<!–
–>
<!–
–>
| Brand | Intex |
| Capacity | 4545 Gallons |
| Product Dimensions | 216″L x 108″W x 52″H |
| Shape | Rectangular |
| Color | Blue |
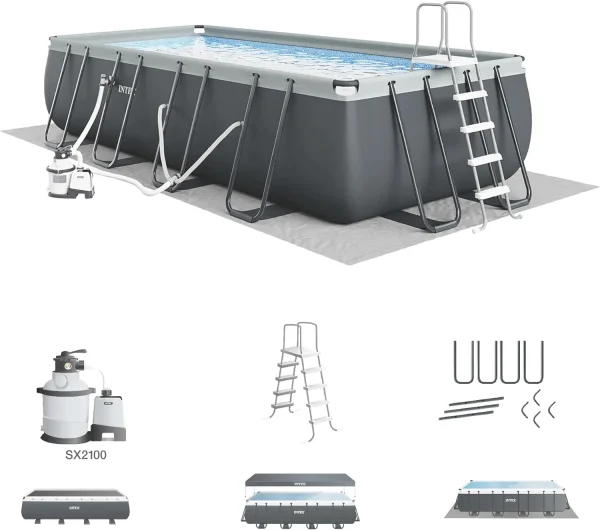
- EXPERIENCE THE ULTRA DIFFERENCE – Uniquely designed frame combines high quality galvanized steel with precision engineered locking system, enhancing the overall quality, durability and stability of the above ground pools; 2 year warranty included for peace of mind. Age grade: 6+
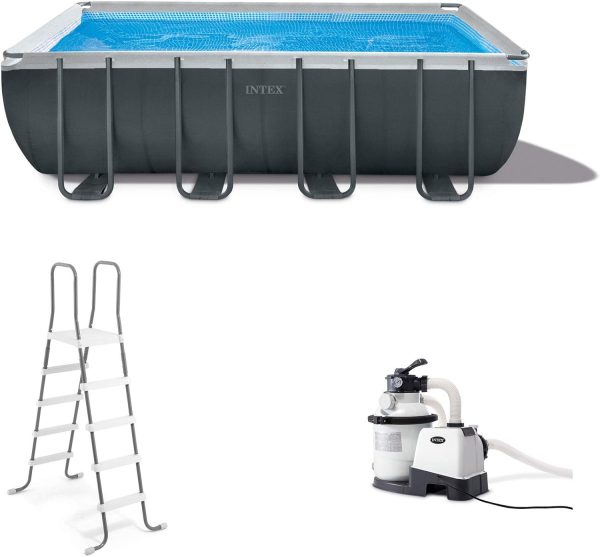
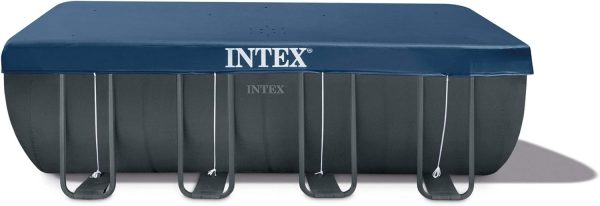
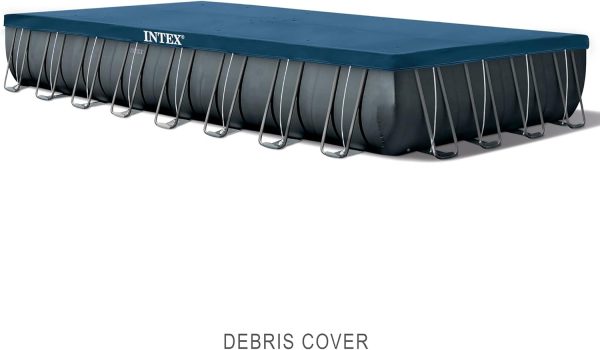
- EASY TO ASSEMBLE – Ready for water in just 60 minutes; Ultra XTR swimming pools above ground are designed with an Easy Lock System, making it easy to assemble; frame components simply snap together with no locking pins or additional tools needed; Hi-impact steps for ease of getting in and out of the pool; included pool cover to keep debris out and ground cloth for added protection
- RUST RESISTANT – Encapsulated with inner and outer powder coating ensures the ultimate resistance to rust; the T-Joints are engineered for high strength and infused with UV inhibitor to ensure weather resistance and long service life
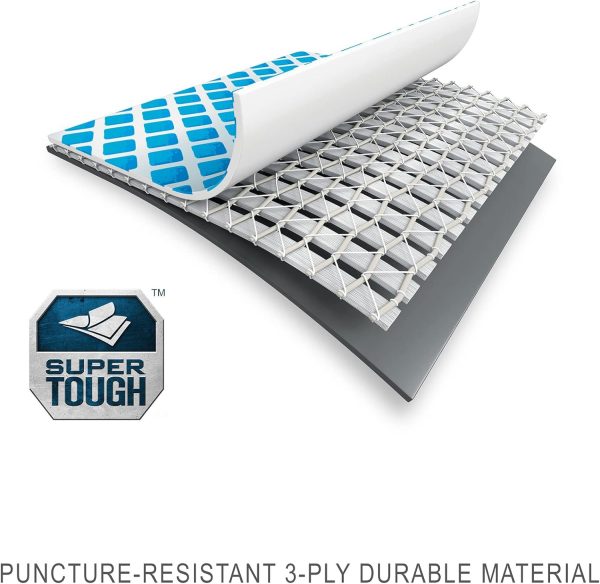
- SUPER-TOUGH – Made with puncture-resistant 3-Ply PVC material, this above ground pool is built to resist the wear and tear of summer fun; in case of any damage, a patch is included for easy fixes
- KRYSTAL CLEAR SAND FILTRATION – The included Krystal Clear Sand Filter pump (#26643EG) provides excellent water filtration as the 6-function control valve allows the rectangle pool owner to: filter, backwash and rinse, recirculate, drain and close the system
| Brand | Intex |
|---|---|
| Capacity | 4545 Gallons |
| Product Dimensions | 216″L x 108″W x 52″H |
| Shape | Rectangular |
| Color | Blue |
| Material | Alloy Steel, PVC |
| Included Components | Pool Cover, Ladder, Filter, Filter Pump, Ground Cloth, Liner |
| Item Weight | 274 pounds |
| Department | unisex-adult |
| Manufacturer | Intex |
| ASIN | B07F3QF4KX |
| Country of Origin | China |
| Item model number | 26355EH |
| Customer Reviews | /* * Fix for UDP-1061. Average customer reviews has a small extra line on hover * https://omni-grok.amazon.com/xref/src/appgroup/websiteTemplates/retail/SoftlinesDetailPageAssets/udp-intl-lock/src/legacy.css?indexName=WebsiteTemplates#40 */ .noUnderline a:hover { text-decoration: none; } .cm-cr-review-stars-spacing-big { margin-top: 1px; } var dpAcrHasRegisteredArcLinkClickAction; P.when(‘A’, ‘ready’).execute(function(A) { if (dpAcrHasRegisteredArcLinkClickAction !== true) { dpAcrHasRegisteredArcLinkClickAction = true; A.declarative( ‘acrLink-click-metrics’, ‘click’, { “allowLinkDefault”: true }, function (event) { if (window.ue) { ue.count(“acrLinkClickCount”, (ue.count(“acrLinkClickCount”) || 0) + 1); } } ); } }); P.when(‘A’, ‘cf’).execute(function(A) { A.declarative(‘acrStarsLink-click-metrics’, ‘click’, { “allowLinkDefault” : true }, function(event){ if(window.ue) { ue.count(“acrStarsLinkWithPopoverClickCount”, (ue.count(“acrStarsLinkWithPopoverClickCount”) || 0) + 1); } }); }); 4.4 out of 5 stars |
| Best Sellers Rank | #5,147 in Patio, Lawn & Garden () #6 in |
| Is Discontinued By Manufacturer | No |
.aplus-v2 .premium-aplus-module-3 .premium-module-3-heading { padding-bottom: 40px;}.aplus-v2 .premium-aplus-module-3 .premium-aplus-four-column { text-align: center; }.aplus-v2 .premium-aplus-module-3 .premium-aplus-four-column { text-align: inherit;}.aplus-v2 .premium-aplus-module-3 .premium-aplus-column { display: inline-block; vertical-align: top; width: 25%;}.aplus-v2 .premium-aplus-module-3 .premium-aplus-column { padding: 0 20px;}.aplus-v2 .premium-aplus-module-3 .column-heading { padding-top: 20px;}.aplus-v2 .premium-aplus-module-3 .column-description { padding-top: 10px;}
