–>
–>
–>
| Brand | Ultimate Ears |
| Model Name | EPICBOOM |
| Speaker Type | Outdoor |
| Connectivity Technology | Bluetooth |
| Special Feature | Bass Boost, Waterproof, Multi Room Audio, Stereo Pairing, Shockproof |
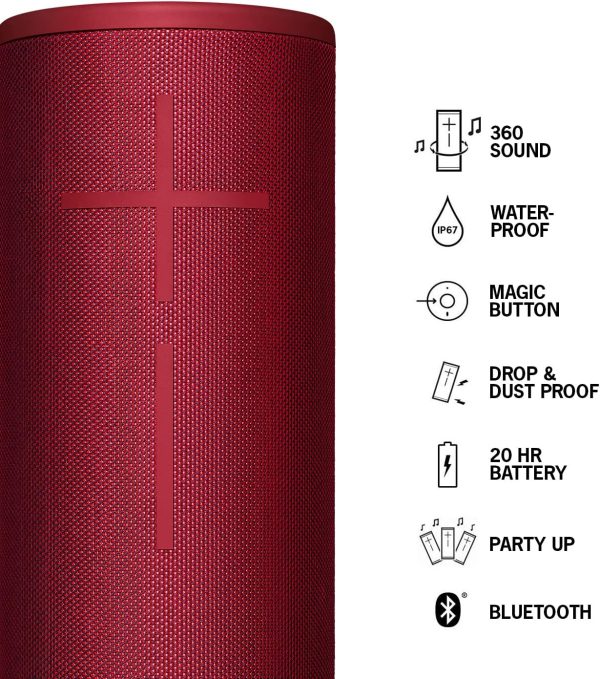
- 360-Degree Booming Bass and Adaptive EQ: A loud Bluetooth speaker with a woofer that delivers 94 db of big, bassy stereo and deep sounds; tap Outdoor Boost for great sound outdoors.
- Customizable EQ: Customize your EQ, or choose from presets like Deep Relaxation Mode, Podcast Mode or Gaming Mode—all from the BOOM app
- 17 Hours of BOOM: Forget about charging; this loud waterproof Bluetooth speaker has long battery life that keeps the party going
- Floatable Waterproof Speaker: With an IP67 rating, it withstands dust and can be submerged in 1 m of water for up to 30 minutes—bring it to the beach, pool or shower without worry
- Party Up for More Fun: Use PartyUp on the BOOM app; pair the EPICBOOM loud outdoor Bluetooth speaker with the BOOM, MEGABOOM and HYPERBOOM models for bigger, earth-shattering sound
- Take It, Drop It, Bang It: This portable wireless speaker has 180 ft (55 m) of range and is dirt-resistant and drop-proof, with a handy loop so you can it take along for the ride
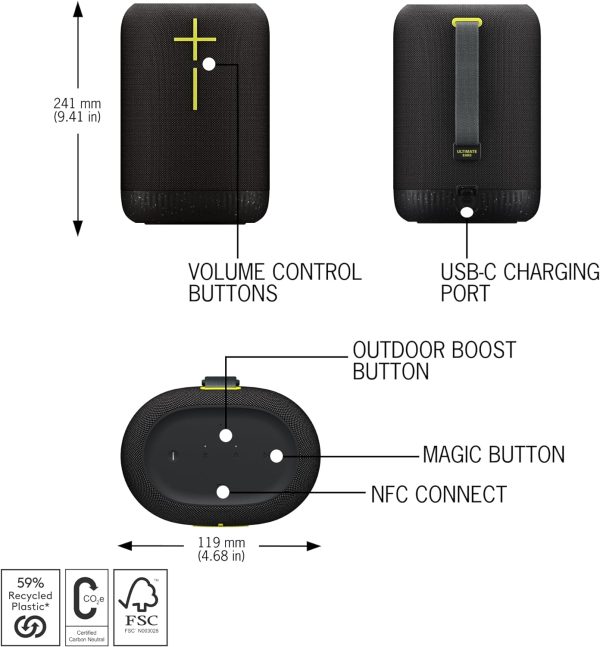
- Easy Connect and Play: Use the BOOM app to effortlessly play music with the Magic Button—even when it’s powered off; place your Android phone near the ‘N’ icon to connect
- Made with Recycled Plastic: Plastic parts in EPICBOOM include a minimum of 59% post-consumer recycled plastic by weight(5)
| Product Dimensions | 6.38 x 4.7 x 9.5 inches |
|---|---|
| Item Weight | 4.36 pounds |
| Manufacturer | Ultimate Ears |
| ASIN | B0BPC7K89B |
| Country of Origin | China |
| Item model number | 984-001862 |
| Batteries | 1 Lithium Polymer batteries required. (included) |
| Customer Reviews | /* * Fix for UDP-1061. Average customer reviews has a small extra line on hover * https://omni-grok.amazon.com/xref/src/appgroup/websiteTemplates/retail/SoftlinesDetailPageAssets/udp-intl-lock/src/legacy.css?indexName=WebsiteTemplates#40 */ .noUnderline a:hover { text-decoration: none; } .cm-cr-review-stars-spacing-big { margin-top: 1px; } var dpAcrHasRegisteredArcLinkClickAction; P.when(‘A’, ‘ready’).execute(function(A) { if (dpAcrHasRegisteredArcLinkClickAction !== true) { dpAcrHasRegisteredArcLinkClickAction = true; A.declarative( ‘acrLink-click-metrics’, ‘click’, { “allowLinkDefault”: true }, function (event) { if (window.ue) { ue.count(“acrLinkClickCount”, (ue.count(“acrLinkClickCount”) || 0) + 1); } } ); } }); P.when(‘A’, ‘cf’).execute(function(A) { A.declarative(‘acrStarsLink-click-metrics’, ‘click’, { “allowLinkDefault” : true }, function(event){ if(window.ue) { ue.count(“acrStarsLinkWithPopoverClickCount”, (ue.count(“acrStarsLinkWithPopoverClickCount”) || 0) + 1); } }); }); 4.5 out of 5 stars |
| Best Sellers Rank | #38,983 in Electronics () #1,121 in |
| Date First Available | September 6, 2023 |
| Speakers Maximum Output Power | 10 Watts |
| Item Weight | 1979 Grams |
| Battery Capacity | 3130 Milliamp Hours |
| Number Of Items | 1 |
