<!–
–>
<!–
–>
<!–
–>
| Color | Rustic Brown, Black |
| Brand | HOOBRO |
| Size | 63 Inch |
| Item Dimensions LxWxH | 62.99 x 15.75 x 20.47 inches |
| Product Care Instructions | Wipe with Dry Cloth |
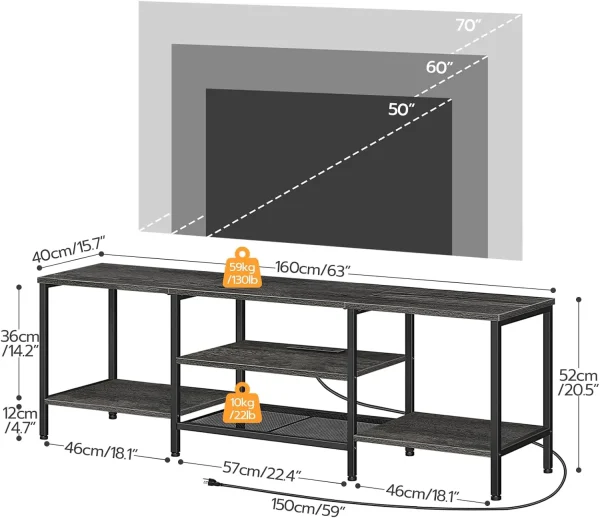
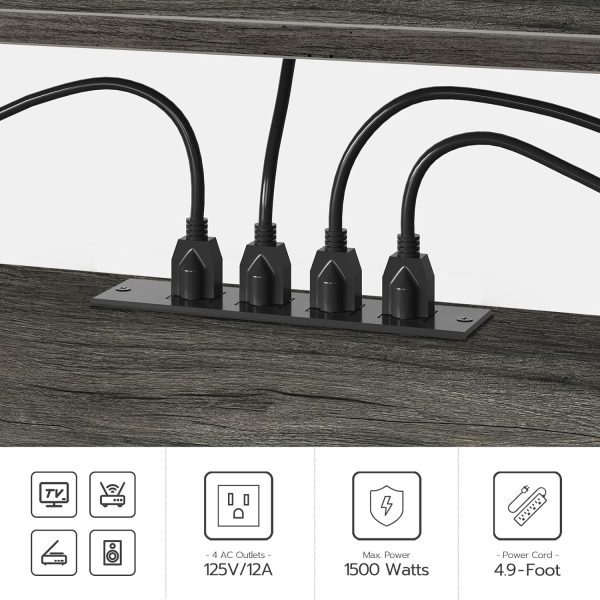
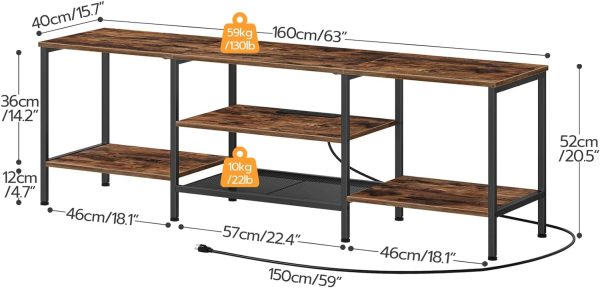
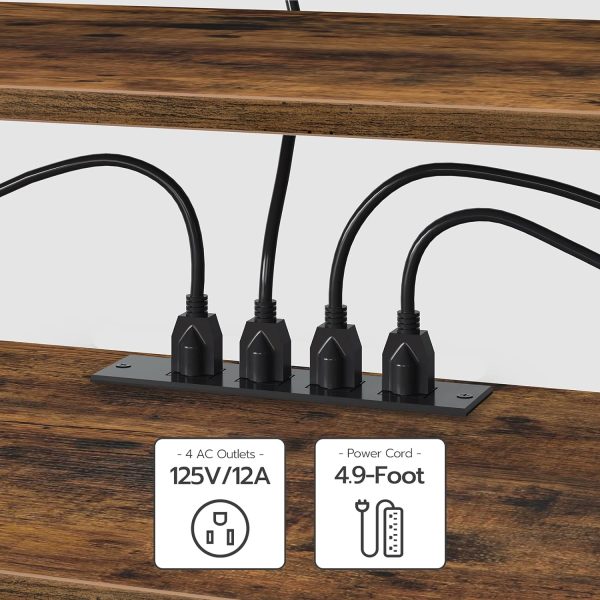
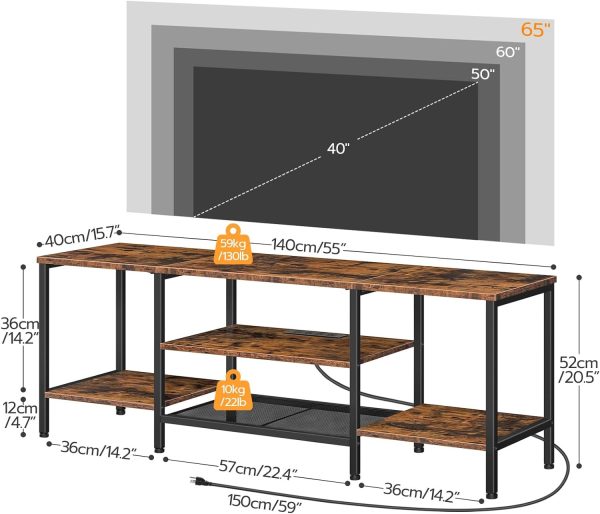
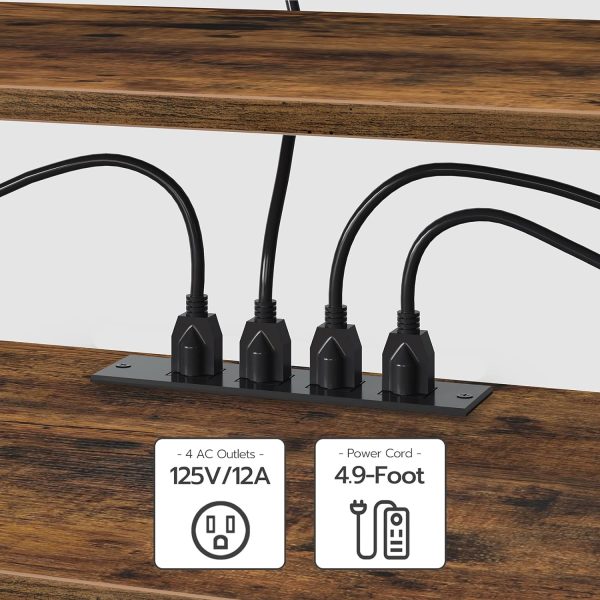
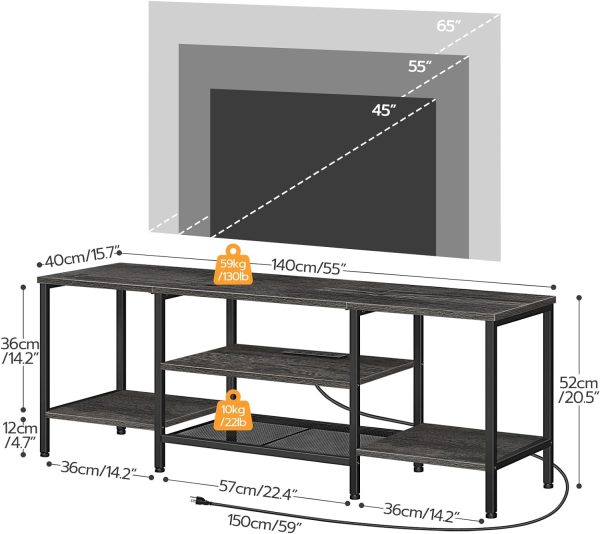
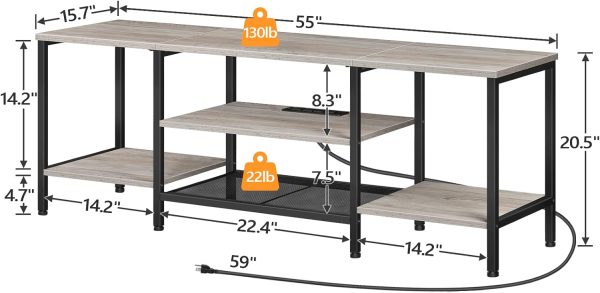
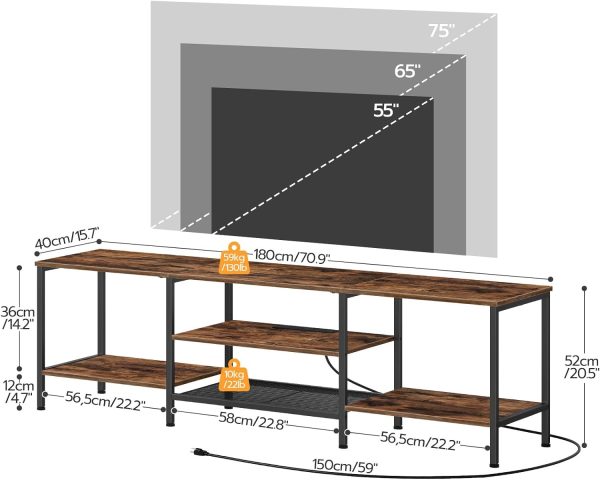
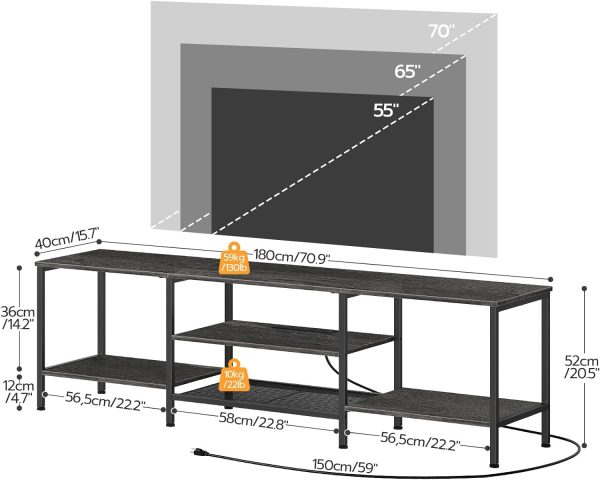
- TV Stand with Power Outlets: The television stands overall size is 63″ x 15.7″ x 20.5″ to support TVs for years to come, such as 50/55/60/65/70 inches TV. 4 standard plug outlets make it easy to hold and charge your TV, game consoles, DVD collections and other TV components
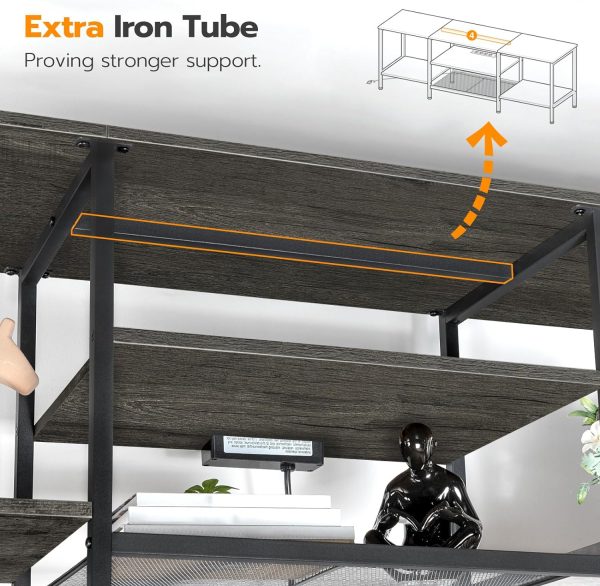
- Sturdy Support: This 3 tiers modern TV table is made of strong high-quality particle board and strong metal steel frame, which provides strong stability for the modern TV cabinet. Holds up to 132 lb on top shelf and 22 lb on lower shelves each
- Entertain Center with Ample Storage: The 63″L top shelf is spacious enough to hold a 70″ television or smaller. Use the middle shelf for media gear and the bottom shelf to store your books, magazines, CDs, remotes, or any other items. The TV cabinet effectively helps you keep your room clean and tidy
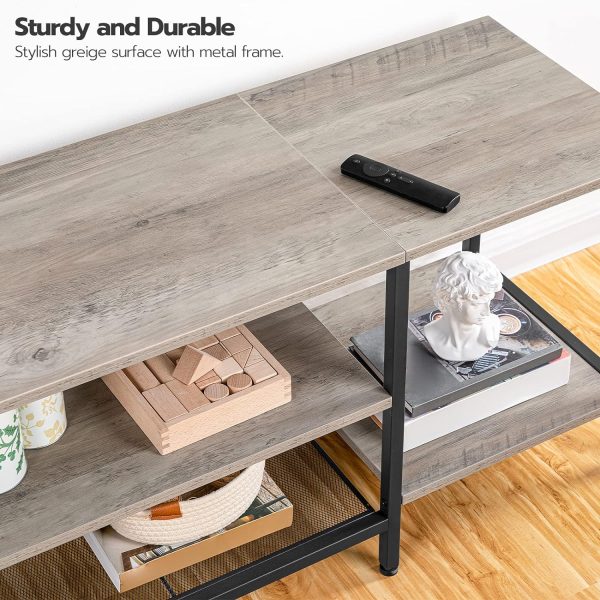
- Industrial Style TV Console: All-match TV stands for your home! Paired with rustic brown shelves and classic matte black iron frame, it is stylish and practical to suit every style of your home decor
- Easy Assembly TV Table: Equipped with detailed instructions and provided accessories, the media console table is easily to assemble
| Item Weight | 39 pounds |
|---|---|
| Product Dimensions | 62.99 x 15.75 x 20.47 inches |
| Weight | 39 Pounds |
.aplus-v2 .premium-aplus-module-1 .aplus-module-section { width: 50%; vertical-align: middle;}.aplus-v2 .premium-aplus-module-1 .aplus-module-1-topic { padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-1 .aplus-module-1-heading { padding-bottom: 20px;}.aplus-v2 .premium-aplus-module-1 .aplus-module-1-description { line-height: 1.6em;}.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-image-section { vertical-align: middle;}.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-text-section-left,.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-text-section-right { padding: 0 40px;}
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper { position: relative;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute; width: 50%; height: 100%; top: 0;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto; right: 50%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic { padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading { padding-bottom: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description { line-height: 1.5em;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0,0,0,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px; padding-right: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px; padding-left: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle;}
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘module-9-comparison-table-carousel’).execute(function(init){ if (init) { return; } P.register(‘module-9-comparison-table-carousel’, function() { return function() { P.when(‘A’, ‘jQuery’, ‘a-carousel-framework’, ‘ready’).execute(function (A, $, framework) { function initiateCarousel(module) { var moduleId = $(module).data(‘carousel-name’); var containerClass = ‘.aplus-v2 .premium-aplus-module-9’; var carouselName = ‘premium-aplus-9-carousel-‘+moduleId; var comparisonName = ‘.compare-‘+moduleId; var productLink = ‘.aplus-product-link-‘+moduleId; /* If the carousel goes to a new page, make sure the right toggle button is selected */ A.on(‘a:carousel:’+carouselName+’:change:pageNumber’, function (data) { var oldCompareClass = containerClass+’ ‘+comparisonName+data.oldValue; var newCompareClass = containerClass+’ ‘+comparisonName+data.newValue; var oldLinkClass = containerClass+’ ‘+productLink+data.oldValue; var newLinkClass = containerClass+’ ‘+productLink+data.newValue; $(oldCompareClass+’, ‘+oldLinkClass).hide(); $(newCompareClass+’, ‘+newLinkClass).show(); }); } $(“.aplus-v2 .premium-aplus-module-9 .aplus-comparison-carousel-container”).each(function(index) { initiateCarousel(this); }); }); } });})}));(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-5-comparison-table-scroller’).execute(function(init){ if (init) { return; } P.register(‘premium-module-5-comparison-table-scroller’, function(){ return function() { P.when(‘jQuery’, ‘a-popover’, ‘A’, ‘ready’).execute(function($, popover, A) { function initCompTable(module) { /** * Premium comparison table: popover trigger module */ var comparisonName = $(module).data(‘comparison-name’); (function() { var $additionalInfo = $(‘.aplus-v2 .aplus-popover-trigger’); $additionalInfo.each(function(i, trigger) { return popover.create(trigger, $(trigger).data()); }); $additionalInfo.hover( function() { $(this).focus(); } ); })(); /** * Premium comparison table: adjust column width module */ (function() { var VISIBLE_COLUMNS = 4.2; /* How many visible columns on load */ var MIN_WIDTH = 230; var getWidth = function() { return $(this).outerWidth(); } /* cache selectors */ var $container = $(‘.aplus-v2 .comparison-table #’+comparisonName), $header = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.attribute’), $slider = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .table-slider’), $columns = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .aplus-data-column’), $activeColumn = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .aplus-data-column.active.active-item’); /* Formula for determining desired column width */ var calculatedColumnWidth = Math.floor( ($container.innerWidth() – $header.innerWidth()) / VISIBLE_COLUMNS ); var childWidths = $activeColumn.map(getWidth).get(); var maxChildWidth = Math.max(MIN_WIDTH, Math.max.apply(Math, childWidths)); var minColumnWidth = $columns.innerWidth(); var calculatedPadding = $header.innerWidth() + maxChildWidth; /* set the min-width of each column to the calulated width or minWidth */ $columns.css( ‘min-width’, Math.max(MIN_WIDTH, (calculatedColumnWidth < minColumnWidth ? calculatedColumnWidth : minColumnWidth)) ); $activeColumn.css(‘width’, maxChildWidth); /* AUI RTL script automatically changes this to padding-right under RTL context */ $slider.css(‘padding-left’, calculatedPadding); /* show the component */ $container.removeClass(‘loading’); })(); /** * Premium comparison table: top scroll bar */ (function() { /* cache selectors */ var $header = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.attribute’), $fixedColumn = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.active’), $scrollWrapperTop = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-wrapper-top’), $scrollWrapperBottom = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-wrapper-bottom’), $scrollWidth = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-width’), $scrollBar = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-bar’); /* confirm fixed column exists and can add width to the total width of the scroll bar */ var fixedColumnWidth = $fixedColumn.innerWidth(); if ( fixedColumnWidth === null ) { fixedColumnWidth = 0; } /* set width of scrollBar */ $scrollBar.css(‘width’, $scrollWidth.innerWidth() + fixedColumnWidth + $header.innerWidth()); /* connect scrolls together */ $scrollWrapperTop.scroll(function() { $scrollWrapperBottom.scrollLeft($scrollWrapperTop.scrollLeft()); }); $scrollWrapperBottom.scroll(function() { $scrollWrapperTop.scrollLeft($scrollWrapperBottom.scrollLeft()); }); })(); } $(‘.aplus-v2 .premium-aplus-module-5 .table-container’).each(function(index, module) { initCompTable(module); }); }); } });});}));/** * Premium-module 9: Comparison table – carousel */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table { max-height: 700px; overflow: hidden;}.aplus-v2 .premium-aplus-module-9.aplus-secondary-color, .aplus-v2 .premium-aplus-module-9 .aplus-secondary-color { background-color: #262626;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-color { background-color : #fff;}.aplus-v2 .premium-aplus-module-9.aplus-secondary-text-color, .aplus-v2 .premium-aplus-module-9 .aplus-secondary-text-color { color: #fff;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-text-color { color: #000;}.aplus-v2 .premium-aplus-module-9 .aplus-display-none { display: none;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-border { border: 0.16px solid #000;}.aplus-v2 .premium-aplus-module-9 .aplus-secondary-border { border: 0.16px solid #fff;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-border-checkbox { border: 2.4px solid #000;}.aplus-v2 .premium-aplus-module-9 .aplus-secondary-border-checkbox { border: 2.4px solid #fff;}.aplus-v2 .premium-aplus-module-9 .base-container { position: relative; height: 700px;}/* Setup three basic containers (left, center, and right) */.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container { position: absolute; width: 33.33%;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-left-content { top: 0; left: 0; text-align: left;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-left-content { text-align: inherit;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-center-content { height: 100%; top: 0; left: 50%; -ms-transform: translate(-50%); -webkit-transform: translate(-50%); -moz-transform: translate(-50%); transform: translate(-50%); text-align: center;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-right-content { top: 0; right: 0;}/* Setup description of base item to compare with others */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-container { position: relative; height: 700px; background-position: center; background-size: cover;}/* overrides AUI carousel card text-align: center */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption, .