<!–
–>
<!–
–>
<!–
–>
| Product Dimensions | 21.3″D x 20.1″W x 31.4″H |
| Brand | EUHOMY |
| Model Name | MF-30-Y |
| Color | Silver |
| Item Weight | 54 Pounds |
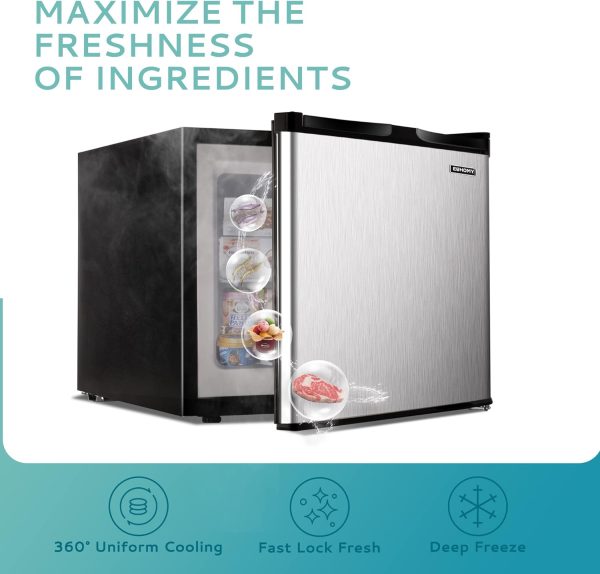
- EUHOMY – RESPONSIBLE FOR YOUR FOOD – Euhomy’s mini freezer uses 3D refrigeration technology, and rapid cooling technology is good for food fresh and storage. The internal capacity (3.0 cu.ft) and the multilayer structure allow you to have more choices. It can not only provide ample storage space for food/fruit/vegetables/seafood/ice cream, but also prevent odor, allowing you to enjoy clean and odorless food all the time.
- YOU CAN USE IT VERY EASILY – The small freezer does not require additional installation and very easy to use. The streamlined shape design and the weight control of each component make the freezer very easy to move. You can change the position of the freezer at any time according to changes in demand. Not only that, it will not take up too much space for you. You can determine whether the size of the freezer meets your needs before buying. SIZE: (precise): 20.1″L x 21.3″D x 31.4″H.
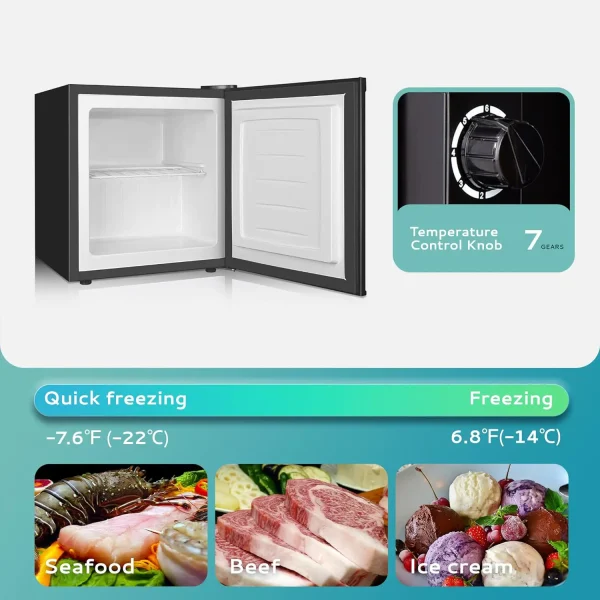
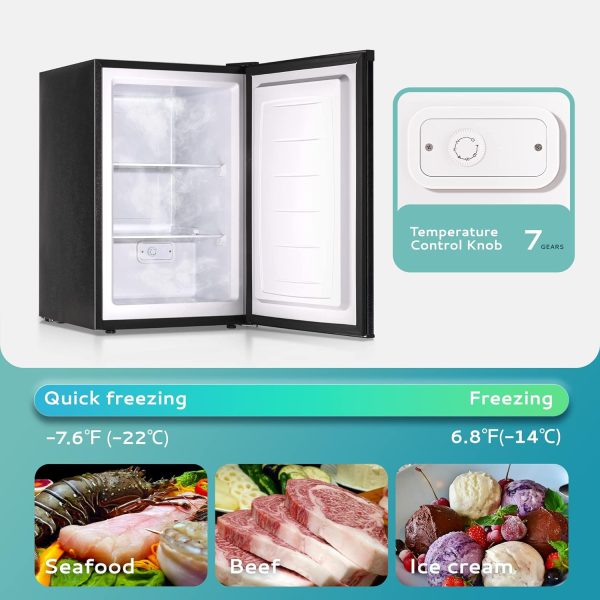
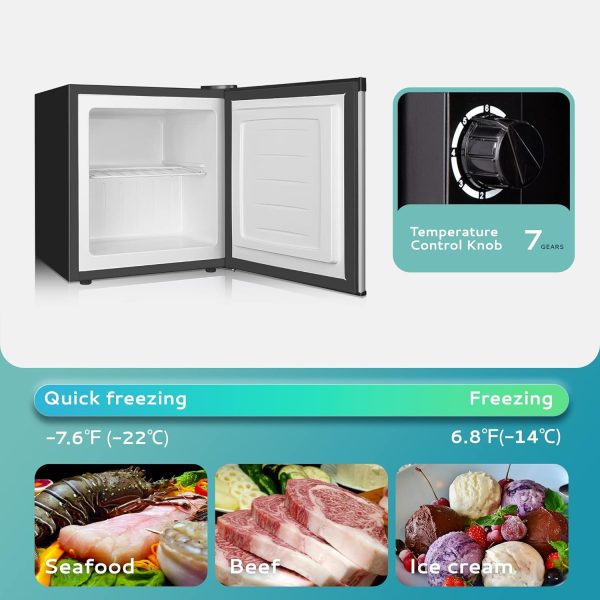
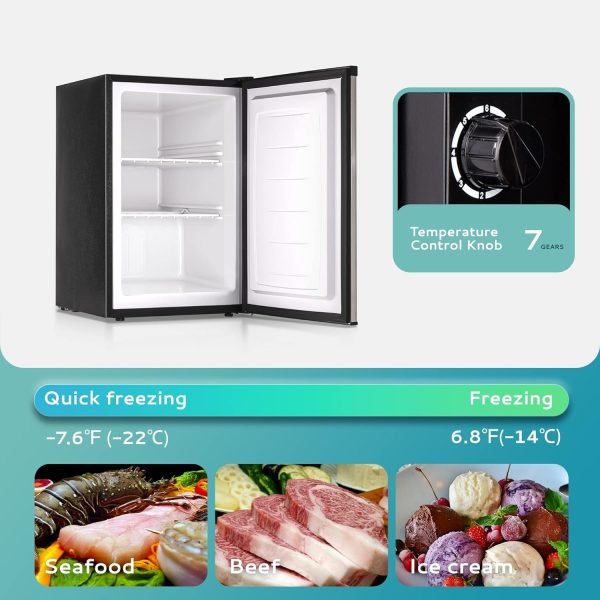
- 7-LEVEL THERMOSTAT SYSTEM – The temperature control device of the 3.0 cu.ft freezer is designed inside the freezer. The 7-level temperature control system allows you to choose within the temperature range -7.6°F to 6.8°F. The upright freezer is equipped with a powerful compressor, which not only keeps the freezer working efficiently, but also the deep freezer can help you save electricity, which will reduce your electricity bill.
- FUNCTION UPGRADES – Euhomy freezer have designed some additional functions that are different from those on the market according to people’s habits and needs. REVERSIBLE DOOR: It is easy to change the direction of the door switch. ADJUSTABLE FEET: keep the machine from being corroded by moisture on the ground. BUILT-IN HANDLE: not only easier to open the freezer door, but also makes the freezer more simple and beautiful.
- FROM EUHOMY (MULTIPLE SCENES) – The original intention of Euhomy’s freezer design is to meet the needs of more people, and college students can use it in the dorm. Mom and Dad can use it in the kitchen, living room and bedroom at home or in the apartment. It will also be a portable partner for you when you travel. And this partner is very quiet, you will feel very comfortable when you use it. NOTE: You’d better put the small freezer upright for at least 24 hours before using it.