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-5-comparison-table-scroller’).execute(function(init){ if (init) { return; } P.register(‘premium-module-5-comparison-table-scroller’, function(){ return function() { P.when(‘jQuery’, ‘a-popover’, ‘A’, ‘ready’).execute(function($, popover, A) { function initCompTable(module) { /** * Premium comparison table: popover trigger module */ var comparisonName = $(module).data(‘comparison-name’); (function() { var $additionalInfo = $(‘.aplus-v2 .aplus-popover-trigger’); $additionalInfo.each(function(i, trigger) { return popover.create(trigger, $(trigger).data()); }); $additionalInfo.hover( function() { $(this).focus(); } ); })(); /** * Premium comparison table: adjust column width module */ (function() { var VISIBLE_COLUMNS = 4.2; /* How many visible columns on load */ var MIN_WIDTH = 230; var getWidth = function() { return $(this).outerWidth(); } /* cache selectors */ var $container = $(‘.aplus-v2 .comparison-table #’+comparisonName), $header = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.attribute’), $slider = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .table-slider’), $columns = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .aplus-data-column’), $activeColumn = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .aplus-data-column.active.active-item’); /* Formula for determining desired column width */ var calculatedColumnWidth = Math.floor( ($container.innerWidth() – $header.innerWidth()) / VISIBLE_COLUMNS ); var childWidths = $activeColumn.map(getWidth).get(); var maxChildWidth = Math.max(MIN_WIDTH, Math.max.apply(Math, childWidths)); var minColumnWidth = $columns.innerWidth(); var calculatedPadding = $header.innerWidth() + maxChildWidth; /* set the min-width of each column to the calulated width or minWidth */ $columns.css( ‘min-width’, Math.max(MIN_WIDTH, (calculatedColumnWidth < minColumnWidth ? calculatedColumnWidth : minColumnWidth)) ); $activeColumn.css(‘width’, maxChildWidth); /* AUI RTL script automatically changes this to padding-right under RTL context */ $slider.css(‘padding-left’, calculatedPadding); /* show the component */ $container.removeClass(‘loading’); })(); /** * Premium comparison table: top scroll bar */ (function() { /* cache selectors */ var $header = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.attribute’), $fixedColumn = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.active’), $scrollWrapperTop = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-wrapper-top’), $scrollWrapperBottom = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-wrapper-bottom’), $scrollWidth = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-width’), $scrollBar = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-bar’); /* confirm fixed column exists and can add width to the total width of the scroll bar */ var fixedColumnWidth = $fixedColumn.innerWidth(); if ( fixedColumnWidth === null ) { fixedColumnWidth = 0; } /* set width of scrollBar */ $scrollBar.css(‘width’, $scrollWidth.innerWidth() + fixedColumnWidth + $header.innerWidth()); /* connect scrolls together */ $scrollWrapperTop.scroll(function() { $scrollWrapperBottom.scrollLeft($scrollWrapperTop.scrollLeft()); }); $scrollWrapperBottom.scroll(function() { $scrollWrapperTop.scrollLeft($scrollWrapperBottom.scrollLeft()); }); })(); } $(‘.aplus-v2 .premium-aplus-module-5 .table-container’).each(function(index, module) { initCompTable(module); }); }); } });});}));/** * Premium-module 5: Comparision table – scroller */.aplus-v2 .premium-aplus-module-5 h1 { padding-bottom: 30px;}/* position column-headers relative to this table */.aplus-v2 .premium-aplus-module-5 .table-container { position: relative; opacity: 1;}.aplus-v2 .premium-aplus-module-5 .table-container.loading { opacity: 0;}.aplus-v2 .premium-aplus-module-5 .table-slider { overflow-x: scroll; overflow-y: visible; width: 100%;}/* left column headers are absolute positioned */.aplus-v2 .premium-aplus-module-5 td.attribute { position: absolute; width: 300px; top: auto; left: 