/** * MODULE TITLE: Hot-spot */.aplus-v2 .premium-aplus-module-10 { position: relative;}.aplus-v2 .premium-aplus-module-10 .hover-wrapper { position: absolute; width: 35px; height: 35px;}.aplus-v2 .premium-aplus-module-10 .hover-point { display: block; border: 2px solid #fff; background: rgba(145, 145, 145, .4); width: 100%; height: 100%; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; outline-style: none; cursor: pointer;}.aplus-v2 .premium-aplus-module-10 .aplus-text-container { padding: 40px 80px 0;}.aplus-v2 .premium-aplus-module-10 .aplus-description { padding: 10px 0; text-align: center;}.aplus-v2 .premium-aplus-module-10 .aplus-image-container { position: relative; border: 1px solid #000;}.aplus-v2 .premium-aplus-module-10 .hover-title { font-weight: bold;}.aplus-v2 .premium-aplus-module-10 .hover-point.secondary { background: #000; padding-top: 6px; color: #fff; text-align: center; font-size: 1.5em;}.aplus-v2 .premium-aplus-module-10 .hover-point.selected { background: rgba(50, 150, 255, .8);}
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper { position: relative;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute; width: 50%; height: 100%; top: 0;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto; right: 50%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic { padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading { padding-bottom: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description { line-height: 1.5em;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0,0,0,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px; padding-right: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px; padding-left: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle;}
/** * Premium modules global styles */.aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word;}/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: Arial, sans-serif; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: inherit; }/* type */.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }/* spacing */.aplus-v2 .aplus-container-1 { padding: 40px; }.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }.aplus-v2 .aplus-container-2 { padding: 80px; }.aplus-v2 .aplus-container-3 { padding: 40px 0; }/* Display */.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }/*** Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.*/
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-10-hotspot-desktop’).execute(function(init) { if (init) { return; } P.register(‘premium-module-10-hotspot-desktop’, function() { return function() { P.when(‘jQuery’, ‘a-popover’, ‘ready’).execute(function ($, popover) { var $hoverPoints = $(‘.aplus-v2 .premium-aplus-module-10 .hover-point’); $hoverPoints.each(function(i, trigger) { return popover.create(trigger, $(trigger).data()); }); $hoverPoints.hover( function() { $(this).focus(); $(this).addClass(‘selected’); }, function() { $(this).removeClass(‘selected’); } ); }); }; });});}));/** * Premium-module 12: Nav Carousel */.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container { /* Match the aspect ratio of the desktop image uploaded via the editor (1464px x 600px) */ padding-top: calc(600 / 1464 * 100%); /* ~40.983% */ height: 0;}.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container > div { position: absolute; width: 100%; height: 100%; top: 0; left: 0;}/* Override AUI styles. It poorly attempts to measure the slide heights before waiting until images load. */.aplus-v2 .premium-aplus-module-12 .a-carousel-viewport { height: 100% !important;}.aplus-v2 .premium-aplus-module-12 .aplus-card-image img { width: 100%; height: auto;}.