<!–
–>
<!–
–>
| Material | Alloy Steel |
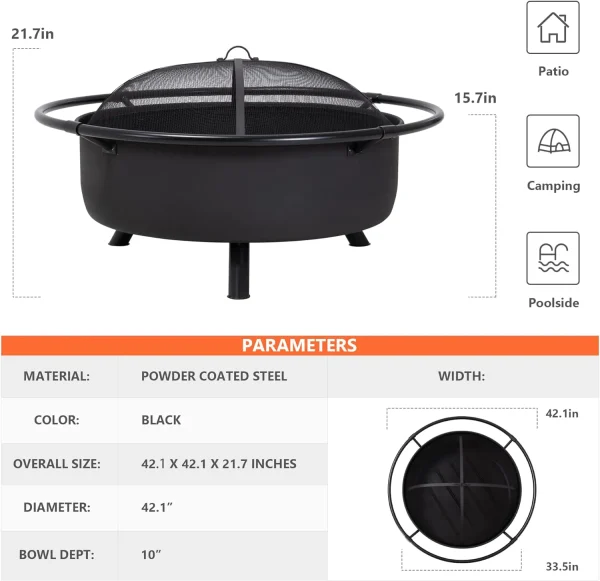
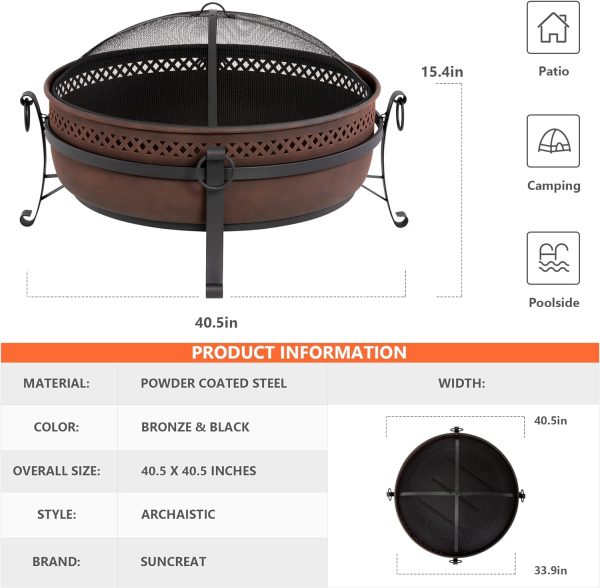
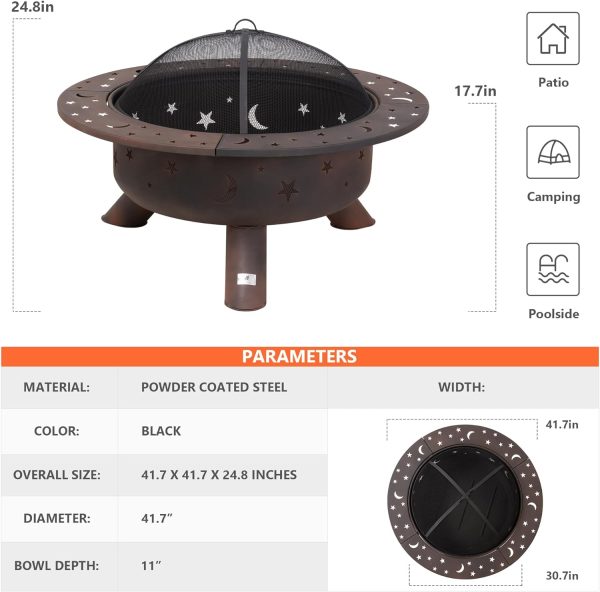
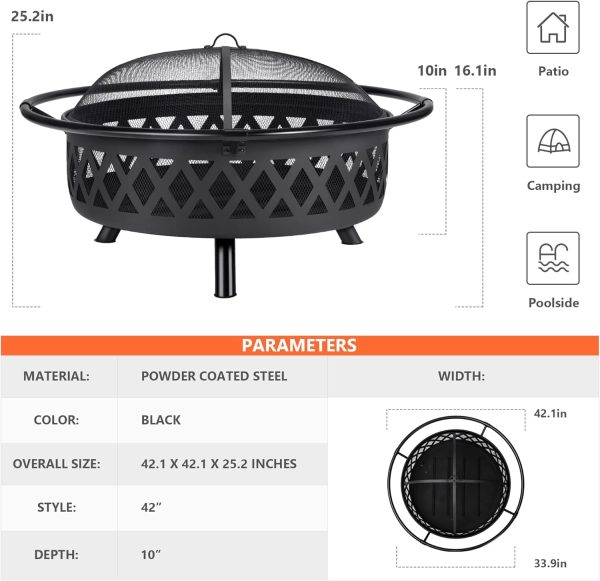
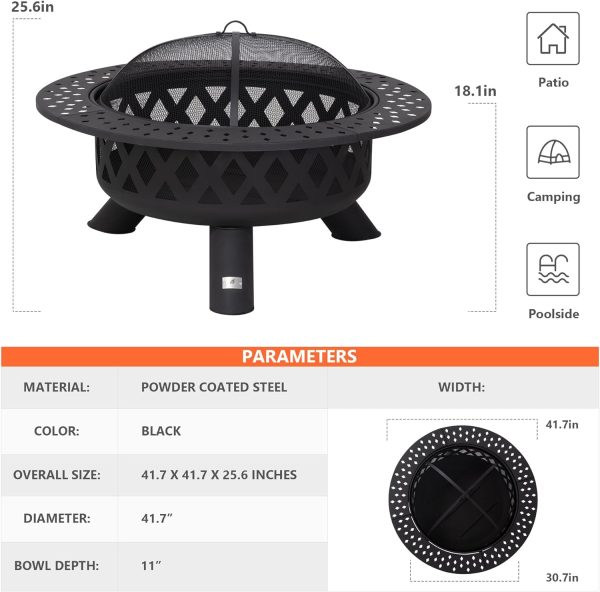
| Product Dimensions | 42″D x 42″W x 25.2″H |
| Style | garden |
| Brand | SUNCREAT |
| Finish Type | Painted |
| Shape | Round |
| Fuel Type | Wood |
| Assembly Required | No |
| Color | black |
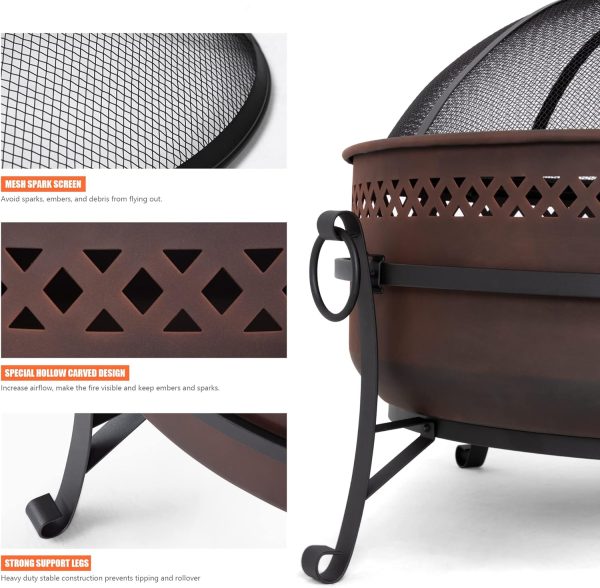