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-5 td.attribute { right: 0px; left: auto;}.aplus-v2 .premium-aplus-module-5 td.active-item { position: absolute; top: auto; left: 300px;}html[dir=”rtl”] .premium-aplus-module-5 td.active-item { left: auto; right: 300px;}.aplus-v2 .premium-aplus-module-5 .attribute,.aplus-v2 .premium-aplus-module-5 .active-item,.aplus-v2 .premium-aplus-module-5 .description { font-size: 16px; font-family: arial; line-height: 2.5em; white-space:nowrap; color: #000;}.aplus-v2 .premium-aplus-module-5 .attribute,.aplus-v2 .premium-aplus-module-5 .active-item,.aplus-v2 .premium-aplus-module-5 .description { font-family: inherit;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute,.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active-item { background-color: #fff; z-index: 100;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.attribute,.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.active-item { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even):last-child td.attribute { border-bottom: #f0f2f2 solid 1px;}/* Override AUI – the odd rows have a white background while the even ones have gray background */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(odd) { background-color: #fff;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .comparison-metric-name { outline-style: none;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .aplus-popover-trigger::after { content: “?”; display: inline-block; font-size: 12px; position: relative; bottom: 5px;}.aplus-v2 .premium-aplus-module-5 td.attribute.empty { height: 332px;}.aplus-v2 .premium-aplus-module-5 .header-img { padding-top: 10px;}/* Prevent table borders from overlapping */.aplus-v2 .premium-aplus-module-5 table { border-collapse: separate;}/* Override default AUI .a-bordered table borders */.aplus-v2 .premium-aplus-module-5 table.a-bordered td,.aplus-v2 .premium-aplus-module-5 table.a-bordered th,.aplus-v2 .premium-aplus-module-5 table.a-bordered { border-width: 0; border-color: #eaeaea; border-style: solid;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td { border-right-width: 1px;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 1px;}/* Active column should be surrounded in darker border. */.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active { border-color: #767676; border-right-width: 1px; border-left-width: 1px;}/* Top Active column needs border-top */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:first-child td.active { border-top-width: 1px; height: 332px;}/* Bottom column column needs border-bottom */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:last-child td.active { border-bottom-width: 1px;}/* Size the top scroller */.aplus-v2 .premium-aplus-module-5 .scroll-wrapper-top { width: 100%; height: 20px; overflow-x: scroll; overflow-y: visible;}.aplus-v2 .premium-aplus-module-5 .scroll-bar { height: 1px;}.aplus-v2 .premium-aplus-module-5 .add-to-cart { line-height: font-weight: normal;}.aplus-v2 .premium-aplus-module-5 .review { font-size: 14px;}
/** * Premium modules global styles */.aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word;}/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: Arial, sans-serif; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: inherit; }/* type */.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }/* spacing */.aplus-v2 .aplus-container-1 { padding: 40px; }.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }.aplus-v2 .aplus-container-2 { padding: 80px; }.aplus-v2 .aplus-container-3 { padding: 40px 0; }/* Display */.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }/*** Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.*/