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption { position: absolute; text-align: left; padding: 10px; left: 25%; right: 25%; top: 48px; font-size: 22px; letter-spacing: 0.12px; line-height: 1.2;}/* overrides AUI carousel card text-align: center */html[dir=”rtl”] .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption,html[dir=”rtl”] .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption { text-align: right;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption.aplus-primary-text-color, .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption.aplus-primary-text-color { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption.aplus-secondary-text-color, .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption.aplus-secondary-text-color { background: rgba(0,0,0,0.5);}/* Setup carousel styling */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel { position: relative; max-width: 488px;}/* 1464 / 3 = 488 */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element { width: 488px; height: 700px;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-container { min-width: 460px;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-carousel-nav .carousel-slider-circle.aplus-carousel-active { background-color: #FFA500;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-container { position: relative;}/* Setup table styling */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-main-container { position: relative; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-container { vertical-align: middle;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-header { padding: 0 20px; width: auto; transform: translateY(50%);}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-content td { width: 33%; padding-top: 19.2px; padding-bottom: 19.2px; vertical-align: middle; letter-spacing: 0.16px;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-content tr:first-of-type td { padding-top: 10%}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-content tr:last-of-type td { padding-bottom: 15%;}/* Setup styling for ‘tickboxes’ (APLUS-TRUE or APLUS-FALSE feature details) */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-tickbox { width: 35px; height: 35px; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin-left: auto; margin-right: auto;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-checkmark { width: 35px; height: 25px; -ms-transform: translateX(-15%) translateY(-10%) rotate(45deg); -webkit-transform: translateX(-15%) translateY(-10%) rotate(45deg); transform: translateX(-15%) translateY(-10%) rotate(45deg);}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-checkmark-stem { position: absolute; width: 12px; height: 4px; left: 16px; top: 18.4px; -webkit-border-radius: 25%; -moz-border-radius: 25%; border-radius: 25%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-checkmark-kick { position: absolute; width: 4px; height: 22.4px; left: 24px; top: 0; -webkit-border-radius: 25%; -moz-border-radius: 25%; border-radius: 25%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-footer-container { position: absolute; width: 33.33%; top: 0; right: 0; height: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-pagination-container { position: absolute; top: 95%; width: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-link-container { position: absolute; top: 85%; width: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-link-button { text-align: center;}
/** * Premium-module 5: Comparision table – scroller */.aplus-v2 .premium-aplus-module-5 h1 { padding-bottom: 30px;}/* position column-headers relative to this table */.aplus-v2 .premium-aplus-module-5 .table-container { position: relative; opacity: 1;}.aplus-v2 .premium-aplus-module-5 .table-container.loading { opacity: 0;}.aplus-v2 .premium-aplus-module-5 .table-slider { overflow-x: scroll; overflow-y: visible; width: 100%;}/* left column headers are absolute positioned */.aplus-v2 .premium-aplus-module-5 td.attribute { position: absolute; width: 300px; top: auto; left: 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-5 td.attribute { right: 0px; left: auto;}.aplus-v2 .premium-aplus-module-5 td.active-item { position: absolute; top: auto; left: 300px;}html[dir=”rtl”] .premium-aplus-module-5 td.active-item { left: auto; right: 300px;}.aplus-v2 .premium-aplus-module-5 .attribute,.aplus-v2 .premium-aplus-module-5 .active-item,.aplus-v2 .premium-aplus-module-5 .description { font-size: 16px; font-family: arial; line-height: 2.5em; white-space:nowrap; color: #000;}.aplus-v2 .premium-aplus-module-5 .attribute,.aplus-v2 .premium-aplus-module-5 .active-item,.aplus-v2 .premium-aplus-module-5 .description { font-family: inherit;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute,.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active-item { background-color: #fff; z-index: 100;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.attribute,.