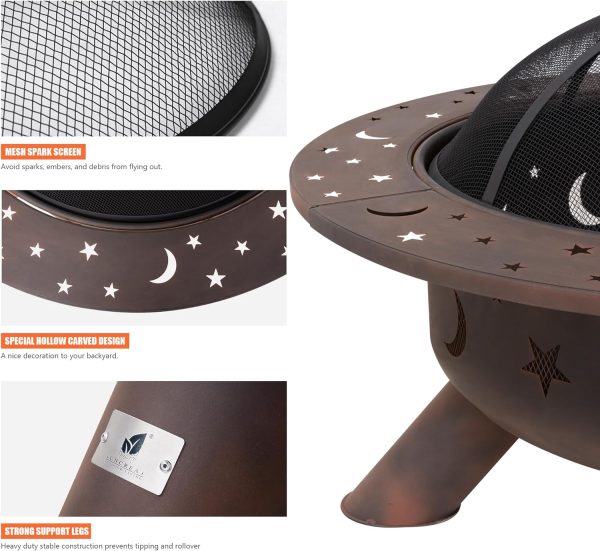
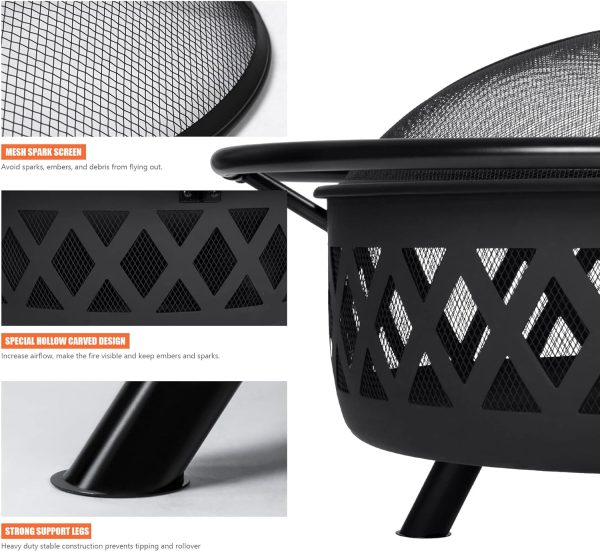
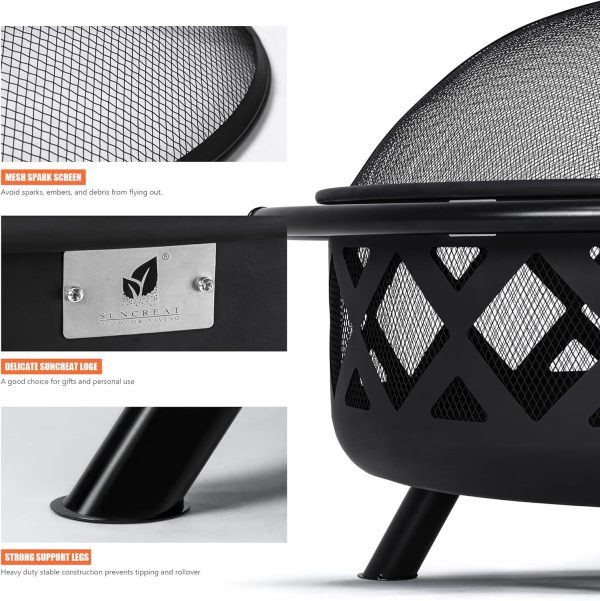
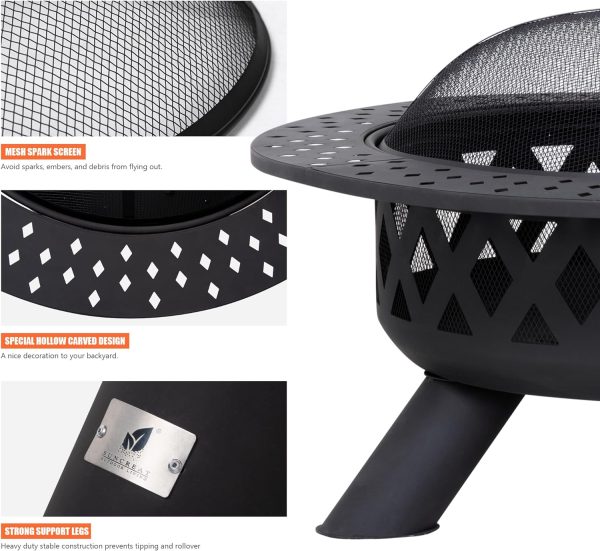
- Premium Material & Exquisite Appearance: Made of high-qualified steel and coated with heat-resisting paint, the outdoor fire pit is excellent in rust and heat resistance. The exterior has crossweave decor, which gives the bonfire pit delicate appearance and is also good for air flow to burn logs or charcoal quickly.