/** * Premium-module 11: FAQs */.aplus-v2 .premium-aplus-module-11 { background: #fff; position: relative;}.aplus-v2 .premium-aplus-module-11.aplus-secondary-color { background: #000;}.aplus-v2 .premium-aplus-module-11 .aplus-question,.aplus-v2 .premium-aplus-module-11 .aplus-answer { display: block; width: 100%; margin: 0;}.aplus-v2 .premium-aplus-module-11 .aplus-question { position: relative; line-height: 25px; padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-11 .aplus-answer { opacity: 0; height: 0; -webkit-transform: translateY(-100%); -moz-transform: translateY(-100%); -ms-transform: translateY(-100%); -o-transform: translateY(-100%); transform: translateY(-100%);}.aplus-v2 .premium-aplus-module-11 .aplus-active .aplus-answer { opacity: 1; height: auto; min-height: 20px; -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); -webkit-transition: opacity 0.1s linear 0.1s; -moz-transition: opacity 0.1s linear 0.1s; -ms-transition: opacity 0.1s linear 0.1s; -o-transition: opacity 0.1s linear 0.1s; transition: opacity 0.1s linear 0.1s;}.aplus-v2 .premium-aplus-module-11 .faq-block { position: relative; padding-left: 100px; padding-top: 10px; padding-bottom: 15px; padding-right: 80px; cursor: pointer; background: #fff; border: 2px solid #E6E6E6; border-radius: 3px; margin-bottom: 10px; -webkit-transition: background 0.1s linear; -moz-transition: background 0.1s linear; -ms-transition: background 0.1s linear; -o-transition: background 0.1s linear; transition: background 0.1s linear;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-11 .faq-block { padding-left: 80px; padding-right: 100px;}.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active { padding-bottom: 35px;}.aplus-v2 .premium-aplus-module-11.aplus-secondary-color .faq-block { border: none;}.aplus-v2 .premium-aplus-module-11 .faq-block::after,.aplus-v2 .premium-aplus-module-11 .faq-block::before { width: 80px; line-height: 40px; font-size: 25px; text-align: center; border-radius: 3px; display: inline-block; font-weight: 500; top: 10px; left: 10px;}.aplus-v2 .premium-aplus-module-11 .faq-block::after { content: “Q”; background: #505050; color: #fff; position: absolute; -webkit-transition: background 0.1s linear; -moz-transition: background 0.1s linear; -ms-transition: background 0.1s linear; -o-transition: background 0.1s linear; transition: background 0.1s linear;}.aplus-v2 .premium-aplus-module-11 .faq-block::before { content: “A”; background: #F5A623; color: #fff; position: absolute;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-11 .faq-block::after,html[dir=”rtl”] .aplus-v2 .premium-aplus-module-11 .faq-block::before { right: 10px;}.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active::after { background: #404040;}.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active::before { padding-top: 40px; -webkit-transition: padding-top 0.1s linear; -moz-transition: padding-top 0.1s linear; -ms-transition: padding-top 0.1s linear; -o-transition: padding-top 0.1s linear; transition: padding-top 0.1s linear;}.aplus-v2 .premium-aplus-module-11 .faq-arrow { position: absolute; top: 25px; right: 40px; border: 10px solid transparent; border-top-color: #505050;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-11 .faq-arrow { right: auto; left: 40px;}.aplus-v2 .premium-aplus-module-11 .aplus-active .faq-arrow { top: 15px; border-top-color: transparent; border-bottom-color: #F5A623;}