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper { position: absolute; top: 0; width: 50%; height: 100%;}.aplus-v2 .premium-aplus-module-12 .aplus-card-detail { display: table; width: 100%; height: 100%}.aplus-v2 .premium-aplus-module-12 .card-description { text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .card-description { text-align: right;}.aplus-v2 .premium-aplus-module-12 .aplus-table-cell { display: table-cell; vertical-align: middle;}.aplus-v2 .premium-aplus-module-12 .aplus-text-background { padding: 20px;}.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-12 .description { padding-top: 20px;}/* nav */.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions { position: absolute; top: 20px; width: 100%; text-align: center;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn { display: inline-block; margin: 7px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; min-width: 200px; background-color: #fff; white-space: nowrap; color: #000;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index { display: none;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active { border-color: #fff; background-color: #000; color: #fff;}/** * Regimen template specific css */.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: right;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: right; top: 50%; width: 250px; right: 75px; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%);}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: left; top: 50%; left: 75px; right: auto;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { display: inline-block; margin: 10px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; width: 220px; background-color: #fff; white-space: nowrap;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active { border-color: #fff; background-color: #000; color: #fff;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { display: inline-block; margin-left: 6px; width: 16px; line-height: 26px; color: #000; text-align: center;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { margin-left: 0px; margin-right: 6px;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index { color: #fff;}.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen { position: absolute; top: 0; left: 0; width: 100%; background-color: #000; opacity: 0.5; text-align: center;}.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline { color: #fff; line-height: 2em;}/** * Navigation template specific css */.aplus-v2 .premium-aplus-module-12–top-nav .aplus-carousel-actions { background-color: rgba(0, 0, 0, 0.8); top: 0px;}.aplus-v2 .premium-aplus-module-12–top-nav .aplus-goto-btn { padding: 8px; color: #fff; background-color: transparent; border: none;}.aplus-v2 .premium-aplus-module-12–top-nav .aplus-goto-btn.aplus-active { text-decoration: underline; text-underline-offset: 0.8em; text-decoration-thickness: 3px; background-color: transparent; border: none;}
/** * Premium-module 13: Carousel */.aplus-v2 .premium-aplus-module-13 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-13 .aplus-carousel-element { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description-wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description { display: table; width: 50%; height: 100%; color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { display: table-cell; vertical-align: middle; text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { text-align: right;}.aplus-v2 .premium-aplus-module-13 .aplus-text-background { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-13 .aplus-text-background,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h1,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h5,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol .a-list-item,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 40px 0 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 0 0 40px;}.aplus-v2 .premium-aplus-module-13 .aplus-card-link-button { text-align: center; padding-top: 20px;}.aplus-v2 .premium-aplus-module-13 .aplus-pagination-wrapper { position: absolute; top: 92%; width: 100%;}