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.active-item { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even):last-child td.attribute { border-bottom: #f0f2f2 solid 1px;}/* Override AUI – the odd rows have a white background while the even ones have gray background */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(odd) { background-color: #fff;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .comparison-metric-name { outline-style: none;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .aplus-popover-trigger::after { content: “?”; display: inline-block; font-size: 12px; position: relative; bottom: 5px;}.aplus-v2 .premium-aplus-module-5 td.attribute.empty { height: 332px;}.aplus-v2 .premium-aplus-module-5 .header-img { padding-top: 10px;}/* Prevent table borders from overlapping */.aplus-v2 .premium-aplus-module-5 table { border-collapse: separate;}/* Override default AUI .a-bordered table borders */.aplus-v2 .premium-aplus-module-5 table.a-bordered td,.aplus-v2 .premium-aplus-module-5 table.a-bordered th,.aplus-v2 .premium-aplus-module-5 table.a-bordered { border-width: 0; border-color: #eaeaea; border-style: solid;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td { border-right-width: 1px;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 1px;}/* Active column should be surrounded in darker border. */.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active { border-color: #767676; border-right-width: 1px; border-left-width: 1px;}/* Top Active column needs border-top */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:first-child td.active { border-top-width: 1px; height: 332px;}/* Bottom column column needs border-bottom */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:last-child td.active { border-bottom-width: 1px;}/* Size the top scroller */.aplus-v2 .premium-aplus-module-5 .scroll-wrapper-top { width: 100%; height: 20px; overflow-x: scroll; overflow-y: visible;}.aplus-v2 .premium-aplus-module-5 .scroll-bar { height: 1px;}.aplus-v2 .premium-aplus-module-5 .add-to-cart { line-height: font-weight: normal;}.aplus-v2 .premium-aplus-module-5 .review { font-size: 14px;}
/** * Premium modules global styles */.aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word;}/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: Arial, sans-serif; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: inherit; }/* type */.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }/* spacing */.aplus-v2 .aplus-container-1 { padding: 40px; }.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }.aplus-v2 .aplus-container-2 { padding: 80px; }.aplus-v2 .aplus-container-3 { padding: 40px 0; }/* Display */.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }/*** Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.*/
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) { P.now(‘aplus-module-tech-specs’).execute(function(init) { if (init) { return; } P.register(‘aplus-module-tech-specs’, function() { function showTablesFallback(tables) { // unsuccessful toggling “hide” parent class, fallback to toggling table css directly if (tables && typeof tables.css === ‘function’) { tables.css(‘visibility’,’visible’); } } function showTables(tables, hideLoadingCssClassName) { if (tables && typeof tables.closest === ‘function’) { var hideTableContainers = tables.closest(‘.’ + hideLoadingCssClassName); if (hideTableContainers.length && typeof hideTableContainers.removeClass === ‘function’) { hideTableContainers.removeClass(hideLoadingCssClassName); return; // do not go to fallback } } showTablesFallback(tables); } function resizeSpecTables($, tables) { var tableHeights = []; tables.each(function(i, table) { tableHeights.push($(table).height()); }); var maxHeight = Math.max.apply(undefined, tableHeights); tables.height(maxHeight); } return function(moduleId, tableCssClassName, hideLoadingCssClassName) { P.when(‘A’, ‘ready’).execute(function(A) { var $ = A.$; var targetClassName = ‘.’ + moduleId + ‘ .’ + tableCssClassName; var tables = $(targetClassName); try { resizeSpecTables($, tables); showTables(tables, hideLoadingCssClassName); } catch (e) { // in case resizeSpecTables throws, try to show tables or all hides if (tables && tables.length) { showTablesFallback(tables) } else { // final attempt, show all hidden tables var hideTableContainers = $(‘.’ + (hideLoadingCssClassName || ‘aplus-tech-spec-hide-loading’)); hideTableContainers.removeClass(hideLoadingCssClassName); } } }); } }); });})); .aplus-tech-spec-hide-loading { visibility: hidden; } .aplus-tech-spec-hide-loading:only-child { visibility: visible !important; }
.aplus-tech-spec-hide-loading { visibility: visible !important; }