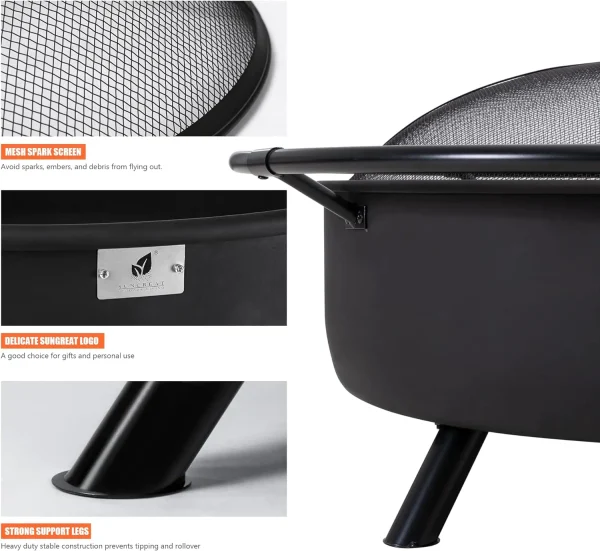
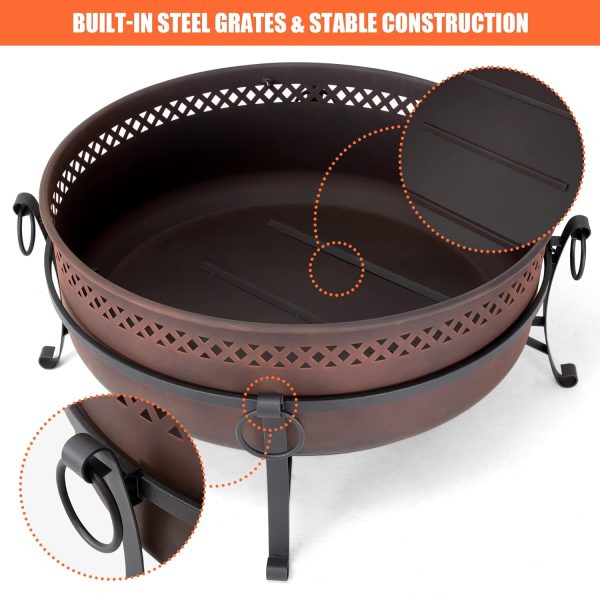
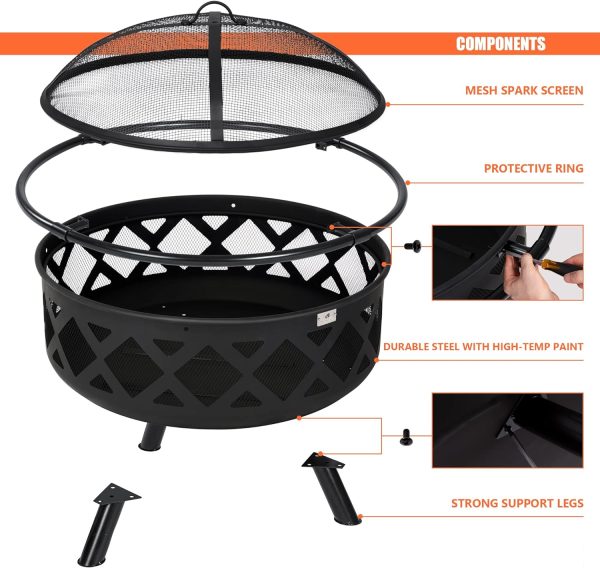
- Safety First: The mesh spark screen can effectively prevent sparks, embers and debris from flying out. The fire poker allows you to move wood or charcoal and safely lift up the mesh screen. And the protective ring keeps you a safe distance from the bonfire pit.
- Stable Structure: The legs of the outside fire pit are strong and form a triangular structure for providing super strong stability. With the stable structure, the outside wood burning fire pit is not easy to shake and tip over.
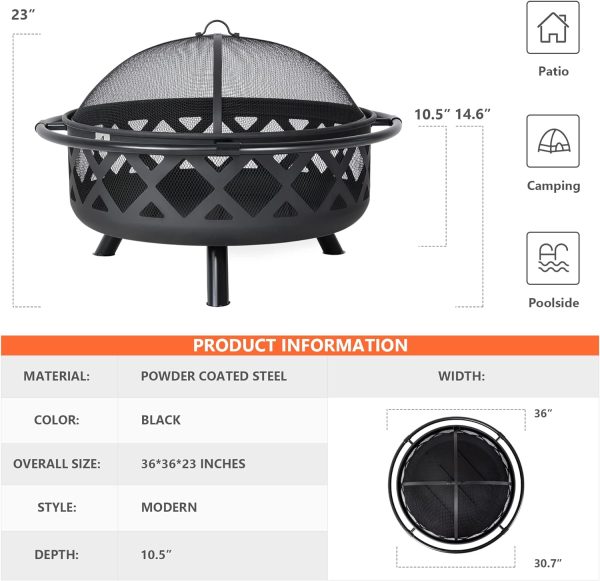
- Large Fire Pit: Perfect to fit many people around for a bonfire at the patio, yard or garden; Overall 42.1 inches diameter (with protective ring) x 25.2 inches high (with safety screen). The large capacity to hold more firewood ensures complete fire pit experience, bringing warmth and atmosphere to your patio or yard.