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-12-nav-carousel’).execute(function(init) { if (init) { return; } P.register(‘premium-module-12-nav-carousel’, function(){ return function() { P.when(‘A’, ‘jQuery’, ‘a-carousel-framework’, ‘ready’).execute(function (A, $, framework) { function initiateCarousel(module) { var MODULE_ID = $(module).data(‘module-id’); /** * Carousel button element classname * @const */ var GOTO_BTN_CLASS_NAME = “aplus-goto-btn-” + MODULE_ID; /** * Carousel button element active classname * @const */ var GOTO_BTN_ACTIVE_CLASS_NAME = “aplus-active”; /** * AUI name for aui carousel * @const */ var CAROUSEL_NAME = “premium-aplus-12-carousel-” + MODULE_ID; /** * Module class name * @const */ var MODULE_CLASS_NAME = “.aplus-v2 .premium-aplus-module-12″; /** * Carousel text container class name * @const */ var TEXT_CONTAINER_CLASS_NAME = MODULE_CLASS_NAME + ” .aplus-carousel-text-container-” + MODULE_ID; /** * Carousel text hidden class name * @const */ var TEXT_CONTAINER_HIDDEN = “aplus-hidden”; /** * Carousel horizontal scroll container class name * @const */ var HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME = MODULE_CLASS_NAME + ” .aplus-horizontal-scroll-container-” + MODULE_ID; function showCarouselText(oldIndex, newIndex) { var oldClass = TEXT_CONTAINER_CLASS_NAME + “-” + oldIndex; var newClass= TEXT_CONTAINER_CLASS_NAME + “-” + newIndex; $(oldClass).addClass(TEXT_CONTAINER_HIDDEN); $(newClass).removeClass(TEXT_CONTAINER_HIDDEN); } function scrollToCarouselButton(scrollLeft) { if ($(HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME).length) { $(HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME).animate({scrollLeft}, 200); } } /** * Creates a CarouselButton class for provided carousel instance * @param {object} carousel – AUI Carousel instance * @returns {Class} – CarouselButton Class */ function CarouselButtonTemplate(carousel) { /** * Button for controlling the active slide * @constructor * @param {number} index – slide index * @param {DOMElement} [elem] – optional DOM element to use as this objects DOM representation */ function CarouselButton(index, elem) { var self = this; this.index = index; this.carousel = carousel; /* create the button element */ this.elem = this.getElem(elem); this.$elem = $(this.elem); /* store jquery version */ this.elem.addEventListener(‘click’, self.handleClick.bind(self)); /* add this object to the object manager */ CarouselButton.objects.byId[index] = this; CarouselButton.objects.all.push(this); } /** * Describe behavior for click events on this.elem * @memberOf CarouselButton */ CarouselButton.prototype.handleClick = function(e) { e.preventDefault(); this.carousel.gotoPage(this.index); }; /** * Enter active state * @memberOf CarouselButton */ CarouselButton.prototype.activate = function() { this.$elem.addClass(GOTO_BTN_ACTIVE_CLASS_NAME); }; /** * Enter inactive state * @memberOf CarouselButton */ CarouselButton.prototype.deactivate = function() { this.