| Brand Name | EUHOMY |
|---|---|
| Model Info | MF-30-Y |
| Item Weight | 54 pounds |
| Product Dimensions | 21.3 x 20.1 x 31.4 inches |
| Country of Origin | China |
| Item model number | MF-30-Y |
| Capacity | 3 Cubic Feet |
| Installation Type | Freestanding |
| Part Number | MF-30-Y |
| Color | Silver |
| Shelf Type | Movable |
| Certification | UL |
| Included Components | upright freezer |
| Batteries Required? | No |
/** * MODULE TITLE: Hot-spot */.aplus-v2 .premium-aplus-module-10 { position: relative;}.aplus-v2 .premium-aplus-module-10 .hover-wrapper { position: absolute; width: 35px; height: 35px;}.aplus-v2 .premium-aplus-module-10 .hover-point { display: block; border: 2px solid #fff; background: rgba(145, 145, 145, .4); width: 100%; height: 100%; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; outline-style: none; cursor: pointer;}.aplus-v2 .premium-aplus-module-10 .aplus-text-container { padding: 40px 80px 0;}.aplus-v2 .premium-aplus-module-10 .aplus-description { padding: 10px 0; text-align: center;}.aplus-v2 .premium-aplus-module-10 .aplus-image-container { position: relative; border: 1px solid #000;}.aplus-v2 .premium-aplus-module-10 .hover-title { font-weight: bold;}.aplus-v2 .premium-aplus-module-10 .hover-point.secondary { background: #000; padding-top: 6px; color: #fff; text-align: center; font-size: 1.5em;}.aplus-v2 .premium-aplus-module-10 .hover-point.selected { background: rgba(50, 150, 255, .8);}
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper { position: relative;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute; width: 50%; height: 100%; top: 0;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto; right: 50%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic { padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading { padding-bottom: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description { line-height: 1.5em;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0,0,0,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px; padding-right: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px; padding-left: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle;}
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-5-comparison-table-scroller’).execute(function(init){ if (init) { return; } P.register(‘premium-module-5-comparison-table-scroller’, function(){ return function() { P.when(‘jQuery’, ‘a-popover’, ‘A’, ‘ready’).execute(function($, popover, A) { function initCompTable(module) { /** * Premium comparison table: popover trigger module */ var comparisonName = $(module).data(‘comparison-name’); (function() { var $additionalInfo = $(‘.aplus-v2 .aplus-popover-trigger’); $additionalInfo.each(function(i, trigger) { return popover.create(trigger, $(trigger).data()); }); $additionalInfo.hover( function() { $(this).focus(); } ); })(); /** * Premium comparison table: adjust column width module */ (function() { var VISIBLE_COLUMNS = 4.2; /* How many visible columns on load */ var MIN_WIDTH = 230; var getWidth = function() { return $(this).outerWidth(); } /* cache selectors */ var $container = $(‘.aplus-v2 .comparison-table #’+comparisonName), $header = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.attribute’), $slider = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .table-slider’), $columns = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .aplus-data-column’), $activeColumn = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .aplus-data-column.active.active-item’); /* Formula for determining desired column width */ var calculatedColumnWidth = Math.floor( ($container.innerWidth() – $header.innerWidth()) / VISIBLE_COLUMNS ); var childWidths = $activeColumn.map(getWidth).get(); var maxChildWidth = Math.max(MIN_WIDTH, Math.max.apply(Math, childWidths)); var minColumnWidth = $columns.innerWidth(); var calculatedPadding = $header.innerWidth() + maxChildWidth; /* set the min-width of each column to the calulated width or minWidth */ $columns.css( ‘min-width’, Math.max(MIN_WIDTH, (calculatedColumnWidth < minColumnWidth ? calculatedColumnWidth : minColumnWidth)) ); $activeColumn.css(‘width’, maxChildWidth); /* AUI RTL script automatically changes this to padding-right under RTL context */ $slider.css(‘padding-left’, calculatedPadding); /* show the component */ $container.removeClass(‘loading’); })(); /** * Premium comparison table: top scroll bar */ (function() { /* cache selectors */ var $header = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.attribute’), $fixedColumn = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.active’), $scrollWrapperTop = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-wrapper-top’), $scrollWrapperBottom = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-wrapper-bottom’), $scrollWidth = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-width’), $scrollBar = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-bar’); /* confirm fixed column exists and can add width to the total width of the scroll bar */ var fixedColumnWidth = $fixedColumn.innerWidth(); if ( fixedColumnWidth === null ) { fixedColumnWidth = 0; } /* set width of scrollBar */ $scrollBar.css(‘width’, $scrollWidth.innerWidth() + fixedColumnWidth + $header.innerWidth()); /* connect scrolls together */ $scrollWrapperTop.scroll(function() { $scrollWrapperBottom.scrollLeft($scrollWrapperTop.scrollLeft()); }); $scrollWrapperBottom.scroll(function() { $scrollWrapperTop.scrollLeft($scrollWrapperBottom.scrollLeft()); }); })(); } $(‘.aplus-v2 .premium-aplus-module-5 .table-container’).each(function(index, module) { initCompTable(module); }); }); } });});}));/** * Premium-module 5: Comparision table – scroller */.aplus-v2 .premium-aplus-module-5 h1 { padding-bottom: 30px;}/* position column-headers relative to this table */.aplus-v2 .premium-aplus-module-5 .table-container { position: relative; opacity: 1;}.aplus-v2 .premium-aplus-module-5 .table-container.loading { opacity: 0;}.aplus-v2 .premium-aplus-module-5 .table-slider { overflow-x: scroll; overflow-y: visible; width: 100%;}/* left column headers are absolute positioned */.aplus-v2 .premium-aplus-module-5 td.attribute { position: absolute; width: 300px; top: auto; left: 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-5 td.attribute { right: 0px; left: auto;}.aplus-v2 .premium-aplus-module-5 td.active-item { position: absolute; top: auto; left: 300px;}html[dir=”rtl”] .premium-aplus-module-5 td.active-item { left: auto; right: 300px;}.aplus-v2 .premium-aplus-module-5 .attribute,.aplus-v2 .premium-aplus-module-5 .active-item,.aplus-v2 .premium-aplus-module-5 .description { font-size: 16px; font-family: arial; line-height: 2.5em; white-space:nowrap; color: #000;}.aplus-v2 .premium-aplus-module-5 .attribute,.aplus-v2 .premium-aplus-module-5 .active-item,.aplus-v2 .premium-aplus-module-5 .description { font-family: inherit;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute,.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active-item { background-color: #fff; z-index: 100;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.attribute,.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.active-item { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even):last-child td.attribute { border-bottom: #f0f2f2 solid 1px;}/* Override AUI – the odd rows have a white background while the even ones have gray background */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(odd) { background-color: #fff;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .comparison-metric-name { outline-style: none;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .aplus-popover-trigger::after { content: “?”; display: inline-block; font-size: 12px; position: relative; bottom: 5px;}.aplus-v2 .premium-aplus-module-5 td.attribute.empty { height: 332px;}.aplus-v2 .premium-aplus-module-5 .header-img { padding-top: 10px;}/* Prevent table borders from overlapping */.aplus-v2 .premium-aplus-module-5 table { border-collapse: separate;}/* Override default AUI .a-bordered table borders */.aplus-v2 .premium-aplus-module-5 table.a-bordered td,.aplus-v2 .premium-aplus-module-5 table.a-bordered th,.aplus-v2 .premium-aplus-module-5 table.a-bordered { border-width: 0; border-color: #eaeaea; border-style: solid;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td { border-right-width: 1px;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 1px;}/* Active column should be surrounded in darker border. */.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active { border-color: #767676; border-right-width: 1px; border-left-width: 1px;}/* Top Active column needs border-top */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:first-child td.active { border-top-width: 1px; height: 332px;}/* Bottom column column needs border-bottom */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:last-child td.active { border-bottom-width: 1px;}/* Size the top scroller */.aplus-v2 .premium-aplus-module-5 .scroll-wrapper-top { width: 100%; height: 20px; overflow-x: scroll; overflow-y: visible;}.aplus-v2 .premium-aplus-module-5 .scroll-bar { height: 1px;}.aplus-v2 .premium-aplus-module-5 .add-to-cart { line-height: font-weight: normal;}.aplus-v2 .premium-aplus-module-5 .review { font-size: 14px;}
/** * Premium modules global styles */.aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word;}/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: Arial, sans-serif; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: inherit; }/* type */.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }/* spacing */.aplus-v2 .aplus-container-1 { padding: 40px; }.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }.aplus-v2 .aplus-container-2 { padding: 80px; }.aplus-v2 .aplus-container-3 { padding: 40px 0; }/* Display */.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }/*** Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.*/