- Easy Assemble and Convenient Use: The package comes with installation instruction and tools. No need to purchase additional installation tools. In addition, you can assemble it quickly and effortlessly, just following the instruction. Feel free to contact us if you have any questions during use within one year of purchase. We are always here to help.
| Material | Alloy Steel |
|---|---|
| Product Dimensions | 42″D x 42″W x 25.2″H |
| Style | garden |
| Brand | SUNCREAT |
| Finish Type | Painted |
| Shape | Round |
| Fuel Type | Wood |
| Assembly Required | No |
| Color | black |
| Item Weight | 34.3 pounds |
| Manufacturer | SUNCREAT |
| ASIN | B09CDJ1FGQ |
| Country of Origin | China |
| Customer Reviews | /* * Fix for UDP-1061. Average customer reviews has a small extra line on hover * https://omni-grok.amazon.com/xref/src/appgroup/websiteTemplates/retail/SoftlinesDetailPageAssets/udp-intl-lock/src/legacy.css?indexName=WebsiteTemplates#40 */ .noUnderline a:hover { text-decoration: none; } .cm-cr-review-stars-spacing-big { margin-top: 1px; } var dpAcrHasRegisteredArcLinkClickAction; P.when(‘A’, ‘ready’).execute(function(A) { if (dpAcrHasRegisteredArcLinkClickAction !== true) { dpAcrHasRegisteredArcLinkClickAction = true; A.declarative( ‘acrLink-click-metrics’, ‘click’, { “allowLinkDefault”: true }, function (event) { if (window.ue) { ue.count(“acrLinkClickCount”, (ue.count(“acrLinkClickCount”) || 0) + 1); } } ); } }); P.when(‘A’, ‘cf’).execute(function(A) { A.declarative(‘acrStarsLink-click-metrics’, ‘click’, { “allowLinkDefault” : true }, function(event){ if(window.ue) { ue.count(“acrStarsLinkWithPopoverClickCount”, (ue.count(“acrStarsLinkWithPopoverClickCount”) || 0) + 1); } }); }); 4.3 out of 5 stars |
| Best Sellers Rank | #79,149 in Patio, Lawn & Garden () #361 in |
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper { position: relative;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute; width: 50%; height: 100%; top: 0;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto; right: 50%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic { padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading { padding-bottom: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description { line-height: 1.5em;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0,0,0,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px; padding-right: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px; padding-left: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle;}
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘module-9-comparison-table-carousel’).execute(function(init){ if (init) { return; } P.register(‘module-9-comparison-table-carousel’, function() { return function() { P.when(‘A’, ‘jQuery’, ‘a-carousel-framework’, ‘ready’).execute(function (A, $, framework) { function initiateCarousel(module) { var moduleId = $(module).data(‘carousel-name’); var containerClass = ‘.aplus-v2 .premium-aplus-module-9’; var carouselName = ‘premium-aplus-9-carousel-‘+moduleId; var comparisonName = ‘.compare-‘+moduleId; var productLink = ‘.aplus-product-link-‘+moduleId; /* If the carousel goes to a new page, make sure the right toggle button is selected */ A.on(‘a:carousel:’+carouselName+’:change:pageNumber’, function (data) { var oldCompareClass = containerClass+’ ‘+comparisonName+data.oldValue; var newCompareClass = containerClass+’ ‘+comparisonName+data.newValue; var oldLinkClass = containerClass+’ ‘+productLink+data.oldValue; var newLinkClass = containerClass+’ ‘+productLink+data.newValue; $(oldCompareClass+’, ‘+oldLinkClass).hide(); $(newCompareClass+’, ‘+newLinkClass).show(); }); } $(“.aplus-v2 .premium-aplus-module-9 .aplus-comparison-carousel-container”).each(function(index) { initiateCarousel(this); }); }); } });})}));/** * Premium-module 9: Comparison table – carousel */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table { max-height: 700px; overflow: hidden;}.aplus-v2 .premium-aplus-module-9.aplus-secondary-color, .aplus-v2 .premium-aplus-module-9 .aplus-secondary-color { background-color: #262626;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-color { background-color : #fff;}.aplus-v2 .premium-aplus-module-9.aplus-secondary-text-color, .aplus-v2 .premium-aplus-module-9 .aplus-secondary-text-color { color: #fff;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-text-color { color: #000;}.aplus-v2 .premium-aplus-module-9 .aplus-display-none { display: none;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-border { border: 0.16px solid #000;}.aplus-v2 .premium-aplus-module-9 .aplus-secondary-border { border: 0.16px solid #fff;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-border-checkbox { border: 2.4px solid #000;}.aplus-v2 .premium-aplus-module-9 .aplus-secondary-border-checkbox { border: 2.4px solid #fff;}.aplus-v2 .premium-aplus-module-9 .base-container { position: relative; height: 700px;}/* Setup three basic containers (left, center, and right) */.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container { position: absolute; width: 33.33%;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-left-content { top: 0; left: 0; text-align: left;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-left-content { text-align: inherit;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-center-content { height: 100%; top: 0; left: 50%; -ms-transform: translate(-50%); -webkit-transform: translate(-50%); -moz-transform: translate(-50%); transform: translate(-50%); text-align: center;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-right-content { top: 0; right: 0;}/* Setup description of base item to compare with others */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-container { position: relative; height: 700px; background-position: center; background-size: cover;}/* overrides AUI carousel card text-align: center */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption, .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption { position: absolute; text-align: left; padding: 10px; left: 25%; right: 25%; top: 48px; font-size: 22px; letter-spacing: 0.12px; line-height: 1.2;}/* overrides AUI carousel card text-align: center */html[dir=”rtl”] .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption,html[dir=”rtl”] .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption { text-align: right;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption.aplus-primary-text-color, .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption.aplus-primary-text-color { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption.aplus-secondary-text-color, .