$elem.removeClass(GOTO_BTN_ACTIVE_CLASS_NAME); }; /** * Returns an existing or creates a new bound element for this object * @memberOf CarouselButton * @param {DOMElement} [elem] – optionally provide an existing element in the DOM to use * @returns {DOMElement} – this objects DOM representation */ CarouselButton.prototype.getElem = function(elem) { if (this.elem) return this.elem; if (elem) return elem; var createdElem = document.createElement(‘span’); createdElem.className = GOTO_BTN_CLASS_NAME; return createdElem; }; /** @const Object manager */ CarouselButton.objects = { byId: {}, all: [], }; return CarouselButton; } framework.onInit(CAROUSEL_NAME, function(carousel) { /** @const {Class} */ var CarouselButton = CarouselButtonTemplate(carousel); /* create carousel controls */ var $carouselBtns = $(safeClassSelector(GOTO_BTN_CLASS_NAME)); var btns = $carouselBtns.map(function(i, btnElem) { return new CarouselButton(i + 1, btnElem); }); /* activate first one */ CarouselButton.objects.byId[1].activate(); /* Listen to slide changes */ A.on(“a:carousel:” + CAROUSELNAME + “:change:pageNumber”, function (data) { var newCarouselButton = CarouselButton.objects.byId[data.newValue]; var marginLeft = parseInt(getComputedStyle(newCarouselButton.elem).getPropertyValue(‘margin-left’)); var positionLeft = newCarouselButton.elem.offsetLeft – marginLeft; newCarouselButton.activate(); CarouselButton.objects.byId[data.oldValue].deactivate(); scrollToCarouselButton(positionLeft); showCarouselText(data.oldValue, data.newValue); }); }); /** * @returns {string} – css classname prefixed with module selector */ function safeClassSelector(className) { return ‘.’ + MODULE_CLASS_NAME + ‘ .’ + className; } } $(‘.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container’).each(function (index, module) { initiateCarousel(module); }); framework.createAll(); framework.initializeAll(); }); } })});})); 



/** * MODULE TITLE: Hot-spot */.aplus-v2 .premium-aplus-module-10 { position: relative;}.aplus-v2 .premium-aplus-module-10 .hover-wrapper { position: absolute; width: 35px; height: 35px;}.aplus-v2 .premium-aplus-module-10 .hover-point { display: block; border: 2px solid #fff; background: rgba(145, 145, 145, .4); width: 100%; height: 100%; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; outline-style: none; cursor: pointer;}.aplus-v2 .premium-aplus-module-10 .aplus-text-container { padding: 40px 80px 0;}.aplus-v2 .premium-aplus-module-10 .aplus-description { padding: 10px 0; text-align: center;}.aplus-v2 .premium-aplus-module-10 .aplus-image-container { position: relative; border: 1px solid #000;}.aplus-v2 .premium-aplus-module-10 .hover-title { font-weight: bold;}.aplus-v2 .premium-aplus-module-10 .hover-point.secondary { background: #000; padding-top: 6px; color: #fff; text-align: center; font-size: 1.5em;}.aplus-v2 .premium-aplus-module-10 .hover-point.selected { background: rgba(50, 150, 255, .8);}
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper { position: relative;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute; width: 50%; height: 100%; top: 0;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto; right: 50%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic { padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading { padding-bottom: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description { line-height: 1.5em;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0,0,0,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px; padding-right: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px; padding-left: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle;}
/** * Premium modules global styles */.aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word;}/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: Arial, sans-serif; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: inherit; }/* type */.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }/* spacing */.aplus-v2 .aplus-container-1 { padding: 40px; }.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }.aplus-v2 .aplus-container-2 { padding: 80px; }.aplus-v2 .aplus-container-3 { padding: 40px 0; }/* Display */.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }/*** Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.*/