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-10-hotspot-desktop’).execute(function(init) { if (init) { return; } P.register(‘premium-module-10-hotspot-desktop’, function() { return function() { P.when(‘jQuery’, ‘a-popover’, ‘ready’).execute(function ($, popover) { var $hoverPoints = $(‘.aplus-v2 .premium-aplus-module-10 .hover-point’); $hoverPoints.each(function(i, trigger) { return popover.create(trigger, $(trigger).data()); }); $hoverPoints.hover( function() { $(this).focus(); $(this).addClass(‘selected’); }, function() { $(this).removeClass(‘selected’); } ); }); }; });});}));/** * Premium-module 13: Carousel */.aplus-v2 .premium-aplus-module-13 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-13 .aplus-carousel-element { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description-wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description { display: table; width: 50%; height: 100%; color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { display: table-cell; vertical-align: middle; text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { text-align: right;}.aplus-v2 .premium-aplus-module-13 .aplus-text-background { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-13 .aplus-text-background,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h1,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h5,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol .a-list-item,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 40px 0 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 0 0 40px;}.aplus-v2 .premium-aplus-module-13 .aplus-card-link-button { text-align: center; padding-top: 20px;}.aplus-v2 .premium-aplus-module-13 .aplus-pagination-wrapper { position: absolute; top: 92%; width: 100%;} 





.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper { position: relative;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute; width: 50%; height: 100%; top: 0;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto; right: 50%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic { padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading { padding-bottom: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description { line-height: 1.5em;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0,0,0,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px; padding-right: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px; padding-left: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle;}
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-5-comparison-table-scroller’).execute(function(init){ if (init) { return; } P.register(‘premium-module-5-comparison-table-scroller’, function(){ return function() { P.when(‘jQuery’, ‘a-popover’, ‘A’, ‘ready’).execute(function($, popover, A) { function initCompTable(module) { /** * Premium comparison table: popover trigger module */ var comparisonName = $(module).data(‘comparison-name’); (function() { var $additionalInfo = $(‘.aplus-v2 .aplus-popover-trigger’); $additionalInfo.each(function(i, trigger) { return popover.create(trigger, $(trigger).data()); }); $additionalInfo.hover( function() { $(this).focus(); } ); })(); /** * Premium comparison table: adjust column width module */ (function() { var VISIBLE_COLUMNS = 4.2; /* How many visible columns on load */ var MIN_WIDTH = 230; var getWidth = function() { return $(this).outerWidth(); } /* cache selectors */ var $container = $(‘.aplus-v2 .comparison-table #’+comparisonName), $header = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.attribute’), $slider = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .table-slider’), $columns = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .aplus-data-column’), $activeColumn = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .aplus-data-column.active.active-item’); /* Formula for determining desired column width */ var calculatedColumnWidth = Math.floor( ($container.innerWidth() – $header.innerWidth()) / VISIBLE_COLUMNS ); var childWidths = $activeColumn.map(getWidth).get(); var maxChildWidth = Math.max(MIN_WIDTH, Math.max.apply(Math, childWidths)); var minColumnWidth = $columns.innerWidth(); var calculatedPadding = $header.innerWidth() + maxChildWidth; /* set the min-width of each column to the calulated width or minWidth */ $columns.css( ‘min-width’, Math.max(MIN_WIDTH, (calculatedColumnWidth < minColumnWidth ? calculatedColumnWidth : minColumnWidth)) ); $activeColumn.css(‘width’, maxChildWidth); /* AUI RTL script automatically changes this to padding-right under RTL context */ $slider.css(‘padding-left’, calculatedPadding); /* show the component */ $container.removeClass(‘loading’); })(); /** * Premium comparison table: top scroll bar */ (function() { /* cache selectors */ var $header = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.attribute’), $fixedColumn = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ td.active’), $scrollWrapperTop = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-wrapper-top’), $scrollWrapperBottom = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-wrapper-bottom’), $scrollWidth = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-width’), $scrollBar = $(‘.aplus-v2 .comparison-table #’+comparisonName+’ .scroll-bar’); /* confirm fixed column exists and can add