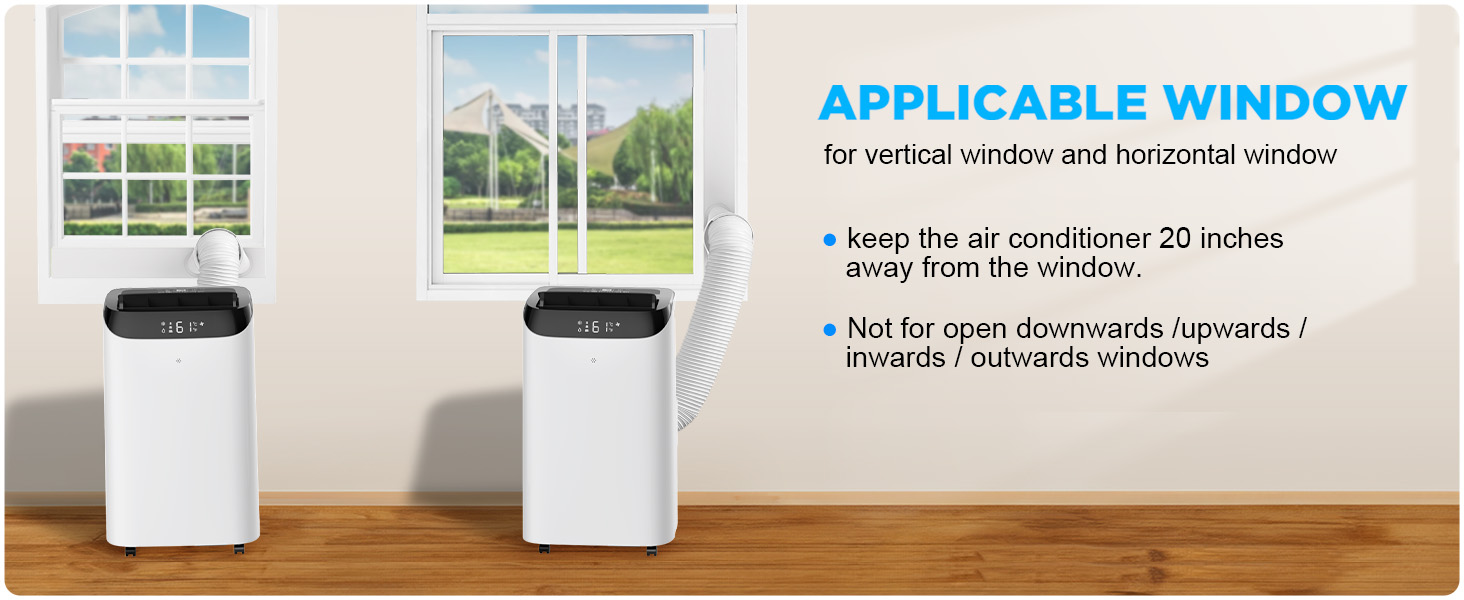
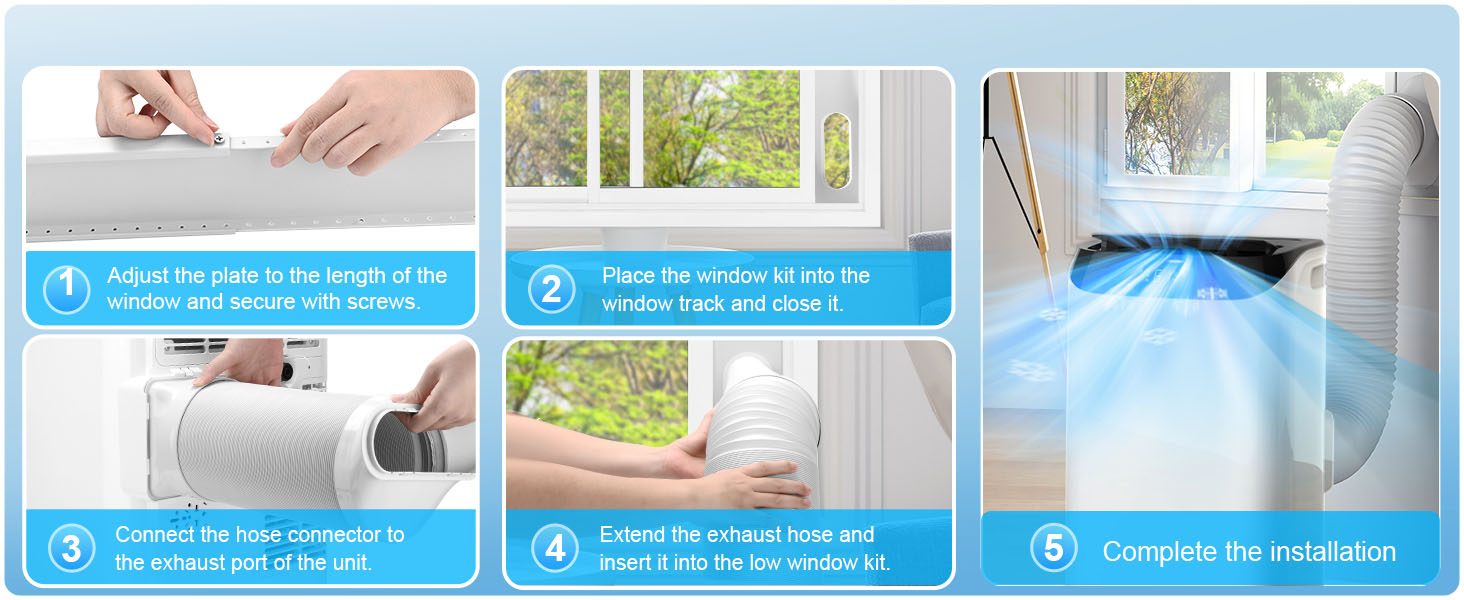
- ❄️【Easy to Move & Install】 This floor free stand up air conditoning machine comes with four 360° heavy-duty wheels and hidden handles on both sides so you can easily move the machine to any room. Windows sealing kit and exhaust hose are included in the portable ac package to ensure simple installation, and fit most vertical window and horizontal windows. Easy 3 steps to install: First attach the sealing boards to the window, Step 2 insert adapters of the exhaust hose to air conditioner and windows board, Step 3 plug in and enjoy the cooling air.
| Brand | HUMHOLD |
|---|---|
| Mounting Type | Freestanding |
| Special Feature | Portable,Led Display,Dehumidifier |
| Color | White |
| Controls Type | Remote |
| Floor Area | 700 Square Feet |
| Model Name | HDPAC-10-A1 |
| Included Components | 1 x Portable Air Conditioner,1 x Remote Control, 1 x User Guide,1x windows sealing kit with hose |
| Noise Level | 48 dB |
| Number of Speeds | 3 |
| Product Dimensions | 18″D x 15″W x 34″H |
| Voltage | 115 Volts |
| Brand Name | HUMHOLD |
| Model Info | HDPAC-10-A1 |
| Item Weight | 65 pounds |
| Country of Origin | China |
| Item model number | HDPAC-10-A1 |
| Capacity | 2 Liters |
| Part Number | HDPAC-10-A1 |
| Special Features | Portable,Led Display,Dehumidifier |
| Material Type | HIPS Polystyrene |
| Batteries Required? | No |






































Reviews
There are no reviews yet.