.aplus-v2 .premium-aplus-module-4 .premium-aplus-two-column { text-align: center;}.aplus-v2 .premium-aplus-module-4 .premium-aplus-two-column { text-align: inherit;}.aplus-v2 .premium-aplus-module-4 .premium-aplus-column { display: inline-block; vertical-align: top; width: 50%;}.aplus-v2 .premium-aplus-module-4 .premium-module-4-heading { padding-bottom: 40px;}.aplus-v2 .premium-aplus-module-4 div.premium-aplus-column:nth-child(2n) { padding-left: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-4 div.premium-aplus-column:nth-child(2n) { padding-left: 0px; padding-right: 40px;}.aplus-v2 .premium-aplus-module-4 div.premium-aplus-column:nth-child(2n-1) { padding-right: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-4 div.premium-aplus-column:nth-child(2n-1) { padding-right: 0px; padding-left: 40px;}.aplus-v2 .premium-aplus-module-4 .column-heading { padding-top: 20px;}.aplus-v2 .premium-aplus-module-4 .column-description { padding-top: 10px;} 





.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper { position: relative;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute; width: 50%; height: 100%; top: 0;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto; right: 50%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic { padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading { padding-bottom: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description { line-height: 1.5em;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0,0,0,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px; padding-right: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px; padding-left: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle;}
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘module-9-comparison-table-carousel’).execute(function(init){ if (init) { return; } P.register(‘module-9-comparison-table-carousel’, function() { return function() { P.when(‘A’, ‘jQuery’, ‘a-carousel-framework’, ‘ready’).execute(function (A, $, framework) { function initiateCarousel(module) { var moduleId = $(module).data(‘carousel-name’); var containerClass = ‘.aplus-v2 .premium-aplus-module-9’; var carouselName = ‘premium-aplus-9-carousel-‘+moduleId; var comparisonName = ‘.compare-‘+moduleId; var productLink = ‘.aplus-product-link-‘+moduleId; /* If the carousel goes to a new page, make sure the right toggle button is selected */ A.on(‘a:carousel:’+carouselName+’:change:pageNumber’, function (data) { var oldCompareClass = containerClass+’ ‘+comparisonName+data.oldValue; var newCompareClass = containerClass+’ ‘+comparisonName+data.newValue; var oldLinkClass = containerClass+’ ‘+productLink+data.oldValue; var newLinkClass = containerClass+’ ‘+productLink+data.newValue; $(oldCompareClass+’, ‘+oldLinkClass).hide(); $(newCompareClass+’, ‘+newLinkClass).show(); }); } $(“.aplus-v2 .premium-aplus-module-9 .aplus-comparison-carousel-container”).each(function(index) { initiateCarousel(this); }); }); } });})}));(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-5-comparison-table-scroller’).execute(function(init){ if (init) { return; } P.register(‘premium-module-5-comparison-table-scroller’, function(){ return function() { P.when(‘jQuery’, ‘a-popover’, ‘A’, ‘ready’).execute(function($, popover, A) { function initCompTable(module) { /** * Premium comparison table: popover trigger module */ var comparisonName = $(module).data(‘comparison-name’); (function() { var $additionalInfo = $(‘.aplus-v2 .aplus-popover-trigger’); $additionalInfo.each(function(i, trigger) { return popover.create(trigger, $(trigger).data()); }); $additionalInfo.hover( function() { $(this).focus(); } ); })(); /** * Premium comparison table: adjust column width module */ (function() { var VISIBLE_COLUMNS = 4.2; /* How many visible columns on load */ var MIN_WIDTH = 230; var getWidth = function() { return $(this).outerWidth(); } /* cache selectors */ var $container = $(‘.aplus-v2 .comparison-table #’+comparisonName), $header = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.attribute’), $slider = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .table-slider’), $columns = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .aplus-data-column’), $activeColumn = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .aplus-data-column.active.active-item’); /* Formula for determining desired column width */ var calculatedColumnWidth = Math.floor( ($container.innerWidth() – $header.innerWidth()) / VISIBLE_COLUMNS ); var childWidths = $activeColumn.map(getWidth).get(); var maxChildWidth = Math.max(MIN_WIDTH, Math.max.apply(Math, childWidths)); var minColumnWidth = $columns.innerWidth(); var calculatedPadding = $header.innerWidth() + maxChildWidth; /* set the min-width of each column to the calulated width or minWidth */ $columns.css( ‘min-width’, Math.max(MIN_WIDTH, (calculatedColumnWidth < minColumnWidth ? calculatedColumnWidth : minColumnWidth)) ); $activeColumn.css(‘width’, maxChildWidth); /* AUI RTL script automatically changes this to padding-right under RTL context */ $slider.css(‘padding-left’, calculatedPadding); /* show the component */ $container.removeClass(‘loading’); })(); /** * Premium comparison table: top scroll bar */ (function() { /* cache selectors */ var $header = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.attribute’), $fixedColumn = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.active’), $scrollWrapperTop = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-wrapper-top’), $scrollWrapperBottom = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-wrapper-bottom’), $scrollWidth = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-width’), $scrollBar = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-bar’); /* confirm fixed column exists and can add width to the total width of the scroll bar */ var fixedColumnWidth = $fixedColumn.innerWidth(); if ( fixedColumnWidth === null ) { fixedColumnWidth = 0; } /* set width of scrollBar */ $scrollBar.css(‘width’, $scrollWidth.innerWidth() + fixedColumnWidth + $header.innerWidth()); /* connect scrolls together */ $scrollWrapperTop.scroll(function() { $scrollWrapperBottom.scrollLeft($scrollWrapperTop.scrollLeft()); }); $scrollWrapperBottom.scroll(function() { $scrollWrapperTop.scrollLeft($scrollWrapperBottom.scrollLeft()); }); })(); } $(‘.aplus-v2 .premium-aplus-module-5 .table-container’).each(function(index, module) { initCompTable(module); }); }); } });});}));/** * Premium-module 9: Comparison table – carousel */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table { max-height: 700px; overflow: hidden;}.aplus-v2 .premium-aplus-module-9.aplus-secondary-color, .aplus-v2 .premium-aplus-module-9 .aplus-secondary-color { background-color: #262626;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-color { background-color : #fff;}.aplus-v2 .premium-aplus-module-9.aplus-secondary-text-color, .aplus-v2 .premium-aplus-module-9 .aplus-secondary-text-color { color: #fff;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-text-color { color: #000;}.aplus-v2 .premium-aplus-module-9 .aplus-display-none { display: none;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-border { border: 0.16px solid #000;}.aplus-v2 .premium-aplus-module-9 .aplus-secondary-border { border: 0.16px solid #fff;}.aplus-v2 .premium-aplus-module-9 .aplus-primary-border-checkbox { border: 2.4px solid #000;}.aplus-v2 .premium-aplus-module-9 .aplus-secondary-border-checkbox { border: 2.4px solid #fff;}.aplus-v2 .premium-aplus-module-9 .base-container { position: relative; height: 700px;}/* Setup three basic containers (left, center, and right) */.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container { position: absolute; width: 33.33%;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-left-content { top: 0; left: 0; text-align: left;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-left-content { text-align: inherit;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-center-content { height: 100%; top: 0; left: 50%; -ms-transform: translate(-50%); -webkit-transform: translate(-50%); -moz-transform: translate(-50%); transform: translate(-50%); text-align: center;}.aplus-v2 .premium-aplus-module-9 .aplus-comparison-table-content-container.aplus-comparison-table-right-content { top: 0; right: 0;}/* Setup description of base item to compare with others */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-container { position: relative; height: 700px; background-position: center; background-size: cover;}/* overrides AUI carousel card text-align: center */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption, .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption { position: absolute; text-align: left; padding: 10px; left: 25%; right: 25%; top: 48px; font-size: 22px; letter-spacing: 0.12px; line-height: 1.2;}/* overrides AUI carousel card text-align: center */html[dir=”rtl”] .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption,html[dir=”rtl”] .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption { text-align: right;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption.aplus-primary-text-color, .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption.aplus-primary-text-color { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-base-item-caption.aplus-secondary-text-color, .aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-caption.aplus-secondary-text-color { background: rgba(0,0,0,0.5);}/* Setup carousel styling */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel { position: relative; max-width: 488px;}/* 1464 / 3 = 488 */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element { width: 488px; height: 700px;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-container { min-width: 460px;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-carousel-nav .carousel-slider-circle.aplus-carousel-active { background-color: #FFA500;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-carousel-element-container { position: relative;}/* Setup table styling */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-main-container { position: relative; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-container { vertical-align: middle;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-header { padding: 0 20px; width: auto; transform: translateY(50%);}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-content td { width: 33%; padding-top: 19.2px; padding-bottom: 19.2px; vertical-align: middle; letter-spacing: 0.16px;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-content tr:first-of-type td { padding-top: 10%}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-content tr:last-of-type td { padding-bottom: 15%;}/* Setup styling for ‘tickboxes’ (APLUS-TRUE or APLUS-FALSE feature details) */.