width to the total width of the scroll bar */ var fixedColumnWidth = $fixedColumn.innerWidth(); if ( fixedColumnWidth === null ) { fixedColumnWidth = 0; } /* set width of scrollBar */ $scrollBar.css(‘width’, $scrollWidth.innerWidth() + fixedColumnWidth + $header.innerWidth()); /* connect scrolls together */ $scrollWrapperTop.scroll(function() { $scrollWrapperBottom.scrollLeft($scrollWrapperTop.scrollLeft()); }); $scrollWrapperBottom.scroll(function() { $scrollWrapperTop.scrollLeft($scrollWrapperBottom.scrollLeft()); }); })(); } $(‘.aplus-v2 .premium-aplus-module-5 .table-container’).each(function(index, module) { initCompTable(module); }); }); } });});}));/** * Premium-module 5: Comparision table – scroller */.aplus-v2 .premium-aplus-module-5 h1 { padding-bottom: 30px;}/* position column-headers relative to this table */.aplus-v2 .premium-aplus-module-5 .table-container { position: relative; opacity: 1;}.aplus-v2 .premium-aplus-module-5 .table-container.loading { opacity: 0;}.aplus-v2 .premium-aplus-module-5 .table-slider { overflow-x: scroll; overflow-y: visible; width: 100%;}/* left column headers are absolute positioned */.aplus-v2 .premium-aplus-module-5 td.attribute { position: absolute; width: 300px; top: auto; left: 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-5 td.attribute { right: 0px; left: auto;}.aplus-v2 .premium-aplus-module-5 td.active-item { position: absolute; top: auto; left: 300px;}html[dir=”rtl”] .premium-aplus-module-5 td.active-item { left: auto; right: 300px;}.aplus-v2 .premium-aplus-module-5 .attribute,.aplus-v2 .premium-aplus-module-5 .active-item,.aplus-v2 .premium-aplus-module-5 .description { font-size: 16px; font-family: arial; line-height: 2.5em; white-space:nowrap; color: #000;}.aplus-v2 .premium-aplus-module-5 .attribute,.aplus-v2 .premium-aplus-module-5 .active-item,.aplus-v2 .premium-aplus-module-5 .description { font-family: inherit;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute,.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active-item { background-color: #fff; z-index: 100;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.attribute,.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.active-item { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even):last-child td.attribute { border-bottom: #f0f2f2 solid 1px;}/* Override AUI – the odd rows have a white background while the even ones have gray background */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(odd) { background-color: #fff;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .comparison-metric-name { outline-style: none;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .aplus-popover-trigger::after { content: “?”; display: inline-block; font-size: 12px; position: relative; bottom: 5px;}.aplus-v2 .premium-aplus-module-5 td.attribute.empty { height: 332px;}.aplus-v2 .premium-aplus-module-5 .header-img { padding-top: 10px;}/* Prevent table borders from overlapping */.aplus-v2 .premium-aplus-module-5 table { border-collapse: separate;}/* Override default AUI .a-bordered table borders */.aplus-v2 .premium-aplus-module-5 table.a-bordered td,.aplus-v2 .premium-aplus-module-5 table.a-bordered th,.aplus-v2 .premium-aplus-module-5 table.a-bordered { border-width: 0; border-color: #eaeaea; border-style: solid;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td { border-right-width: 1px;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 1px;}/* Active column should be surrounded in darker border. */.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active { border-color: #767676; border-right-width: 1px; border-left-width: 1px;}/* Top Active column needs border-top */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:first-child td.active { border-top-width: 1px; height: 332px;}/* Bottom column column needs border-bottom */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:last-child td.active { border-bottom-width: 1px;}/* Size the top scroller */.aplus-v2 .premium-aplus-module-5 .scroll-wrapper-top { width: 100%; height: 20px; overflow-x: scroll; overflow-y: visible;}.aplus-v2 .premium-aplus-module-5 .scroll-bar { height: 1px;}.aplus-v2 .premium-aplus-module-5 .add-to-cart { line-height: font-weight: normal;}.aplus-v2 .premium-aplus-module-5 .review { font-size: 14px;}
/** * Premium modules global styles */.aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word;}/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: Arial, sans-serif; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: inherit; }/* type */.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }/* spacing */.aplus-v2 .aplus-container-1 { padding: 40px; }.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }.aplus-v2 .aplus-container-2 { padding: 80px; }.aplus-v2 .aplus-container-3 { padding: 40px 0; }/* Display */.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }/*** Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.*/