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption.aplus-secondary-text-color { background: rgba(0,0,0,0.5);}/* Setup carousel styling */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel { position: relative; max-width: 488px;}/* 1464 / 3 = 488 */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element { width: 488px; height: 700px;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-container { min-width: 460px;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-carousel-nav .carousel-slider-circle.aplus-carousel-active { background-color: #FFA500;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-container { position: relative;}/* Setup table styling */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-main-container { position: relative; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-container { vertical-align: middle;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-header { padding: 0 20px; width: auto; transform: translateY(50%);}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-content td { width: 33%; padding-top: 19.2px; padding-bottom: 19.2px; vertical-align: middle; letter-spacing: 0.16px;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-content tr:first-of-type td { padding-top: 10%}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-content tr:last-of-type td { padding-bottom: 15%;}/* Setup styling for ‘tickboxes’ (APLUS-TRUE or APLUS-FALSE feature details) */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-tickbox { width: 35px; height: 35px; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin-left: auto; margin-right: auto;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-checkmark { width: 35px; height: 25px; -ms-transform: translateX(-15%) translateY(-10%) rotate(45deg); -webkit-transform: translateX(-15%) translateY(-10%) rotate(45deg); transform: translateX(-15%) translateY(-10%) rotate(45deg);}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-checkmark-stem { position: absolute; width: 12px; height: 4px; left: 16px; top: 18.4px; -webkit-border-radius: 25%; -moz-border-radius: 25%; border-radius: 25%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-checkmark-kick { position: absolute; width: 4px; height: 22.4px; left: 24px; top: 0; -webkit-border-radius: 25%; -moz-border-radius: 25%; border-radius: 25%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-footer-container { position: absolute; width: 33.33%; top: 0; right: 0; height: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-pagination-container { position: absolute; top: 95%; width: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-link-container { position: absolute; top: 85%; width: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-link-button { text-align: center;}
/** * Premium modules global styles */.aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word;}/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: Arial, sans-serif; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: inherit; }/* type */.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }/* spacing */.aplus-v2 .aplus-container-1 { padding: 40px; }.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }.aplus-v2 .aplus-container-2 { padding: 80px; }.aplus-v2 .aplus-container-3 { padding: 40px 0; }/* Display */.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }/*** Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.*/
/** * Premium-module 11: FAQs */.aplus-v2 .premium-aplus-module-11 { background: #fff; position: relative;}.aplus-v2 .premium-aplus-module-11.aplus-secondary-color { background: #000;}.aplus-v2 .premium-aplus-module-11 .aplus-question,.aplus-v2 .premium-aplus-module-11 .aplus-answer { display: block; width: 100%; margin: 0;}.aplus-v2 .premium-aplus-module-11 .aplus-question { position: relative; line-height: 25px; padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-11 .aplus-answer { opacity: 0; height: 0; -webkit-transform: translateY(-100%); -moz-transform: translateY(-100%); -ms-transform: translateY(-100%); -o-transform: translateY(-100%); transform: translateY(-100%);}.aplus-v2 .premium-aplus-module-11 .aplus-active .aplus-answer { opacity: 1; height: auto; min-height: 20px; -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); -webkit-transition: opacity 0.1s linear 0.1s; -moz-transition: opacity 0.1s linear 0.1s; -ms-transition: opacity 0.1s linear 0.1s; -o-transition: opacity 0.1s linear 0.1s; transition: opacity 0.1s linear 0.1s;}.aplus-v2 .premium-aplus-module-11 .faq-block { position: relative; padding-left: 100px; padding-top: 10px; padding-bottom: 15px; padding-right: 80px; cursor: pointer; background: #fff; border: 2px solid #E6E6E6; border-radius: 3px; margin-bottom: 10px; -webkit-transition: background 0.1s linear; -moz-transition: background 0.1s linear; -ms-transition: background 0.1s linear; -o-transition: background 0.1s linear; transition: background 0.1s linear;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-11 .faq-block { padding-left: 80px; padding-right: 100px;}.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active { padding-bottom: 35px;}.aplus-v2 .premium-aplus-module-11.aplus-secondary-color .faq-block { border: none;}.aplus-v2 .premium-aplus-module-11 .faq-block::after,.aplus-v2 .premium-aplus-module-11 .faq-block::before { width: 80px; line-height: 40px; font-size: 25px; text-align: center; border-radius: 3px; display: inline-block; font-weight: 500; top: 10px; left: 10px;}.aplus-v2 .premium-aplus-module-11 .faq-block::after { content: “Q”; background: #505050; color: #fff; position: absolute; -webkit-transition: background 0.1s linear; -moz-transition: background 0.1s linear; -ms-transition: background 0.1s linear; -o-transition: background 0.1s linear; transition: background 0.1s linear;}.aplus-v2 .premium-aplus-module-11 .faq-block::before { content: “A”; background: #F5A623; color: #fff; position: absolute;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-11 .faq-block::after,html[dir=”rtl”] .aplus-v2 .premium-aplus-module-11 .faq-block::before { right: 10px;}.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active::after { background: #404040;}.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active::before { padding-top: 40px; -webkit-transition: padding-top 0.1s linear; -moz-transition: padding-top 0.1s linear; -ms-transition: padding-top 0.1s linear; -o-transition: padding-top 0.1s linear; transition: padding-top 0.1s linear;}.aplus-v2 .premium-aplus-module-11 .faq-arrow { position: absolute; top: 25px; right: 40px; border: 10px solid transparent; border-top-color: #505050;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-11 .faq-arrow { right: auto; left: 40px;}.aplus-v2 .premium-aplus-module-11 .aplus-active .faq-arrow { top: 15px; border-top-color: transparent; border-bottom-color: #F5A623;}