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-11-faq’).execute(function(init) { if (init) { return; } P.register(‘premium-module-11-faq’, function() { return function() { P.when(‘A’, ‘jQuery’, ‘ready’).execute(function(A, $){ function initFaq(module) { var MODULE_CLASS_NAME = ‘premium-aplus-module-11’; var FAQ_CONTAINER_CLASS_NAME = ‘faqs-container’; var FAQ_BLOCK_CLASS_NAME = ‘faq-block’; var moduleId = $(module).data(‘faq-block’); var $faqBlocks = $(‘.aplus-v2 .’ + MODULE_CLASS_NAME + ‘ .’ + FAQ_CONTAINER_CLASS_NAME + ‘.’ + moduleId + ‘ .’ + FAQ_BLOCK_CLASS_NAME); /* Using jQuery event namespace for preventing duplicate binding on twister refresh */ $faqBlocks.unbind(‘click.premiumAplusModule11ClickHandler’).bind(‘click.premiumAplusModule11ClickHandler’, function(e) { if (!$(this).hasClass(‘aplus-active’)) { $faqBlocks.removeClass(‘aplus-active’); /* deactivate others */ } $(this).toggleClass(‘aplus-active’); /* activate the clicked block */ }); } $(“.aplus-v2 .premium-aplus-module-11 .faqs-container”).each(function(index, module) { initFaq(module); }); }); }; });});}));/** * Premium-module 13: Carousel */.aplus-v2 .premium-aplus-module-13 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-13 .aplus-carousel-element { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description-wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description { display: table; width: 50%; height: 100%; color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { display: table-cell; vertical-align: middle; text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { text-align: right;}.aplus-v2 .premium-aplus-module-13 .aplus-text-background { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-13 .aplus-text-background,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h1,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h5,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol .a-list-item,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 40px 0 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 0 0 40px;}.aplus-v2 .premium-aplus-module-13 .aplus-card-link-button { text-align: center; padding-top: 20px;}.aplus-v2 .premium-aplus-module-13 .aplus-pagination-wrapper { position: absolute; top: 92%; width: 100%;}
/** * Premium-module 8: Hero Video module */.aplus-v2 .premium-aplus-module-8 .premium-aplus-module-8-video { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-8 .video-placeholder { padding-bottom: 40.984%; /* Video or image required size 1464 : 600 = 40.9836 */}.aplus-v2 .premium-aplus-module-8 .video-container { position: absolute; top: 0; width: 100%; height: 100%;}/*Override the default VSE video player size*/.aplus-v2 .premium-aplus-module-8 .video-js.vjs-fluid { padding: 0;}
{“clickstreamNexusMetricsConfig”:{“actionType”:”DISCOVERY”,”productId”:””,”eventOwner”:”vsemetrics_playercards”,”schemaId”:”clickstream.CustomerEvent.4″,”producerId”:”vsemetrics_playercards”,”eventType”:”IVEVideoView”},”clientPrefix”:”aplus-152049″,”closedCaptionsConfig”:{“captionsOnTexts”:{“en”:”English (Automated)”},”captionsOffText”:”Captions off”,”languageToLabelTexts”:{“English”:”English”}},”sushiMetricsConfig”:{“isRobot”:false,”clientId”:”VSE-US”,”videoAsinList”:””,”weblabIds”:””,”eventSource”:”Player”,”sessionId”:”000-1930879-1038584″,”refMarkers”:”aplus-152049_ref”,”placementContext”:”AplusWidget”,”marketplaceId”:”ATVPDKIKX0DER”,”isInternal”:false,”endpoint”:”https://unagi-na.amazon.com/1/events/com.amazon.eel.vse.metrics.prod.events.test”,”requestId”:”5AFCF317013B4F8F872D”,”customerId”:”0″,”sessionType”:1},”mimeType”:”video/mp4″,”nexusMetricsConfig”:{“isInternal”:false,”widgetMetricsSchemaId”:”vse.VSECardsEvents.8″,”clientId