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-tickbox { width: 35px; height: 35px; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin-left: auto; margin-right: auto;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-checkmark { width: 35px; height: 25px; -ms-transform: translateX(-15%) translateY(-10%) rotate(45deg); -webkit-transform: translateX(-15%) translateY(-10%) rotate(45deg); transform: translateX(-15%) translateY(-10%) rotate(45deg);}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-checkmark-stem { position: absolute; width: 12px; height: 4px; left: 16px; top: 18.4px; -webkit-border-radius: 25%; -moz-border-radius: 25%; border-radius: 25%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-comparison-table-checkmark-kick { position: absolute; width: 4px; height: 22.4px; left: 24px; top: 0; -webkit-border-radius: 25%; -moz-border-radius: 25%; border-radius: 25%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-footer-container { position: absolute; width: 33.33%; top: 0; right: 0; height: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-pagination-container { position: absolute; top: 95%; width: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-link-container { position: absolute; top: 85%; width: 100%;}.aplus-v2 .premium-aplus-module-9.aplus-comparison-table .aplus-link-button { text-align: center;}
/** * Premium-module 5: Comparision table – scroller */.aplus-v2 .premium-aplus-module-5 h1 { padding-bottom: 30px;}/* position column-headers relative to this table */.aplus-v2 .premium-aplus-module-5 .table-container { position: relative; opacity: 1;}.aplus-v2 .premium-aplus-module-5 .table-container.loading { opacity: 0;}.aplus-v2 .premium-aplus-module-5 .table-slider { overflow-x: scroll; overflow-y: visible; width: 100%;}/* left column headers are absolute positioned */.aplus-v2 .premium-aplus-module-5 td.attribute { position: absolute; width: 300px; top: auto; left: 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-5 td.attribute { right: 0px; left: auto;}.aplus-v2 .premium-aplus-module-5 td.active-item { position: absolute; top: auto; left: 300px;}html[dir=”rtl”] .premium-aplus-module-5 td.active-item { left: auto; right: 300px;}.aplus-v2 .premium-aplus-module-5 .attribute,.aplus-v2 .premium-aplus-module-5 .active-item,.aplus-v2 .premium-aplus-module-5 .description { font-size: 16px; font-family: arial; line-height: 2.5em; white-space:nowrap; color: #000;}.aplus-v2 .premium-aplus-module-5 .attribute,.aplus-v2 .premium-aplus-module-5 .active-item,.aplus-v2 .premium-aplus-module-5 .description { font-family: inherit;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute,.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active-item { background-color: #fff; z-index: 100;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.attribute,.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.active-item { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even):last-child td.attribute { border-bottom: #f0f2f2 solid 1px;}/* Override AUI – the odd rows have a white background while the even ones have gray background */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(odd) { background-color: #fff;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .comparison-metric-name { outline-style: none;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .aplus-popover-trigger::after { content: “?”; display: inline-block; font-size: 12px; position: relative; bottom: 5px;}.aplus-v2 .premium-aplus-module-5 td.attribute.empty { height: 332px;}.aplus-v2 .premium-aplus-module-5 .header-img { padding-top: 10px;}/* Prevent table borders from overlapping */.aplus-v2 .premium-aplus-module-5 table { border-collapse: separate;}/* Override default AUI .a-bordered table borders */.aplus-v2 .premium-aplus-module-5 table.a-bordered td,.aplus-v2 .premium-aplus-module-5 table.a-bordered th,.aplus-v2 .premium-aplus-module-5 table.a-bordered { border-width: 0; border-color: #eaeaea; border-style: solid;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td { border-right-width: 1px;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 1px;}/* Active column should be surrounded in darker border. */.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active { border-color: #767676; border-right-width: 1px; border-left-width: 1px;}/* Top Active column needs border-top */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:first-child td.active { border-top-width: 1px; height: 332px;}/* Bottom column column needs border-bottom */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:last-child td.active { border-bottom-width: 1px;}/* Size the top scroller */.aplus-v2 .premium-aplus-module-5 .scroll-wrapper-top { width: 100%; height: 20px; overflow-x: scroll; overflow-y: visible;}.aplus-v2 .premium-aplus-module-5 .scroll-bar { height: 1px;}.aplus-v2 .premium-aplus-module-5 .add-to-cart { line-height: font-weight: normal;}.aplus-v2 .premium-aplus-module-5 .review { font-size: 14px;}