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-11-faq’).execute(function(init) { if (init) { return; } P.register(‘premium-module-11-faq’, function() { return function() { P.when(‘A’, ‘jQuery’, ‘ready’).execute(function(A, $){ function initFaq(module) { var MODULE_CLASS_NAME = ‘premium-aplus-module-11’; var FAQ_CONTAINER_CLASS_NAME = ‘faqs-container’; var FAQ_BLOCK_CLASS_NAME = ‘faq-block’; var moduleId = $(module).data(‘faq-block’); var $faqBlocks = $(‘.aplus-v2 .’ + MODULE_CLASS_NAME + ‘ .’ + FAQ_CONTAINER_CLASS_NAME + ‘.’ + moduleId + ‘ .’ + FAQ_BLOCK_CLASS_NAME); /* Using jQuery event namespace for preventing duplicate binding on twister refresh */ $faqBlocks.unbind(‘click.premiumAplusModule11ClickHandler’).bind(‘click.premiumAplusModule11ClickHandler’, function(e) { if (!$(this).hasClass(‘aplus-active’)) { $faqBlocks.removeClass(‘aplus-active’); /* deactivate others */ } $(this).toggleClass(‘aplus-active’); /* activate the clicked block */ }); } $(“.aplus-v2 .premium-aplus-module-11 .faqs-container”).each(function(index, module) { initFaq(module); }); }); }; });});}));/** * Premium-module 12: Nav Carousel */.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container { /* Match the aspect ratio of the desktop image uploaded via the editor (1464px x 600px) */ padding-top: calc(600 / 1464 * 100%); /* ~40.983% */ height: 0;}.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container > div { position: absolute; width: 100%; height: 100%; top: 0; left: 0;}/* Override AUI styles. It poorly attempts to measure the slide heights before waiting until images load. */.aplus-v2 .premium-aplus-module-12 .a-carousel-viewport { height: 100% !important;}.aplus-v2 .premium-aplus-module-12 .aplus-card-image img { width: 100%; height: auto;}.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper { position: absolute; top: 0; width: 50%; height: 100%;}.aplus-v2 .premium-aplus-module-12 .aplus-card-detail { display: table; width: 100%; height: 100%}.aplus-v2 .premium-aplus-module-12 .card-description { text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .card-description { text-align: right;}.aplus-v2 .premium-aplus-module-12 .aplus-table-cell { display: table-cell; vertical-align: middle;}.aplus-v2 .premium-aplus-module-12 .aplus-text-background { padding: 20px;}.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-12 .description { padding-top: 20px;}/* nav */.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions { position: absolute; top: 20px; width: 100%; text-align: center;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn { display: inline-block; margin: 7px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; min-width: 200px; background-color: #fff; white-space: nowrap; color: #000;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index { display: none;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active { border-color: #fff; background-color: #000; color: #fff;}/** * Regimen template specific css */.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: right;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: right; top: 50%; width: 250px; right: 75px; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%);}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: left; top: 50%; left: 75px; right: auto;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { display: inline-block; margin: 10px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; width: 220px; background-color: #fff; white-space: nowrap;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active { border-color: #fff; background-color: #000; color: #fff;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { display: inline-block; margin-left: 6px; width: 16px; line-height: 26px; color: #000; text-align: center;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { margin-left: 0px; margin-right: 6px;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index { color: #fff;}.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen { position: absolute; top: 0; left: 0; width: 100%; background-color: #000; opacity: 0.5; text-align: center;}.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline { color: #fff; line-height: 2em;}/** * Navigation template specific css */.aplus-v2 .premium-aplus-module-12–top-nav .aplus-carousel-actions { background-color: rgba(0, 0, 0, 0.8); top: 0px;}.aplus-v2 .premium-aplus-module-12–top-nav .aplus-goto-btn { padding: 8px; color: #fff; background-color: transparent; border: none;}.aplus-v2 .premium-aplus-module-12–top-nav .aplus-goto-btn.aplus-active { text-decoration: underline; text-underline-offset: 0.8em; text-decoration-thickness: 3px; background-color: transparent; border: none;}
/** * Premium-module 13: Carousel */.aplus-v2 .premium-aplus-module-13 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-13 .aplus-carousel-element { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description-wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description { display: table; width: 50%; height: 100%; color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { display: table-cell; vertical-align: middle; text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { text-align: right;}.aplus-v2 .premium-aplus-module-13 .aplus-text-background { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-13 .aplus-text-background,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h1,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h5,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol .a-list-item,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul .a
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘module-9-comparison-table-carousel’).execute(function(init){ if (init) { return; } P.register(‘module-9-comparison-table-carousel’, function() { return function() { P.when(‘A’, ‘jQuery’, ‘a-carousel-framework’, ‘ready’).execute(function (A, $, framework) { function initiateCarousel(module) { var moduleId = $(module).data(‘carousel-name’); var containerClass = ‘.aplus-v2 .premium-aplus-module-9’; var carouselName = ‘premium-aplus-9-carousel-‘+moduleId; var comparisonName = ‘.compare-‘+moduleId; var productLink = ‘.aplus-product-link-‘+moduleId; /* If the carousel goes to a new page, make sure the right toggle button is selected */ A.on(‘a:carousel:’+carouselName+’:change:pageNumber’, function (data) { var oldCompareClass = containerClass+’ ‘+comparisonName+data.oldValue; var newCompareClass = containerClass+’ ‘+comparisonName+data.newValue; var oldLinkClass = containerClass+’ ‘+productLink+data.oldValue; var newLinkClass = containerClass+’ ‘+productLink+data.newValue; $(oldCompareClass+’, ‘+oldLinkClass).hide(); $(newCompareClass+’, ‘+newLinkClass).show(); }); } $(“.aplus-v2 .premium-aplus-module-9 .aplus-comparison-carousel-container”).each(function(index) { initiateCarousel(this); }); }); } });})}));/** * Premium-module 9: Comparison table – carousel */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table { max-height: 700px; overflow: hidden;}.aplus-v2 .premium-aplus-module-9.aplus-secondary-color, .aplus-v2 .premium-aplus-module-9 .aplus-secondary-color { background-color: #262626;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-color { background-color : #fff;}.aplus-v2 .premium-aplus-module-9.aplus-secondary-text-color, .aplus-v2 .premium-aplus-module-9 .aplus-secondary-text-color { color: #fff;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-text-color { color: #000;}.aplus-v2 .premium-aplus-module-9 .aplus-display-none { display: none;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-border { border: 0.16px solid #000;}.aplus-v2 .premium-aplus-module-9 .aplus-secondary-border { border: 0.16px solid #fff;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-border-checkbox { border: 2.4px solid #000;}.aplus-v2 .premium-aplus-module-9 .aplus-secondary-border-checkbox { border: 2.4px solid #fff;}.aplus-v2 .premium-aplus-module-9 .base-container { position: relative; height: 700px;}/* Setup three basic containers (left, center, and right) */.