”:”VSE-US”,”videoAsinList”:””,”weblabIds”:””,”eventSource”:”Player”,”videoAsin”:”hero-video”,”producerId”:”vsemetrics_playercards”,”refMarkers”:”aplus-152049_ref”,”placementContext”:”AplusWidget”,”playerTSMMetricsSchemaId”:”vse.VSECardsPlayerEvents.7″},”videoHeight”:0,”videoWidth”:0,”videoUrl”:”https://m.media-amazon.com/images/S/aplus-media/vc/4069d169-30ce-4f77-a896-6867727da272.mp4″,”metricsEmissionMethod”:”nexus”,”awaConfig”:{“useUpNextComponent”:false,”clickstreamNexusMetricsConfig”:{“actionType”:”DISCOVERY”,”productId”:””,”eventOwner”:”vsemetrics_playercards”,”schemaId”:”clickstream.CustomerEvent.4″,”producerId”:”vsemetrics_playercards”,”eventType”:”IVEVideoView”},”initialVideo”:”hero-video”,”shouldPreload”:true,”enableClickBasedAttribution”:false,”isChromelessPlayer”:false,”closedCaptionsConfig”:{“captionsOnTexts”:{“en”:”English (Automated)”},”captionsOffText”:”Captions off”,”languageToLabelTexts”:{“English”:”English”}},”isVideoImmersivePlayer”:false,”metricsEmissionMethod”:”nexus”,”skipInitialFocus”:false,”playerSkin”:”none”,”disabledViewIds”:[“replayHint”],”customerId”:”0″,”containerId”:”aplus-152049-player-24b0f5a2-8b8a-4fc4-aa99-c9b06336191c”,”requestMetadata”:{“marketplaceId”:”ATVPDKIKX0DER”,”clientId”:”VSE-US”,”method”:”AplusWidget”,”requestId”:”5AFCF317013B4F8F872D”,”pageAsin”:””,”sessionId”:”000-1930879-1038584″},”shouldLoop”:false,”shouldDisableControls”:false,”alwaysSetInitialVideo”:true,”showPlayerCloseButton”:false,”clientPrefix”:””,”useAutoplayFallback”:false,”sushiMetricsConfig”:{“isRobot”:false,”clientId”:”VSE-US”,”videoAsinList”:””,”weblabIds”:””,”eventSource”:”Player”,”sessionId”:”000-1930879-1038584″,”refMarkers”:”aplus-152049_ref”,”placementContext”:”AplusWidget”,”marketplaceId”:”ATVPDKIKX0DER”,”isInternal”:false,”endpoint”:”https://unagi-na.amazon.com/1/events/com.amazon.eel.vse.metrics.prod.events.test”,”requestId”:”5AFCF317013B4F8F872D”,”customerId”:”0″,”sessionType”:1},”ospLinkCode”:””,”showPosterImage”:true,”languageCode”:”en”,”version”:””,”nexusMetricsConfig”:{“isInternal”:false,”widgetMetricsSchemaId”:”vse.VSECardsEvents.8″,”clientId”:”VSE-US”,”videoAsinList”:””,”weblabIds”:””,”eventSource”:”Player”,”videoAsin”:”hero-video”,”producerId”:”vsemetrics_playercards”,”refMarkers”:”aplus-152049_ref”,”placementContext”:”AplusWidget”,”playerTSMMetricsSchemaId”:”vse.VSECardsPlayerEvents.7″},”shouldStartMuted”:false,”airyVersion”:”VideoJS”,”languagePreferenceStrings”:{},”enableInactiveFocus”:true,”isReactFactory”:false,”enableDelphiAttribution”:false,”shouldAutoplay”:false},”imageUrl”:”https://m.media-amazon.com/images/S/aplus-media/vc/646d09db-e31c-4115-9087-3b408034297e.__CR0,0,1464,600_PT0_SX1464_V1___.png”,”needPlayerFactory”:false,”isMobile”:false,”emitLightboxMetricsToNexus”:false}
(window.AmazonUIPageJS ? AmazonUIPageJS : P).load.js(‘https://images-na.ssl-images-amazon.com/images/I/51-VZBV9p-L.js?AUIClients/VSEPlayer’); (window.AmazonUIPageJS ? AmazonUIPageJS : P).load.js(‘https://images-na.ssl-images-amazon.com/images/I/21L2L4uKEUL._RC|01x4giTy+uL.js,01r9LpT6pbL.js,41YZ736TobL.js,11QfrzttlqL.js,91UJY3A29vL.js,01ELLYeIOkL.js_.js?AUIClients/Brila’);(function(f) {var _np=(window.P._namespace(“vse-ns-initVSEPlayerOnLoad”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) { P.when(‘VSEPlayer’).execute(function(vsePlayer){vsePlayer.initPlayer(‘aplus-152049-player-ps’);}); //Please use below event to register FeedbackForm P.when(‘A’, ‘VSEComponentAssets’).execute(‘vse-ns-player-initialization’, function(A, asset) { A.trigger(‘vse:ns:p














































Reviews
There are no reviews yet.