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-10-hotspot-desktop’).execute(function(init) { if (init) { return; } P.register(‘premium-module-10-hotspot-desktop’, function() { return function() { P.when(‘jQuery’, ‘a-popover’, ‘ready’).execute(function ($, popover) { var $hoverPoints = $(‘.aplus-v2 .premium-aplus-module-10 .hover-point’); $hoverPoints.each(function(i, trigger) { return popover.create(trigger, $(trigger).data()); }); $hoverPoints.hover( function() { $(this).focus(); $(this).addClass(‘selected’); }, function() { $(this).removeClass(‘selected’); } ); }); }; });});}));/** * Premium-module 12: Nav Carousel */.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container { /* Match the aspect ratio of the desktop image uploaded via the editor (1464px x 600px) */ padding-top: calc(600 / 1464 * 100%); /* ~40.983% */ height: 0;}.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container > div { position: absolute; width: 100%; height: 100%; top: 0; left: 0;}/* Override AUI styles. It poorly attempts to measure the slide heights before waiting until images load. */.aplus-v2 .premium-aplus-module-12 .a-carousel-viewport { height: 100% !important;}.aplus-v2 .premium-aplus-module-12 .aplus-card-image img { width: 100%; height: auto;}.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper { position: absolute; top: 0; width: 50%; height: 100%;}.aplus-v2 .premium-aplus-module-12 .aplus-card-detail { display: table; width: 100%; height: 100%}.aplus-v2 .premium-aplus-module-12 .card-description { text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .card-description { text-align: right;}.aplus-v2 .premium-aplus-module-12 .aplus-table-cell { display: table-cell; vertical-align: middle;}.aplus-v2 .premium-aplus-module-12 .aplus-text-background { padding: 20px;}.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-12 .description { padding-top: 20px;}/* nav */.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions { position: absolute; top: 20px; width: 100%; text-align: center;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn { display: inline-block; margin: 7px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; min-width: 200px; background-color: #fff; white-space: nowrap; color: #000;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index { display: none;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active { border-color: #fff; background-color: #000; color: #fff;}/** * Regimen template specific css */.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: right;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: right; top: 50%; width: 250px; right: 75px; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%);}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: left; top: 50%; left: 75px; right: auto;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { display: inline-block; margin: 10px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; width: 220px; background-color: #fff; white-space: nowrap;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active { border-color: #fff; background-color: #000; color: #fff;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { display: inline-block; margin-left: 6px; width: 16px; line-height: 26px; color: #000; text-align: center;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { margin-left: 0px; margin-right: 6px;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index { color: #fff;}.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen { position: absolute; top: 0; left: 0; width: 100%; background-color: #000; opacity: 0.5; text-align: center;}.