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now(‘premium-module-10-hotspot-desktop’).execute(function(init) { if (init) { return; } P.register(‘premium-module-10-hotspot-desktop’, function() { return function() { P.when(‘jQuery’, ‘a-popover’, ‘ready’).execute(function ($, popover) { var $hoverPoints = $(‘.aplus-v2 .premium-aplus-module-10 .hover-point’); $hoverPoints.each(function(i, trigger) { return popover.create(trigger, $(trigger).data()); }); $hoverPoints.hover( function() { $(this).focus(); $(this).addClass(‘selected’); }, function() { $(this).removeClass(‘selected’); } ); }); }; });});}));/** * Premium-module 13: Carousel */.aplus-v2 .premium-aplus-module-13 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-13 .aplus-carousel-element { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description-wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description { display: table; width: 50%; height: 100%; color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { display: table-cell; vertical-align: middle; text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { text-align: right;}.aplus-v2 .premium-aplus-module-13 .aplus-text-background { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-13 .aplus-text-background,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h1,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h5,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol .a-list-item,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 40px 0 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 0 0 40px;}.aplus-v2 .premium-aplus-module-13 .aplus-card-link-button { text-align: center; padding-top: 20px;}.aplus-v2 .premium-aplus-module-13 .aplus-pagination-wrapper { position: absolute; top: 92%; width: 100%;}




.aplus-mantle.aplus-module .aplus-pagination-dots { margin: 0;}.aplus-mantle.aplus-module .aplus-pagination-dot { display: inline-block; list-style: none;}.aplus-mantle.aplus-module .aplus-carousel-nav { text-align:center;}.aplus-mantle.aplus-module .carousel-slider-circle { display: inline-block; cursor: pointer; height: 15px; width: 15px; border: 1px solid #000; border-radius: 20px; background-color: #fff; margin-left: 5px;}.aplus-mantle.aplus-module .carousel-slider-circle.aplus-carousel-active { background-color: #FFA500;}
P.now(“premium-aplus-13-carousel-2”).execute(function(init) { if (init) { return; } P.register(“premium-aplus-13-carousel-2”, function(){ return function() { P.when(“A”, “jQuery”, “a-carousel-framework”, “ready”).execute(function (A, $, framework) { var moduleId = “2”; var carouselName = “premium-aplus-13-carousel-2”; var paginationAction = “aplus-pagination-dot-action-” + moduleId; var paginationGroup = “#aplus-pagination-group-” + moduleId + “-” + carouselName; /* If the carousel goes to a new page */ A.on(“a:carousel:”+carouselName+”:change:pageNumber”, function (data) { A.$(paginationGroup+” .carousel-slider-circle”).removeClass(“aplus-carousel-active”) .eq(data.newValue – 1).addClass(“aplus-carousel-active”); }); framework.onInit(carouselName, function (carousel) { A.declarative(paginationAction, ‘click’, function(event){ var data = event.data; carousel.gotoPage(data.page); }); }); }); } });});
P.now(“premium-aplus-13-carousel-2”).execute(function(init) { if (init) { return; } P.register(“premium-aplus-13-carousel-2”, function(){ return function() { P.when(“A”, “jQuery”, “a-carousel-framework”, “ready”).execute(function (A, $, framework) { var moduleId = “2”; var carouselName = “premium-aplus-13-carousel-2”; var paginationAction = “aplus-pagination-dot-action-” + moduleId; var paginationGroup = “#aplus-pagination-group-” + moduleId + “-” + carouselName; /* If the carousel goes to a new page */ A.on(“a:carousel:”+carouselName+”:change:pageNumber”, function (data) { A.$(paginationGroup+” .carousel-slider-circle”).removeClass(“aplus-carousel-active”) .eq(data.newValue – 1).addClass(“aplus-carousel-active”); }); framework.onInit(carouselName, function (carousel) { A.declarative(paginationAction, ‘click’, function(event){ var data = event.data; carousel.gotoPage(data.page); }); }); }); } });});
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) { P.when(“premium-aplus-13-carousel-2”).execute(function(init){init();});}));


<span class=”hover-point” data-inline-content=”
Power saving
” data-position=”triggerHorizontal” tabindex=”0″>
<span class=”hover-point” data-inline-content=”
Reversible doors
” data-position=”triggerHorizontal” tabindex=”0″>
<span class=”hover-point” data-inline-content=”
Compact form
” data-position=”triggerHorizontal” tabindex=”0″>
<span class=”hover-point” data-inline-content=”
Quiet operation
” data-position=”triggerHorizontal” tabindex=”0″>
(function(f) {var _np=(window.P._namespace(“PremiumAplusModule”));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) { P.when(‘premium-module-10-hotspot-desktop’).execute(function(init) { init(); });}));
Be the first to review “Upright freezer, 3.0 Cubic Feet, Single Door Compact Mini Freezer with Reversible Stainless Steel Door, Small freezer for Home/Dorms/Apartment/Office (Silver)” Cancel reply









































Reviews
There are no reviews yet.