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container { position: absolute; width: 33.33%;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-left-content { top: 0; left: 0; text-align: left;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-left-content { text-align: inherit;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-center-content { height: 100%; top: 0; left: 50%; -ms-transform: translate(-50%); -webkit-transform: translate(-50%); -moz-transform: translate(-50%); transform: translate(-50%); text-align: center;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-right-content { top: 0; right: 0;}/* Setup description of base item to compare with others */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-container { position: relative; height: 700px; background-position: center; background-size: cover;}/* overrides AUI carousel card text-align: center */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption, .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption { position: absolute; text-align: left; padding: 10px; left: 25%; right: 25%; top: 48px; font-size: 22px; letter-spacing: 0.12px; line-height: 1.2;}/* overrides AUI carousel card text-align: center */html[dir=”rtl”] .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption,html[dir=”rtl”] .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption { text-align: right;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption.aplus-primary-text-color, .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption.aplus-primary-text-color { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption.aplus-secondary-text-color, .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption.aplus-secondary-text-color { background: rgba(0,0,0,0.5);}/* Setup carousel styling */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel { position: relative; max-width: 488px;}/* 1464 / 3 = 488 */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element { width: 488px; height: 700px;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-container { min-width: 460px;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-carousel-nav .carousel-slider-circle.aplus-carousel-active { background-color: #FFA500;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-container { position: relative;}/* Setup table styling */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-main-container { position: relative; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-container { vertical-align: middle;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-header { padding: 0 20px; width: auto; transform: translateY(50%);}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-content td { width: 33%; padding-top: 19.2px; padding-bottom: 19.2px; vertical-align: middle; letter-spacing: 0.16px;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-content tr:first-of-type td { padding-top: 10%}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-content tr:last-of-type td { padding-bottom: 15%;}/* Setup styling for ‘tickboxes’ (APLUS-TRUE or APLUS-FALSE feature details) */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-tickbox { width: 35px; height: 35px; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin-left: auto; margin-right: auto;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-checkmark { width: 35px; height: 25px; -ms-transform: translateX(-15%) translateY(-10%) rotate(45deg); -webkit-transform: translateX(-15%) translateY(-10%) rotate(45deg); transform: translateX(-15%) translateY(-10%) rotate(45deg);}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-checkmark-stem { position: absolute; width: 12px; height: 4px; left: 16px; top: 18.4px; -webkit-border-radius: 25%; -moz-border-radius: 25%; border-radius: 25%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-checkmark-kick { position: absolute; width: 4px; height: 22.4px; left: 24px; top: 0; -webkit-border-radius: 25%; -moz-border-radius: 25%; border-radius: 25%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-footer-container { position: absolute; width: 33.33%; top: 0; right: 0; height: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-pagination-container { position: absolute; top: 95%; width: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-link-container { position: absolute; top: 85%; width: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-link-button { text-align: center;}
/** * Premium modules global styles */.aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word;}/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: Arial, sans-serif; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: inherit; }/* type */.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }/* spacing */.aplus-v2 .aplus-container-1 { padding: 40px; }.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }.aplus-v2 .aplus-container-2 { padding: 80px; }.aplus-v2 .aplus-container-3 { padding: 40px 0; }/* Display */.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }/*** Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.*/
/** * Premium-module 11: FAQs */.aplus-v2 .premium-aplus-module-11 { background: #fff; position: relative;}.aplus-v2 .premium-aplus-module-11.aplus-secondary-color { background: #000;}.aplus-v2 .premium-aplus-module-11 .aplus-question,.aplus-v2 .premium-aplus-module-11 .aplus-answer { display: block; width: 100%; margin: 0;}.aplus-v2 .premium-aplus-module-11 .aplus-question { position: relative; line-height: 25px; padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-11 .aplus-answer { opacity: 0; height: 0; -webkit-transform: translateY(-100%); -moz-transform: translateY(-100%); -ms-transform: translateY(-100%); -o-transform: translateY(-100%); transform: translateY(-100%);}.aplus-v2 .premium-aplus-module-11 .aplus-active .aplus-answer { opacity: 1; height: auto; min-height: 20px; -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); -webkit-transition: opacity 0.1s linear 0.1s; -moz-transition: opacity 0.1s linear 0.1s; -ms-transition: opacity 0.1s linear 0.1s; -o-transition: opacity 0.1s linear 0.1s; transition: opacity 0.1s linear 0.1s;}.aplus-v2 .premium-aplus-module-11 .faq-block { position: relative; padding-left: 100px; padding-top: 10px; padding-bottom: 15px; padding-right: 80px; cursor: pointer; background: #fff; border: 2px solid #E6E6E6; border-radius: 3px; margin-bottom: 10px; -webkit-transition: background 0.1s linear; -moz-transition: background 0.1s linear; -ms-transition: background 0.1s linear; -o-transition: background 0.1s linear; transition: background 0.1s linear;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-11 .faq-block { padding-left: 80px; padding-right: 100px;}.