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline { color: #fff; line-height: 2em;}/** * Navigation template specific css */.aplus-v2 .premium-aplus-module-12–top-nav .aplus-carousel-actions { background-color: rgba(0, 0, 0, 0.8); top: 0px;}.aplus-v2 .premium-aplus-module-12–top-nav .aplus-goto-btn { padding: 8px; color: #fff; background-color: transparent; border: none;}.aplus-v2 .premium-aplus-module-12–top-nav .aplus-goto-btn.aplus-active { text-decoration: underline; text-underline-offset: 0.8em; text-decoration-thickness: 3px; background-color: transparent; border: none;}
/** * Premium-module 13: Carousel */.aplus-v2 .premium-aplus-module-13 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-13 .aplus-carousel-element { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description-wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description { display: table; width: 50%; height: 100%; color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { display: table-cell; vertical-align: middle; text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { text-align: right;}.aplus-v2 .premium-aplus-module-13 .aplus-text-background { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-13 .aplus-text-background,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h1,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h5,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol .a-list-item,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 40px 0 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 0 0 40px;}.aplus-v2 .premium-aplus-module-13 .aplus-card-link-button { text-align: center; padding-top: 20px;}.aplus-v2 .premium-aplus-module-13 .aplus-pagination-wrapper { position: absolute; top: 92%; width: 100%;}
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-12-nav-carousel’).execute(function(init) { if (init) { return; } P.register(‘premium-module-12-nav-carousel’, function(){ return function() { P.when(‘A’, ‘jQuery’, ‘a-carousel-framework’, ‘ready’).execute(function (A, $, framework) { function initiateCarousel(module) { var MODULE_ID = $(module).data(‘module-id’); /** * Carousel button element classname * @const */ var GOTO_BTN_CLASS_NAME = “aplus-goto-btn-” + MODULE_ID; /** * Carousel button element active classname * @const */ var GOTO_BTN_ACTIVE_CLASS_NAME = “aplus-active”; /** * AUI name for aui carousel * @const */ var CAROUSEL_NAME = “premium-aplus-12-carousel-” + MODULE_ID; /** * Module class name * @const */ var MODULE_CLASS_NAME = “.aplus-v2 .premium-aplus-module-12″; /** * Carousel text container class name * @const */ var TEXT_CONTAINER_CLASS_NAME = MODULE_CLASS_NAME + ” .aplus-carousel-text-container-” + MODULE_ID; /** * Carousel text hidden class name * @const */ var TEXT_CONTAINER_HIDDEN = “aplus-hidden”; /** * Carousel horizontal scroll container class name * @const */ var HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME = MODULE_CLASS_NAME + ” .aplus-horizontal-scroll-container-” + MODULE_ID; function showCarouselText(oldIndex, newIndex) { var oldClass = TEXT_CONTAINER_CLASS_NAME + “-” + oldIndex; var newClass= TEXT_CONTAINER_CLASS_NAME + “-” + newIndex; $(oldClass).addClass(TEXT_CONTAINER_HIDDEN); $(newClass).removeClass(TEXT_CONTAINER_HIDDEN); } function scrollToCarouselButton(scrollLeft) { if ($(HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME).length) { $(HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME).animate({scrollLeft}, 200); } } /** * Creates a CarouselButton class for provided carousel instance * @param {object} carousel – AUI Carousel instance * @returns {Class} – CarouselButton Class */ function CarouselButtonTemplate(carousel) { /** * Button for controlling the active slide * @constructor * @param {number} index – slide index * @param {DOMElement} [elem] – optional DOM element to use as this objects DOM representation */ function CarouselButton(index, elem) { var self = this; this.index = index; this.carousel = carousel; /* create the button element */ this.elem = this.getElem(elem); this.