/** * Premium modules global styles */.aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word;}/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: Arial, sans-serif; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: inherit; }/* type */.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }/* spacing */.aplus-v2 .aplus-container-1 { padding: 40px; }.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }.aplus-v2 .aplus-container-2 { padding: 80px; }.aplus-v2 .aplus-container-3 { padding: 40px 0; }/* Display */.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }/*** Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.*/
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) { P.now(‘aplus-module-tech-specs’).execute(function(init) { if (init) { return; } P.register(‘aplus-module-tech-specs’, function() { function showTablesFallback(tables) { // unsuccessful toggling “hide” parent class, fallback to toggling table css directly if (tables && typeof tables.css === ‘function’) { tables.css(‘visibility’,’visible’); } } function showTables(tables, hideLoadingCssClassName) { if (tables && typeof tables.closest === ‘function’) { var hideTableContainers = tables.closest(‘.’ + hideLoadingCssClassName); if (hideTableContainers.length && typeof hideTableContainers.removeClass === ‘function’) { hideTableContainers.removeClass(hideLoadingCssClassName); return; // do not go to fallback } } showTablesFallback(tables); } function resizeSpecTables($, tables) { var tableHeights = []; tables.each(function(i, table) { tableHeights.push($(table).height()); }); var maxHeight = Math.max.apply(undefined, tableHeights); tables.height(maxHeight); } return function(moduleId, tableCssClassName, hideLoadingCssClassName) { P.when(‘A’, ‘ready’).execute(function(A) { var $ = A.$; var targetClassName = ‘.’ + moduleId + ‘ .’ + tableCssClassName; var tables = $(targetClassName); try { resizeSpecTables($, tables); showTables(tables, hideLoadingCssClassName); } catch (e) { // in case resizeSpecTables throws, try to show tables or all hides if (tables && tables.length) { showTablesFallback(tables) } else { // final attempt, show all hidden tables var hideTableContainers = $(‘.’ + (hideLoadingCssClassName || ‘aplus-tech-spec-hide-loading’)); hideTableContainers.removeClass(hideLoadingCssClassName); } } }); } }); });})); .aplus-tech-spec-hide-loading { visibility: hidden; } .aplus-tech-spec-hide-loading:only-child { visibility: visible !important; }
.aplus-tech-spec-hide-loading { visibility: visible !important; }
.aplus-v2 .premium-aplus-module-4 .premium-aplus-two-column { text-align: center;}.aplus-v2 .premium-aplus-module-4 .premium-aplus-two-column { text-align: inherit;}.aplus-v2 .premium-aplus-module-4 .premium-aplus-column { display: inline-block; vertical-align: top; width: 50%;}.aplus-v2 .premium-aplus-module-4 .premium-module-4-heading { padding-bottom: 40px;}.aplus-v2 .premium-aplus-module-4 div.premium-aplus-column:nth-child(2n) { padding-left: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-4 div.premium-aplus-column:nth-child(2n) { padding-left: 0px; padding-right: 40px;}.aplus-v2 .premium-aplus-module-4 div.premium-aplus-column:nth-child(2n-1) { padding-right: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-4 div.premium-aplus-column:nth-child(2n-1) { padding-right: 0px; padding-left: 40px;}.aplus-v2 .premium-aplus-module-4 .column-heading { padding-top: 20px;}.aplus-v2 .premium-aplus-module-4 .column-description { padding-top: 10px;}


TV Stand with Power Outlets to 65 Inches
This TV console table is the idea partner for living areas and entertainment spaces, open storage shelves can easily hold a media console or cable box etc. to keep items orderly and organized. Also the long television stand table add a touch of modern industrial charm in your living space!


| Color | Rustic Brown, Black |
| Material | Particleboard and Metal |
| Product Size | 63″L x 15.7″W x 20.5″H |
| Package Contents | 1 x TV Stand; 1 x Accessory Kit; 1 x Instructions; 1 x L Shaped Allen Wrench |


Open Shelves
The open shelves are easy to clean and are perfect for items like DVD, novels and everything dedicated to your living room hours for easy use.
Be the first to review “TV Stand with Power Outlets to 75 Inches, TV Console Table with Open Storage Shelves Cabinet, Industrial Media Entertainment Center for Living Room Bedroom, Rustic Brown and Black BF60DS01” Cancel reply
Related products
AutopressTM
$59.99























































Reviews
There are no reviews yet.