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active { padding-bottom: 35px;}.aplus-v2 .premium-aplus-module-11.aplus-secondary-color .faq-block { border: none;}.aplus-v2 .premium-aplus-module-11 .faq-block::after,.aplus-v2 .premium-aplus-module-11 .faq-block::before { width: 80px; line-height: 40px; font-size: 25px; text-align: center; border-radius: 3px; display: inline-block; font-weight: 500; top: 10px; left: 10px;}.aplus-v2 .premium-aplus-module-11 .faq-block::after { content: “Q”; background: #505050; color: #fff; position: absolute; -webkit-transition: background 0.1s linear; -moz-transition: background 0.1s linear; -ms-transition: background 0.1s linear; -o-transition: background 0.1s linear; transition: background 0.1s linear;}.aplus-v2 .premium-aplus-module-11 .faq-block::before { content: “A”; background: #F5A623; color: #fff; position: absolute;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-11 .faq-block::after,html[dir=”rtl”] .aplus-v2 .premium-aplus-module-11 .faq-block::before { right: 10px;}.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active::after { background: #404040;}.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active::before { padding-top: 40px; -webkit-transition: padding-top 0.1s linear; -moz-transition: padding-top 0.1s linear; -ms-transition: padding-top 0.1s linear; -o-transition: padding-top 0.1s linear; transition: padding-top 0.1s linear;}.aplus-v2 .premium-aplus-module-11 .faq-arrow { position: absolute; top: 25px; right: 40px; border: 10px solid transparent; border-top-color: #505050;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-11 .faq-arrow { right: auto; left: 40px;}.aplus-v2 .premium-aplus-module-11 .aplus-active .faq-arrow { top: 15px; border-top-color: transparent; border-bottom-color: #F5A623;}
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-11-faq’).execute(function(init) { if (init) { return; } P.register(‘premium-module-11-faq’, function() { return function() { P.when(‘A’, ‘jQuery’, ‘ready’).execute(function(A, $){ function initFaq(module) { var MODULE_CLASS_NAME = ‘premium-aplus-module-11’; var FAQ_CONTAINER_CLASS_NAME = ‘faqs-container’; var FAQ_BLOCK_CLASS_NAME = ‘faq-block’; var moduleId = $(module).data(‘faq-block’); var $faqBlocks = $(‘.aplus-v2 .’ + MODULE_CLASS_NAME + ‘ .’ + FAQ_CONTAINER_CLASS_NAME + ‘.’ + moduleId + ‘ .’ + FAQ_BLOCK_CLASS_NAME); /* Using jQuery event namespace for preventing duplicate binding on twister refresh */ $faqBlocks.unbind(‘click.premiumAplusModule11ClickHandler’).bind(‘click.premiumAplusModule11ClickHandler’, function(e) { if (!$(this).hasClass(‘aplus-active’)) { $faqBlocks.removeClass(‘aplus-active’); /* deactivate others */ } $(this).toggleClass(‘aplus-active’); /* activate the clicked block */ }); } $(“.aplus-v2 .premium-aplus-module-11 .faqs-container”).each(function(index, module) { initFaq(module); }); }); }; });});}));/** * Premium-module 12: Nav Carousel */.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container { /* Match the aspect ratio of the desktop image uploaded via the editor (1464px x 600px) */ padding-top: calc(600 / 1464 * 100%); /* ~40.983% */ height: 0;}.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container > div { position: absolute; width: 100%; height: 100%; top: 0; left: 0;}/* Override AUI styles. It poorly attempts to measure the slide heights before waiting until images load. */.aplus-v2 .premium-aplus-module-12 .a-carousel-viewport { height: 100% !important;}.aplus-v2 .premium-aplus-module-12 .aplus-card-image img { width: 100%; height: auto;}.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper { position: absolute; top: 0; width: 50%; height: 100%;}.aplus-v2 .premium-aplus-module-12 .aplus-card-detail { display: table; width: 100%; height: 100%}.aplus-v2 .premium-aplus-module-12 .card-description { text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .card-description { text-align: right;}.aplus-v2 .premium-aplus-module-12 .aplus-table-cell { display: table-cell; vertical-align: middle;}.aplus-v2 .premium-aplus-module-12 .aplus-text-background { padding: 20px;}.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-12 .description { padding-top: 20px;}/* nav */.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions { position: absolute; top: 20px; width: 100%; text-align: center;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn { display: inline-block; margin: 7px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; min-width: 200px; background-color: #fff; white-space: nowrap; color: #000;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index { display: none;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active { border-color: #fff; background-color: #000; color: #fff;}/** * Regimen template specific css */.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: right;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: right; top: 50%; width: 250px; right: 75px; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%);}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: left; top: 50%; left: 75px; right: auto;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { display: inline-block; margin: 10px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; width: 220px; background-color: #fff; white-space: nowrap;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active { border-color: #fff; background-color: #000; color: #fff;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { display: inline-block; margin-left: 6px; width: 16px; line-height: 26px; color: #000; text-align: center;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { margin-left: 0px; margin-right: 6px;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index { color: #fff;}.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen { position: absolute; top: 0; left: 0; width: 100%; background-color: #000; opacity: 0.5; text-align: center;}.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline { color: #fff; line-height: 2em;}/** * Navigation template specific css */.aplus-v2 .premium-aplus-module-12–top-nav .aplus-carousel-actions { background-color: rgba(0, 0, 0, 0.8); top: 0px;}.aplus-v2 .premium-aplus-module-12–top-nav .aplus-goto-btn { padding: 8px; color: #fff; background-color: transparent; border: none;}.aplus-v2 .premium-aplus-module-12–top-nav .aplus-goto-btn.aplus-active { text-decoration: underline; text-underline-offset: 0.8em; text-decoration-thickness: 3px; background-color: transparent; border: none;}
/** * Premium-module 13: Carousel */.aplus-v2 .premium-aplus-module-13 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-13 .aplus-carousel-element { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description-wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description { display: table; width: 50%; height: 100%; color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { display: table-cell; vertical-align: middle; text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { text-align: right;}.aplus-v2 .premium-aplus-module-13 .aplus-text-background { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-13 .aplus-text-background,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h1,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h5,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol .a-list-item,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul .a
Be the first to review “SUNCREAT 42” Patio Fire Pit Wood Burning with Mesh Spark Screen, Bonfire Outdoor firepit with Fireplace Poker, Black” Cancel reply
Related products
AutopressTM
$59.99













































Reviews
There are no reviews yet.