$elem = $(this.elem); /* store jquery version */ this.elem.addEventListener(‘click’, self.handleClick.bind(self)); /* add this object to the object manager */ CarouselButton.objects.byId[index] = this; CarouselButton.objects.all.push(this); } /** * Describe behavior for click events on this.elem * @memberOf CarouselButton */ CarouselButton.prototype.handleClick = function(e) { e.preventDefault(); this.carousel.gotoPage(this.index); }; /** * Enter active state * @memberOf CarouselButton */ CarouselButton.prototype.activate = function() { this.$elem.addClass(GOTO_BTN_ACTIVE_CLASS_NAME); }; /** * Enter inactive state * @memberOf CarouselButton */ CarouselButton.prototype.deactivate = function() { this.$elem.removeClass(GOTO_BTN_ACTIVE_CLASS_NAME); }; /** * Returns an existing or creates a new bound element for this object * @memberOf CarouselButton * @param {DOMElement} [elem] – optionally provide an existing element in the DOM to use * @returns {DOMElement} – this objects DOM representation */ CarouselButton.prototype.getElem = function(elem) { if (this.elem) return this.elem; if (elem) return elem; var createdElem = document.createElement(‘span’); createdElem.className = GOTO_BTN_CLASS_NAME; return createdElem; }; /** @const Object manager */ CarouselButton.objects = { byId: {}, all: [], }; return CarouselButton; } framework.onInit(CAROUSEL_NAME, function(carousel) { /** @const {Class} */ var CarouselButton = CarouselButtonTemplate(carousel); /* create carousel controls */ var $carouselBtns = $(safeClassSelector(GOTO_BTN_CLASS_NAME)); var btns = $carouselBtns.map(function(i, btnElem) { return new CarouselButton(i + 1, btnElem); }); /* activate first one */ CarouselButton.objects.byId[1].activate(); /* Listen to slide changes */ A.on(“a:carousel:” + CAROUSELNAME + “:change:pageNumber”, function (data) { var newCarouselButton = CarouselButton.objects.byId[data.newValue]; var marginLeft = parseInt(getComputedStyle(newCarouselButton.elem).getPropertyValue(‘margin-left’)); var positionLeft = newCarouselButton.elem.offsetLeft – marginLeft; newCarouselButton.activate(); CarouselButton.objects.byId[data.oldValue].deactivate(); scrollToCarouselButton(positionLeft); showCarouselText(data.oldValue, data.newValue); }); }); /** * @returns {string} – css classname prefixed with module selector */ function safeClassSelector(className) { return ‘.’ + MODULE_CLASS_NAME + ‘ .’ + className; } } $(‘.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container’).each(function (index, module) { initiateCarousel(module); }); framework.createAll(); framework.initializeAll(); }); } })});}));




<span class=”hover-point” data-inline-content=”
Krystal Clear Sand Filter Pump
” data-position=”triggerHorizontal” tabindex=”0″>
<span class=”hover-point” data-inline-content=”
Pool Frame
” data-position=”triggerHorizontal” tabindex=”0″>
<span class=”hover-point” data-inline-content=”
Ground Cloth
” data-position=”triggerHorizontal” tabindex=”0″>
<span class=”hover-point” data-inline-content=”
Removable Ladder
” data-position=”triggerHorizontal” tabindex=”0″>
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) { P.when(‘premium-module-10-hotspot-desktop’).execute(function(init) { init(); });}));



- Be the first to review “Rectangular Frame Above Ground Outdoor Swimming Pool Set with 1200 GPH Sand Filter Pump, Pool Cover and Ladder” Cancel reply































Reviews
There are no reviews yet.